Webデザイナー講座
在宅・副業プラン
オンライン・アダプティブ・サポート対象講座
デザインスキルを使った副業から
始めてみたいあなたへ
全7ヶ月
393,800円税込
手に職をつけて副業・在宅ワーク
Webデザイナーの
お仕事“直結”講座
「Webデザイナー講座 在宅・副業プラン」では、IllustratorとPhotoshop、HTML/CSSなどのWebデザイン・制作には欠かせないスキルの修得はもちろん、場所を選ばず仕事を獲得するためのノウハウまで身につけることができます。
付属の「バナー制作実践講座」を受講後、提携のジョブマッチングサービス等を利用することで、最短3ヵ月から在宅で収入を得ることも。 いきなりの転職や独立は荷が重い、まずは腕試し感覚で収入を得てみたいという副業志望の方にお勧めの講座です。
オンラインの講座なので、日中まとまった時間をとることができない方や、スクールに通うのは難しいという方にも最適。講師への質疑応答体制など、サポート環境も充実しているので、初心者の方にも安心してご受講いただけます。
より本気でフリーランスとして独立をお考えの方は、
Webデザイナー講座 フリーランスプランもご検討ください
 未経験OK!
こんな方にオススメ
未経験OK!
こんな方にオススメ
-

子育てをしながら在宅でWebデザインの仕事をしていきたい
-

空き時間を使って副業でWebデザイナーとして活動したい
-

スクールに通わず、家で好きな時間にWebデザインを勉強したい
-

デザインを学ぶだけでなく、Webデザイナーとして副業・在宅でできる仕事を探したい
講座の特徴 1 卒業後80%が「Webデザイナー」になっている講座です
Webデザイナーの魅力のひとつとして、リモートで仕事ができるという点が挙げられます。子育てや介護、身体的な理由で「出社は難しくても在宅で収入を得たい」という方や、空き時間を使ってWebデザイナーとして副業をしたい方にとって「手に職をつける」ことに特化した本講座は、非常に有益と言えるでしょう
 学習内容のご紹介
学習内容のご紹介
学習の流れ
デジハリ・オンラインスクールでの学習は、動画授業でのインプットと、課題を作成するアウトプットの
繰り返しです。ただ授業を聞くだけでなく、自分で手を動かすアウトプットを講座の中で行うため、
確実にスキルを身につけることができます。
-

1. 動画授業を見る -

2. 課題を作成する -

3. 講師が課題を添削
講座内容
グラフィック/HTML/CSSリファレンス
グラフィック/HTML/CSSリファレンス
グラフィック リファレンスIllustratorの基本操作 / 描画ツールでの描画 / ペンツールでの描画 / レイヤー / 文字の入力 / オブジェクトの変形 / 線の設定とアピアランス / Photoshopの基本操作 / 画像の補正 / 画像の加工 / 文字の入力
HTML/CSS リファレンスオリエンテーション / Webの基本 / HTMLを記述する際の注意 / リンク構造を作る / 全ての要素を確認する / テキストコンテンツに関する要素 / コンテンツセクショニングに関する要素 / 画像とマルチメディアに関する要素 / テーブルに関する要素 / フォームに関する要素 / その他、覚えておきたい要素 / SEO対策、SNS対策 / 地図、動画の読み込み / コンテンツモデルについて / CSSの基本 / セレクターの種類 / 擬似クラス / 疑似要素 / セレクターの組み合わせ / CSSを記述する際の注意 / ⽂字・⾏に関するプロパティ / トピックス / 背景に関するプロパティ / ボックスに関するプロパティ / 表⽰・配置に関するプロパティ / アニメーションに関するプロパティ / レイアウト / @規則について / JavaScript
グラフィック/HTML/CSSワーク
グラフィック/HTML/CSSワーク
グラフィック ワーク名刺で覚えるIllustrator基礎 / Illsutratorパスでロゴマーク / バナーで覚えるPhotoshop基礎 / カフェサイトのデザイン(PC・スマホ)/ カフェサイトデザインの書き出し / 企業サイトトップページ(PC・スマホ)/ 企業サイトサービスページ(PC・スマホ)/ 企業サイトお問い合わせページ(PC・スマホ)
HTML/CSS ワークオリエンテーション / Webサイト制作の準備をしよう / HTMLの基本を学ぼう / デザインデータをみてみよう / Webページの雛形をつくろう / HTMLでトップページをマークアップ / CSSの基本を学ぼう / CSSを記述する準備をしよう / ヘッダーを装飾しよう / トップセクションを装飾しよう / メニューセクションを装飾しよう / アクセスセクションを装飾しよう / ニュースセクションを装飾しよう / フッターを装飾しよう / 公開前の仕上げを⾏おう / ドロワーメニューを作ろう / 課題︓プロフィールサイトに改修してみよう / Webサイトを公開しよう
講義動画
講義動画
Web概論Webってなに? / Webサイトを作るのに必要なもの / Web制作の流れ / 今回のカリキュラムについて
Webデザインのためのワークフローイントロダクション / 調査・ヒアリング / 目的・方針整理/サイト構造設計 / 目的・方針整理/サイト構造設計
デザインの基礎&カラー・レイアウト(入門編)デザインとは / デザインの目的・役割 / デザインのワークフロー / イメージからかたちへ / デザインの造形要素 / 美しいとは / デザインの造形秩序 / デザインを学ぶ上での心がけ
デザイナーのためのフォント概論はじめに / フォントの役割 / Webデザインのフォント / フォントを購入する理由 / 書体の見分け方・探し方 / おすすめフォントのご紹介
Webデザインで使う色の基本原則Webデザインのデータ作成時に気をつけること / Webデザインの基本的な配色 / 理論から考える配色 / 印象から考える配色 / 機能から考える配色 / 配色ジェネレーターやブラウザアドオン
クリエイターのための著作権合著作権の考え⽅ / 著作物とは︖ / 著作(財産)権とは︖ / 著作者⼈格権とは︖ / 著作隣接権とは︖ / 実践
JavaScript
JavaScript
Javascript リファレンスはじめに / Javascript基礎 / 変数と定数 / 条件分岐 / 【課題】条件分岐 / 変数スコープ / jQuery基礎 / jQueryメソッド / 【課題】jQuery / jQueryイベント / 【課題】jQueryイベント
Javascript ワークページアップボタンをつくろう / ナビゲーションメニューをつくろう / スライドショーをつくろう / ワーク課題
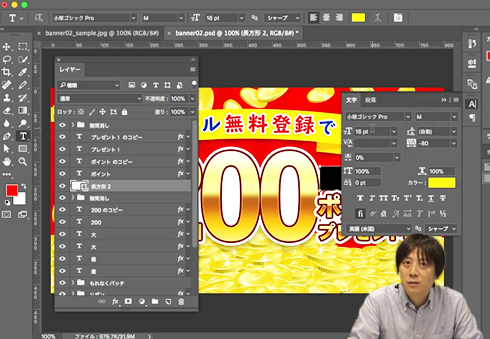
バナー制作実践

バナー制作実践
-サイト内バナー
はじめに / 完成データの確認と新規ドキュメントの作成 / 文字情報の入力と配置の目安の作成 / 文字調整 / 画像の切抜きと配置 / 最終調整とバナーの完成
完成データの確認 / リボンの作成 / 爆発マークの作成 / キラキラの作成 / 背景用パーツの作成 / 新規ドキュメントの作成 / コインの配置 / 背景キラキラの配置 / リボンと文字の配置 / 文字情報の入力と配置 / もれなくバッチの作成 / 文字の装飾の設定 / 日付の作成 / 文字のキラキラの配置 / ロゴの配置とバナーの完成
完成デザインの確認 / 新規ドキュメントの作成 / リボンの作成 / 商品の配置 / ロゴの配置 / コピーの作成 / 効果の作成 / フッターの作成 / バナーの完成
ポートフォリオ講座
ポートフォリオ講座
・Web業界への転職のために
・ポートフォリオについて
・ポートフォリオの基本構成
・Q&A
お金の教養講座フリーランスとして生きること
お金の教養講座フリーランスとして生きること
在宅やフリーランスで活動し、仕事を継続していくためには、Webデザインのスキルそのものだけでなくお金に関する知識が不可欠です。そこで、マネースクール「ファイナンシャルアカデミー」と連携し、フリーランスとして生きていくために重要なポイントを簡潔にまとめました。
ライブ授業
ライブ授業
ライブ授業では現役のWebデザイナーの講師から、Web制作の流れや、就転職、Web業界で働くためのノウハウを直接習得することが出来ます。授業はリアルタイムで配信されるので、まるで実際の教室にいるかのように講師へ質問をすることができます。
ブラッシュアップレッスン「みなさんの作品はどうすればより良くなるのか」を講師がアドバイスしていきます。 自分、そして他の受講生へのアドバイスに触れることで、表現の幅を拡げていきます。
カラー&画像講義プロのデザイナーはデザインの目的やイメージを基に視覚的な効果を考え、色や形を意図的に使っています。この講義では、実際のデザインを見ながら何故その色(配色)や形(線)、レイアウトにしたのかを考えていきます。
Webサイト事例研究優れたデザイン事例や先端的な表現の研究・解説を通じて、トレンドを踏まえた商用レベルのWebサイトを制作する際のポイントを整理していきます。
Web業界の「いま」と「これから」ライブでしか伝えられない業界の「今」と「これから」を大胆解説。制作スキルのみならず、プロとしての心構えや職場でのコミュニケーションなど、業務に役立つ実践的内容です。
※動画授業はオンデマンドでの配信となるため受講期間終了後は閲覧することができません。
※実際の授業はサンプル動画とソフトウェアのバージョン等が異なる場合がございます。
 卒業生の作品
卒業生の作品
 サポート
サポート
自宅でもサポートがあるから安心!
オンラインでも通学と同じだけの学習効果を出すために、オンライン・アダプティブ・サポートの提供を開始しました。授業を受ける「インプット」だけでなく、質問や課題添削などの「アウトプット」、さらに目標設定や進捗確認(希望者のみ)もカリキュラムに含まれています。
-

質問できる!講師が直接回答します 学習中の疑問や質問は、いつでも講師に直接聞くことができ、プロクリエイターの講師が一つひとつの質問に丁寧に回答します。オンラインの個別対面サポート(予約制)もご利用いただけます。
-

添削してもらえる 授業中に作成した課題は、現場を知り尽くしたプロクリエイターの講師が丁寧に添削し、一人ひとりに合った指導をします。動画授業のインプットだけではなく、課題作成のアウトプットまで講師が関わるから、高いスキルが身に付きます。
-

ライブ授業で講師と話せる 自分のペースで受けられる動画授業の他に、講師とコミュニケーションしながら受けられるライブ授業もあるので、疑問もすぐに解消できます。※対象講座のみ。
卒業後のお仕事獲得もサポート!
-

就転職活動をバックアップ デジタルハリウッドのキャリアセンターでは、就職・転職の個別相談や採用セミナー、オンラインインターンシップを実施。 また提携のコンサルタントがあなたの就転職を強力にバックアップします
-

非公開求人サイトを利用できる デジタルハリウッド受講生・卒業生専用のサイト『Job Style Search』ではクリエイティブに特化した求人情報を検索可能です。高いスキルが保証されているから、求人内容には「未経験 可」のものも多数掲載
-

時間や場所に縛られない働き方も支援 「ランサーユニット」は、制作を依頼したい企業とフリーランサー(副業としても可)をつなげるサービス。ほとんどの案件がリモートワークだから場所に縛られることなくお仕事できます
本講座に含まれるサポート
| 実習動画 | 128時間 | ライブ授業 | 5時間 |
|---|---|---|---|
| 小課題添削回数 | 各3回まで | 修了課題添削回数 | 無制限 |
| 質問回数 | 無制限 | アダプティブ・ サポート |
○ |
| 修了証 | ○ | 就転職サポート | ○ |
| 受講生限定セミナー | ○ | 交流会/SNSへの参加 | ○ |
| 実習動画 | ライブ授業 |
|---|---|
| 128時間 | 5時間 |
| 小課題添削回数 | 修了課題添削回数 |
| 各3回まで | 無制限 |
| 質問回数 | アダプティブ・ サポート |
| 無制限 | ○ |
| 修了証 | 就転職サポート |
| ○ | ○ |
| 受講生限定セミナー | 交流会/SNSへの参加 |
| ○ | ○ |
 受講に必要な環境
受講に必要な環境
1.Adobe Creative Cloudが必要な講座です
お持ちでない方は、「Adobe Creative Cloud」を39,980円(税込)でご購入いただけます。(国内在住の方に限る。海外からの受講の場合、ライセンスはご自身でご用意ください)
Adobe Creative Cloudをご購入いただくと、Photoshop,Illustrator,Dreamweaverを含む、すべてのAdobeアプリケーションを1年間お使いいただけるようになります。
機能・サービスは通常版のAdobe Creative Cloudコンプリートプランに準じます。
購入にあたっては、メーカーが定める必要システム構成もあらかじめご確認ください。
2.受講に必要なパソコン環境
受講環境につきましては、こちらをご参照ください。
 よくあるご質問
よくあるご質問
Q.「Webデザイナー講座 在宅・副業プラン」は、子育てしながらでも学習できますか?
デジハリ・オンラインスクールの講座は、インターネットに接続したパソコンやスマホがあれば、いつでも、どこからでも学ぶことができるため、お子様を寝かしつけた後や、スキマ時間などを活用しながら学んでいただけます。「在宅・副業プラン」は、Webデザインを学んでリモートで収入を得ることを目標としたプランのため、お子様の成長をなるべくそばで見守りたいとお考えの方に、ぴったりの講座です。
中には、お子さまをひざの上に乗せながら動画授業を受けているという方も。周りを気にせずに受講いただけるのも、デジハリ・オンラインスクールが選ばれるポイントです。
Q.「Webデザイナー講座 在宅・副業プラン」は、未経験でもWebデザイナーになれますか?
未経験の方のために開発された理解しやすいカリキュラムや、質問・課題添削サポート、業界と協力しながら歩んできたデジタルハリウッドならではのキャリアサポートなど、未経験の方がWebデザイナーとして活躍されるための様々なサービスをご用意しています。一般的なパソコン操作ができる方でしたら、どなたでもご受講いただけます。
Q.Webデザインを学ぶにあたって独学は難しいでしょうか?
必ずしも無理ではありません。独りで調べ、やり遂げる力は、現代のクリエイターとして必要不可欠なスキルのひとつです。ただし、日々アップデートされる情報の正確さをチェックする仕組みや、制作に必要な知識を体系立てて理解し活用すること、第三者目線での成果物へのフィードバックなどは、なかなか簡単に実現できるものではありません。限られた期間で効率よくスキルを身に着けるには、スクールへ通われることをお勧めします。
Q.デジハリ・オンラインスクールのオンライン・アダプティブ・サポートとは何ですか?
オンライン・アダプティブ・サポート(OAS)とは、それぞれの状況や、理解度に合わせて最適な学び方を提案していく、アダプティブラーニングの手法を取り入れた、あたらしいサポートの名称です。
講師とスタッフによる定期的な個別面談と学習指導や、クラスメイトとの進捗共有を通じて、かなえたい目標に挫折することなくたどり着けるよう、専任のスタッフが受講修了までしっかりサポートします。
※希望者のみ実施。ご自身のペースで、自由に学習を進めていただくことももちろん可能です。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他
 資料請求
資料請求 お申し込み
お申し込み