デザインスキルを使った副業から
始めてみたいあなたへ
Webデザイナー講座
在宅・副業コース
全7ヶ月
295,900円税込
手に職をつけて副業・在宅ワーク
Webデザイナーの
お仕事“直結”講座
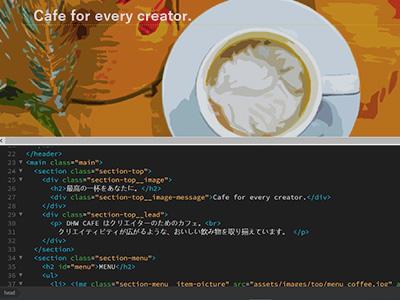
「Webデザイナー講座 在宅・副業コース」では、IllustratorとPhotoshop、HTML/CSSなどのWebデザイン・制作には欠かせないスキルの修得はもちろん、場所を選ばず仕事を獲得するためのノウハウまで身につけることができます。
付属の「バナー制作実践講座」を受講後、提携のジョブマッチングサービス等を利用することで、最短3ヵ月から在宅で収入を得ることも。 いきなりの転職や独立は荷が重い、まずは腕試し感覚で収入を得てみたいという副業志望の方にお勧めの講座です。
オンラインの講座なので、日中まとまった時間をとることができない方や、スクールに通うのは難しいという方にも最適。講師への質疑応答体制など、サポート環境も充実しているので、初心者の方にも安心してご受講いただけます。
より本気でフリーランスとして独立をお考えの方は、
Webデザイナー講座 フリーランスコースもご検討ください
 未経験OK!
こんな方にオススメ
未経験OK!
こんな方にオススメ
-

子育てをしながら在宅でWebデザインの仕事をしていきたい
-

空き時間を使って副業でWebデザイナーとして活動したい
-

スクールに通わず、家で好きな時間にWebデザインを勉強したい
-

デザインを学ぶだけでなく、Webデザイナーとして副業・在宅でできる仕事を探したい
講座の特徴 卒業後80%が「Webデザイナー」になっている講座です
Webデザイナーの魅力のひとつとして、リモートで仕事ができるという点が挙げられます。子育てや介護、身体的な理由で「出社は難しくても在宅で収入を得たい」という方や、空き時間を使ってWebデザイナーとして副業をしたい方にとって「手に職をつける」ことに特化した本講座は、非常に有益と言えるでしょう
 学習内容のご紹介
学習内容のご紹介
学習の流れ
デジハリ・オンラインスクールでの学習は、動画授業でのインプットと、課題を作成するアウトプットの
繰り返しです。ただ授業を聞くだけでなく、自分で手を動かすアウトプットを講座の中で行うため、
確実にスキルを身につけることができます。
-

1. 動画授業を見る -

2. 課題を作成する -

3. 講師が課題を添削
講座内容
Webデザイナー講座 概論
Webデザイナー講座 概論
Web概論Webとは何か?/ Webの仕組み / Web制作に必要なもの / Web制作の基礎知識/ 動画教材でWebを学ぶコツ
デザインの基礎&カラー・レイアウトデザインとは / デザインの目的・役割 / デザインのワークフロー / イメージからかたちへ / デザインの造形要素 / 美しいとは / デザインの造形秩序 / デザインを学ぶ上での心がけ
デザイン・コーディング
デザイン・コーディング
グラフィック講座『Adobe Illustrator』について / イラスト作成 / タイトルデザイン / 『Adobe Photoshop』について / 画像の切り抜き / 色調補正 / ペンツール / 素材の配置
HTML/CSSコーディングHTMLの基本 / CSSの基本 / レイアウトの基本 / 1ページサイト制作
リッチコンテンツのためのJS・jQueryJavaScriptとjQuery / 数当てゲームを作る / Webページによく使われるパーツを作る(モーダルウィンドウ・ローディングアニメ―ション・ドロワーメニュー・スライダーほか)
講義 応用

講義 応用
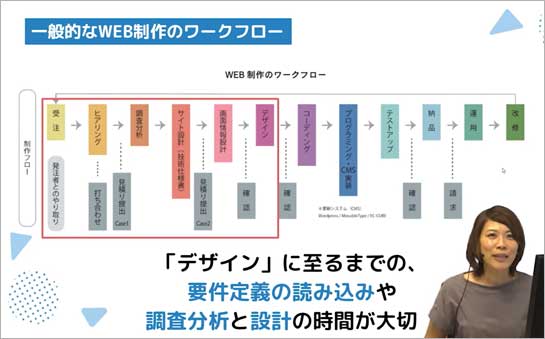
Web設計概論Webデザイナーの役割とは / サイト設計考察 / 「サイト設計」でおさえておくポイント / 「デザイン」でおさえておくポイント
効果的なLPをデザインするためのトンマナの考え方LPとトンマナについての基礎知識 / ヒアリング方法 / デザインに落とし込む
WordPress概論WordPressを知ろう / 管理画面を見てみよう / テーマとプラグイン / セキュリティ対策
クリエイターのための著作権著作権法の考え方 / 著作物とは?/ 著作(財産)権とは?/ 著作者人格権とは?/ 著作隣接権とは?/ ケーススタディ
実習 応用
実習 応用
グラフィックデザイン実践名刺を作ろう / ダイレクトメールを作ろう / 目的に合わせたデザイン表現tips
はじめてのAdobe生成AI生成AIとは / Illustratorで生成AI / Photoshopで生成AI / Adobe Fireflyを使ってみよう / 生成AIと著作権
伝わるバナー講座バナーの設計方法 / 演出のテクニック / やってはいけないこと / SALEバナー制作 / 商品バナー制作 / セミナーバナー制作
ロジカルライティング / ライティングテクニック / SEOライティング / エモーショナルライティング / キャッチコピー / メールマガジン
※本パートには字幕がございません
キャリアデザイン
キャリアデザイン
ポートフォリオ講座Web業界への転職準備について / ポートフォリオについて / ポートフォリオの基本構成
お金の教養講座フリーランスとして生きること / 個人事業と法人 / フリーランスの「自分価値」 / 売上アップのテクニック
ライブ授業
ライブ授業
ライブ授業では現役のWebデザイナーの講師から、Web制作の流れや、就転職、Web業界で働くためのノウハウを直接習得することが出来ます。授業はリアルタイムで配信されるので、まるで実際の教室にいるかのように講師へ質問をすることができます。
※動画授業はオンデマンドでの配信となるため受講期間終了後は閲覧することができません。
※実際の授業はサンプル動画とソフトウェアのバージョン等が異なる場合がございます。
 卒業生の作品
卒業生の作品
 サポート
サポート
自宅でもサポートがあるから安心!
オンラインでも通学と同じだけの学習効果を出すために、オンライン・アダプティブ・サポートの提供を開始しました。授業を受ける「インプット」だけでなく、質問や課題添削などの「アウトプット」、さらに目標設定や進捗確認(希望者のみ)もカリキュラムに含まれています。
-

質問できる!講師が直接回答します 学習中の疑問や質問は、いつでも講師に直接聞くことができ、プロクリエイターの講師が一つひとつの質問に丁寧に回答します。オンラインの個別対面サポート(予約制)もご利用いただけます。
-

添削してもらえる 授業中に作成した課題は、現場を知り尽くしたプロクリエイターの講師が丁寧に添削し、一人ひとりに合った指導をします。動画授業のインプットだけではなく、課題作成のアウトプットまで講師が関わるから、高いスキルが身に付きます。
-

ライブ授業で講師と話せる 自分のペースで受けられる動画授業の他に、講師とコミュニケーションしながら受けられるライブ授業もあるので、疑問もすぐに解消できます。※対象講座のみ。
卒業後のお仕事獲得もサポート!
-

就転職活動をバックアップ デジタルハリウッドのキャリアセンターでは、就職・転職の個別相談や採用セミナー、オンラインインターンシップを実施。 また提携のコンサルタントがあなたの就転職を強力にバックアップします
-

非公開求人サイトを利用できる デジタルハリウッド受講生・卒業生専用のサイト『Job Style Search』ではクリエイティブに特化した求人情報を検索可能です。高いスキルが保証されているから、求人内容には「未経験 可」のものも多数掲載
-

時間や場所に縛られない働き方も支援 「ランサーユニット」は、制作を依頼したい企業とフリーランサー(副業としても可)をつなげるサービス。ほとんどの案件がリモートワークだから場所に縛られることなくお仕事できます
本講座に含まれるサポート
| 実習動画 | 89時間 | ライブ授業 | 5時間 |
|---|---|---|---|
| 小課題添削回数 | 各3回まで | 修了課題添削回数 | 無制限 |
| 質問回数 | 無制限 | アダプティブ・ サポート |
○ |
| 修了証 | ○ | 就転職サポート | ○ |
| 受講生限定セミナー | ○ | 交流会/SNSへの参加 | ○ |
| 実習動画 | ライブ授業 |
|---|---|
| 89時間 | 5時間 |
| 小課題添削回数 | 修了課題添削回数 |
| 各3回まで | 無制限 |
| 質問回数 | アダプティブ・ サポート |
| 無制限 | ○ |
| 修了証 | 就転職サポート |
| ○ | ○ |
| 受講生限定セミナー | 交流会/SNSへの参加 |
| ○ | ○ |
 受講に必要な環境
受講に必要な環境
1.Adobe Creative Cloudが必要な講座です
お持ちでない方は、「Adobe Creative Cloud」を39,980円(税込)でご購入いただけます。(国内在住の方に限る。海外からの受講の場合、ライセンスはご自身でご用意ください)
Adobe Creative Cloudをご購入いただくと、Photoshop,Illustrator,Dreamweaverを含む、すべてのAdobeアプリケーションを1年間お使いいただけるようになります。
機能・サービスは通常版のAdobe Creative Cloudコンプリートプランに準じます。
購入にあたっては、メーカーが定める必要システム構成もあらかじめご確認ください。
2.受講に必要なパソコン環境
受講環境につきましては、こちらをご参照ください。
 よくあるご質問
よくあるご質問
Q.「Webデザイナー講座 在宅・副業コース」は、子育てしながらでも学習できますか?
デジハリ・オンラインスクールの講座は、インターネットに接続したパソコンやスマホがあれば、いつでも、どこからでも学ぶことができるため、お子様を寝かしつけた後や、スキマ時間などを活用しながら学んでいただけます。「在宅・副業コース」は、Webデザインを学んでリモートで収入を得ることを目標としたコースのため、お子様の成長をなるべくそばで見守りたいとお考えの方に、ぴったりの講座です。
中には、お子さまをひざの上に乗せながら動画授業を受けているという方も。周りを気にせずに受講いただけるのも、デジハリ・オンラインスクールが選ばれるポイントです。
Q.「Webデザイナー講座 在宅・副業コース」は、未経験でもWebデザイナーになれますか?
未経験の方のために開発された理解しやすいカリキュラムや、質問・課題添削サポート、業界と協力しながら歩んできたデジタルハリウッドならではのキャリアサポートなど、未経験の方がWebデザイナーとして活躍されるための様々なサービスをご用意しています。一般的なパソコン操作ができる方でしたら、どなたでもご受講いただけます。
Q.Webデザインを学ぶにあたって独学は難しいでしょうか?
必ずしも無理ではありません。独りで調べ、やり遂げる力は、現代のクリエイターとして必要不可欠なスキルのひとつです。ただし、日々アップデートされる情報の正確さをチェックする仕組みや、制作に必要な知識を体系立てて理解し活用すること、第三者目線での成果物へのフィードバックなどは、なかなか簡単に実現できるものではありません。限られた期間で効率よくスキルを身に着けるには、スクールへ通われることをお勧めします。
Q.デジハリ・オンラインスクールのオンライン・アダプティブ・サポートとは何ですか?
オンライン・アダプティブ・サポート(OAS)とは、それぞれの状況や、理解度に合わせて最適な学び方を提案していく、アダプティブラーニングの手法を取り入れた、あたらしいサポートの名称です。
講師とスタッフによる定期的な個別面談と学習指導や、クラスメイトとの進捗共有を通じて、かなえたい目標に挫折することなくたどり着けるよう、専任のスタッフが受講修了までしっかりサポートします。
※希望者のみ実施。ご自身のペースで、自由に学習を進めていただくことももちろん可能です。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他
 資料請求
資料請求 お申し込み
お申し込み