将来的にWebエンジニアになりたい、自分でコーディングをしてWebサイトを作れるようになりたい、かんたんなWebサイト改修くらいならエンジニアに頼らずに自分でできるようになりたい……。そんな方のために、初心者、未経験者であってもオンラインでHTML5・CSS3のコーディングスキルを身につけるのにオススメのコンテンツを6つまとめました。
それぞれの特徴を参考に、コーディング学習の第一歩を踏み出してみてはいかがでしょうか。
HTML5/CSS3が学べるおすすめコンテンツ6選
それでは、HTML5・CSS3をオンラインで学べるコンテンツをご紹介します。インターネットさえあれば、基本的に場所や時間にとらわれずに学べるものばかりですので、地方在住の方や予定の読みにくい働き方をしている方にもオススメです。
ちなみに、HTMLとは、Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略で、Webページの内容を書くための言語のようなもので、Webの世界では基本中の基本の言語のこと。HTML5はその最新のバージョンです。
CSSは、Cascading Style Sheets(カスケーディング・スタイルシート)のこと。スタイルシートとも呼ばれ、HTMLで記述されたWebページの体裁(レイアウト)を指定するための言語のことで、コンテンツの配置位置や文字色・文字サイズ・フォントの種類などの指定が可能です。HTMLとセットでマスターするべき言語といえます。
Dreamweaver/HTML/CSS講座(デジハリオンライン)
まずはじめに、デジハリ・オンラインスクールの提供する「Dreamweaver/HTML/CSS講座」をご紹介します。
HTML5とCSS3をセットで学べる講座は他にもありますが、Dreamweaverが学べるのでお得感があります。
また、デジハリ・オンラインスクールの講座に申し込むと、通常よりも廉価でAdobe系ソフトが購入できるのも嬉しいポイントです。
学習内容
Webサイト制作に必須のHTMLおよびCSSの基本と、業界で広く利用されているWebオーサリングソフト
「Adobe Dreamweaver」の基本操作を学び、趣味から仕事まで活かせる、Webサイト制作のコーディングの基礎を習得します。
これから、Webサイト制作の第一歩を踏み出したい!という方にもってこいの講座内容といえるでしょう。
講座内容(カリキュラム詳細)
約4ヵ月(18週間)、全25時間の動画教材を用いて、Dreamweaver/HTML/CSSの3つの技術を習得します。
まずは、そもそも「Web」とはなんなのか、Webサイト制作に必要なものはなんなのか、どのような流れでWeb制作をしていくのかという概論から入ります。そして、基本がインストールできたあとに、実際のWeb制作の流れに沿ってワークを進めていきます。
具体的には、HTMLを記述する際の基本、リンク構造の作り方、テキストコンテンツの要素、画像とマルチメディアに関する要素、フォームに関する要素など、Webサイトの構造理解と構築、公開までをステップを追って学習していきます。
それだけでなく、SNSやSEO(検索エンジン最適化)などのWebサイト制作が終了したあとの「集客」に関する考え方についても網羅した内容となっています。
講座の概要は以下の動画でもご覧いただけます。
この講座で学べるスキル(ソフト)
・Dreamweaver
・HTML
・CSS
その名のとおり、上記の3スキルの基礎が身につきます。HTMLやCSSだけでなく、Dreamweaverを使えば、それぞれの入力を補助したり、Webサイトの完成形をイメージしながら作業できたり、PhotoshopやIllustratorとの連携もスムーズにできるので、非常に便利です。
この講座におすすめな人
「グラフィックツールは一通り使いこなせるが、そろそろWeb制作もできるようになりたい」という方の次のステップに、最適な講座です。
また、Webデザインを学びたい人だけでなく、すでにWebサイトを仕事で更新することの多いWeb担当者やWebマーケターにとっても普段の仕事の中で活きる場面が多いでしょう。たとえば、サイトを更新したいけど、これまではエンジニアや外部の制作会社に毎回依頼をかけて、更新作業を手伝っていたという方が、自分自身で更新作業をできるようになるなどです。
また「サポート付き講座」に申し込めば、無制限で講師に質問・相談できたり、就職や転職のサポートのあるWebサイトを使用できたり、3回まで課題添削をしてもらえたりとより充実したサポートを受けられます。また、生徒同士の交流会や、限定SNSにも参加できたりと、学習を継続しやすいような仕組みがより強固なものとなります。
料金
デジハリ・オンラインスクール「Dreamweaver/HTML/CSS講座」の料金は、2021年10月時点で74,800円(税込)です。
中には無料でHTML/CSSを学習できるサイトや教本などもありますが、プロフェッショナル監修のもとで、体系的に基礎を学ぶのであれば、有償であっても「高品質」で「継続学習」できるものはやはりオススメ。動画学習は、Webの記事や書籍よりもずっと情報量が多く、イメージも湧きやすいです。
デジハリ・オンラインスクールは、1994年の創業以降、数多のクリエイターを生み出しているデジタルハリウッドが運営しているのが何よりのポイント。オンラインの授業においても、生徒目線を熟知し、「続けやすい」設計になっています。独学の最大の敵である「三日坊主」が怖い方にもオススメといえるでしょう。
これからWebデザインを学びたい!せっかくならきちんとスキルが身につく方法で勉強したい!という方は、まずはWebサイトの講座ページをチェックしてみてはいかがでしょうか。
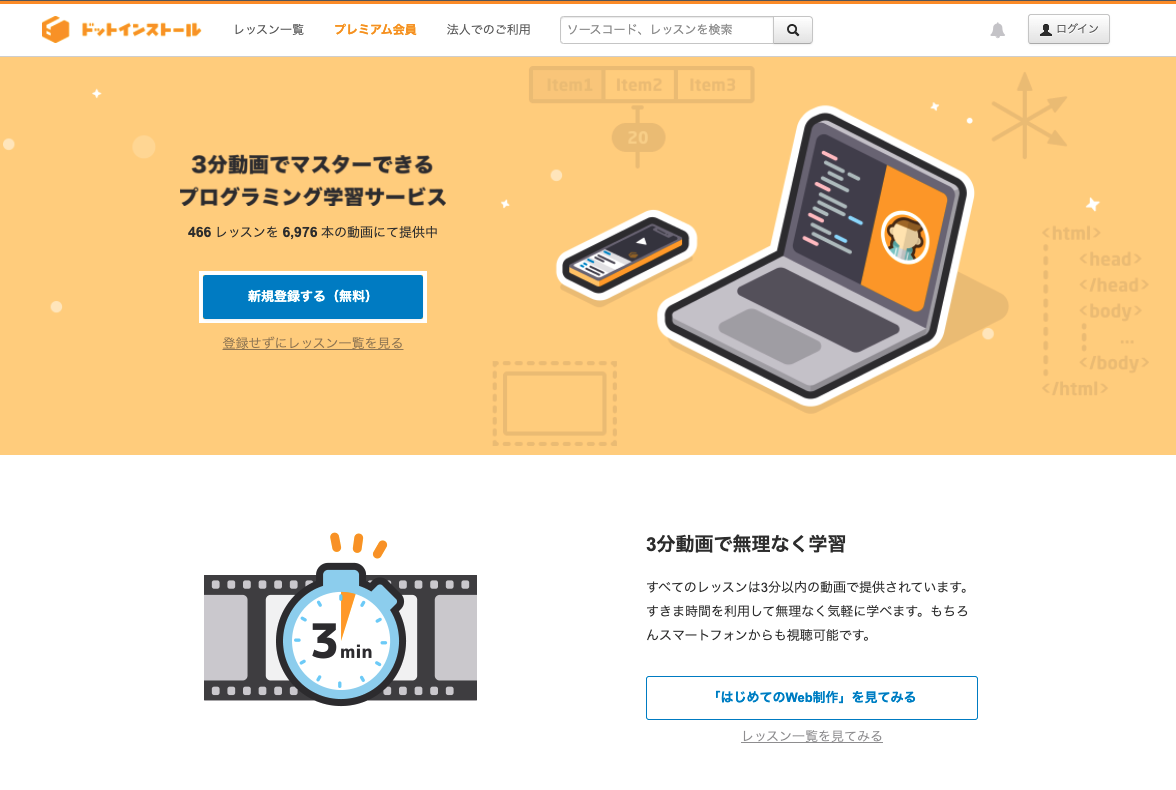
ドットインストール
続いて、基本的に無料で利用できる、初心者向けプログラミング学習サイト「ドットインストール」を紹介します。
学習内容
ドットインストールの特徴は、無料サイトでありながらも動画学習ができる点と、HTMLやCSSだけでなく、UnityやMySQL、Javascript、Rubyなどなど、幅広い言語を学習できるWebサイトであるという点です。
それぞれの動画は3分という短い尺に収められており、サクサクと見られるものとなっています。
講座内容(カリキュラム詳細)
カリキュラムとしては、いずれの言語であっても基本的にWebサイト上の短い動画を見ていき、それに沿って自身でワークをしていくような流れです。
HTML・CSSであれば、「はじめてのWeb制作」という初心者向けの講座から始めるのがよいでしょう。HTMLやCSSの概要からはじまり、見出しと段落の配置、プロフィール画像の設置、画像の角を丸める、要素に枠線をつける、コピーライト表記を追加する……といった、基礎の基礎から学習できます。
気になったことがあった場合は、ドットインストール内の掲示板で質問し、答えてもらうような方式になります。
プレミアム会員になると、より詳細な学習ができるようになります。
この講座で学べるスキル(ソフト)
HTMLやCSSの基礎を学べます。また、それだけでなく、JavaScriptやPHP、Laravel、Unity、MySQL、Androidの基礎などWeb領域だけでなくアプリケーション領域まで幅広く学ぼうと思えば広く学べる設計になっています。
この講座におすすめな人
自立駆動で学習していけるタイプの人におすすめです。自分自身でどんどん学習を進めていき、質問などもしていけるアクティブな方によいでしょう。ドットインストールは非常にたくさんの講座があり、学ぶ意思さえあれば、どんどん新たな領域に拡張してスキルアップできます。
一方で、ある言語を深くしっかり学びたい!という方や、プロフェッショナルから教わりたい!質問なども細かく気軽にしたい!という方は専門の講座に通ったほうがニーズにはマッチしているかもしれません。
ご自身の気質やモチベーションなどを見て判断するようにしましょう。
料金
基礎的な講座内容(「はじめてのWeb制作」など)であれば、無料で利用できます。一方でより深く詳細を学ぶ講座を見たい、アプリケーションなど特定の講座を学びたい場合はプレミアム会員の登録が必要になります。
プレミアム会員は月額1,080円となっています。スクールに通いたいけど、費用を払うのが厳しい…という方におすすめです。
https://dotinstall.com/lessons
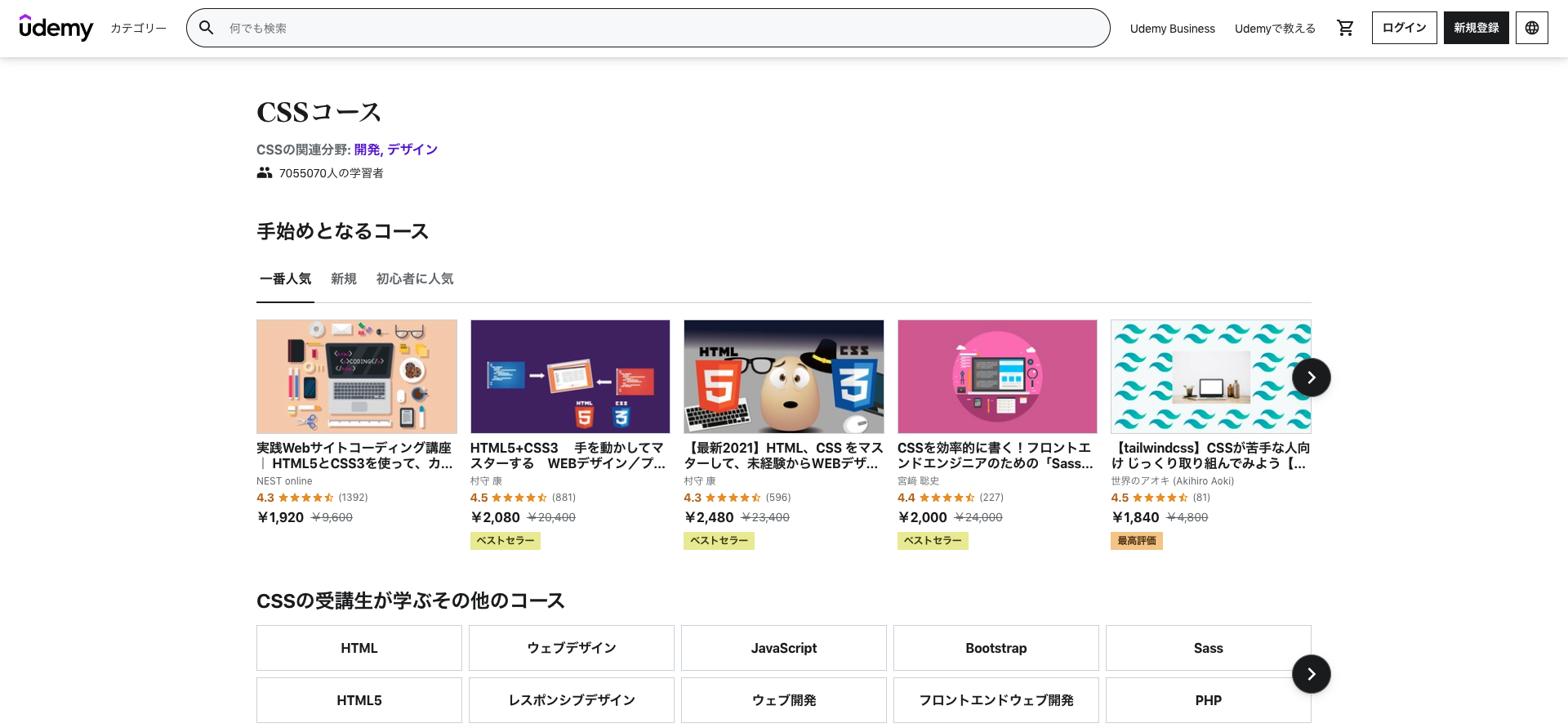
Udemy
Udemy(ユーデミー)は、100,000以上の講座がある世界的なオンライン学習プラットフォームです。講座を持って、人に教えたい!という人が学びたい人向けに講座を提供するようなサービスなのが他のスクールやWebサイトと異なる点といえるでしょう。
プログラミングの領域だけでなく、ビジネススキル、デザインスキル、自己啓発などなど幅広い領域を網羅しています。
学習内容
プログラミング領域だけで、大量の講師、講座が存在しています。買い切り型の動画をUdemy上で購入し、それをもとに学習していくような流れです。
どの講座、講師のものを購入するかによって指導内容は異なるので、買うときはよく見て判断しましょう。
講座内容(カリキュラム詳細)
講座はたくさんありますが、その中での人気のこちら「HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座」を例に解説します。
https://www.udemy.com/course/html5css3-web/
合計10.5時間の動画で、実践的な内容となっています。
HTMLをやCSSの概要紹介から入り、実際にコードを書くところに重きを置いた講座内容となっています。講師の先生の動画解説のもとで、OJT的に学習できるのが特徴。座学による基礎理解よりも、まずやってみるべし!というタイプの方が講師のようです。中には、「まず基本的な知識をしっかり理解したうえで実際に手を動かしたい」というタイプの方もいると思うので、たくさんの講師がいるUdemyの場合は、このあたりの進め方のタイプの相性は考慮したほうがよいでしょう。
この講座で学べるスキル(ソフト)
Udemy全体であれば、前述したように、プログラミング、デザイン、自己啓発、ビジネススキルなどさまざまな領域の講師から学習できます。(むしろ、講座が多すぎて悩むレベルです)
その中でも、HTMLやCSS学習に特化した講座もたくさんあり、費用や講座動画の充実度、講師のキャラクターなどもさまざま。自分にマッチしたものを選ぶところからまずは始めるようにしましょう。
この講座におすすめな人
Udemyは初心者〜中級者向けまでさまざまな講座があります。ただし、講師によって自分にマッチする/しないが少なからずあるので、自分なりにマッチしたものを判断して時間を投資できる人を選出できる人向けといえるでしょう。
また、スクールのように、カリキュラムを先生が組んでくれて、宿題を出し、「進めてくれる」わけではないので、自分を律して自己学習していける人向けといえるでしょう。
料金
料金は講座ごとに決まっていて、買い切り型です。HTMLやCSSの講座であれば、10時間〜20時間ほどの内容で2万円ほどの口座が多いようです。
月額料金のかかるドットインストールのようなサブスクリプション型より初期費用はかかりますが、だらだらと続けて費用がかかり続けるようなこともありません。
しかし、せっかく講座を購入してもいまいちカリキュラムや講師の教え方が合わなかった場合は、他の似たような動画を購入する可能性もあるので、その点は注意しましょう。
将来を見据えて、より体系的で、広くわかりやすい、充実した講座を受けたい!という方にはオンラインスクールによる講座がマッチしているかもしれません。
Schoo
続いて、社会人向けに映像を通じた学びの機会をWeb上で提供する「Schoo」を紹介します。
学習内容
Schooはその道の第一線で活躍するビジネスマンや経営者、クリエイターなどが生放送を通じて幅広い学びを提供する月額課金制サービスです。
プログラミングやWebデザインの領域特化ではありませんが、有名なWebデザイナーやプログラマーがWebサイト制作の流れに沿って基礎を教えてくれるコース、Webデザイナーとしてレベルアップする上でのポイントやマインドセットなどをわかりやすく伝えてくれるコースなど、実学的な内容はもちろん、キャリアを考えるようなコンテンツなどもあるのが特徴です。
特にIT系領域のコースに強いのがサービスの特徴としてあげられますが、資産形成に関する話や、教養、語学、マーケティング、起業、フィットネス・ヘルスケアなどなど多種多様な領域を扱っています。
講座内容(カリキュラム詳細)
こちらのHTML5の入門講座は、こちらの記事で他にも紹介したような、ホームページ制作の基本的なフローに沿って、「まず作ってみる」といった内容となっています。
https://schoo.jp/class/1858
一方で、こちらの「売れるWEBデザイン~それは、ユーザー心理理解で決まる〜」では、ただWebサイトを作るのではなく、「どうすれば売れるのか」を考えるようなコンテンツとなっています。
https://schoo.jp/class/7648
このように、業界の有名人や第一人者から、リアルタイムで話を聞き、講座中に質問ができるのも嬉しいポイントでしょう。
この講座で学べるスキル(ソフト)
Schooでは、HTML5やCSS3などだけでなく、幅広いスキルを現場感のある人たちから学べるのが特徴です。
HTML5の入門講座などで基礎的なスキルを身に着けていき、少しずつ売れるWebデザインのポイントなど中級者以上向けのコンテンツを学習していくのが学習の流れとなるでしょう。
また、その他ビジネススキルをアップさせる上でのさまざまなコースがたくさん用意されているので、プログラミング学習だけにとどまらず、さまざまなクリエイターや経営者から知識を収集していけるのが面白いところです。
この講座におすすめな人
Webサイト制作の学習もしつつ、他にもさまざまな社会人としての学びを得たい人にオススメといえるでしょう。
反対に、Webサイト制作を、よりわかりやすく、充実したカリキュラムで学びたい!本気でWebデザイナーやエンジニアの道を歩みたい!という人には少し物足りなく感じることもあるかもしれません。
ある程度、基礎スキルを得たあとに、学習のモチベーションアップや最新の情報収集、汎用的な学びを得ていくための学習の場として活用していくのに役立つWebサービスといえるでしょう。
#### 料金
Schooの料金は、月額課金制で月々980円となります。雑誌一冊分で最新のWeb業界やビジネスの第一線で活躍する人たちから学習できるのは良心的ですね。
また、一方的に情報を受け取るだけでなく、生放送ならではのリアルタイムのQ&Aのやり取りができるのも、視聴者としてはありがたいです。
登録された方は、ここぞとばかりに気になっている質問を投げかけて、自身の悩みや課題解決につなげてみてはいかがでしょうか。
ほんっとにはじめてのHTML5とCSS3
続いて、yuki★hataさんという方が、個人で運営されているHTMLやCSS学習に便利なWebサイト「ほんっとにはじめてのHTML5とCSS3」を紹介します。
http://honttoni.blog74.fc2.com/
学習内容
その名のとおり、本当にはじめてHTML5とCSS3を学ぶ方のために書かれたブログです。実際の手順にそって、HTML5であれば70章、CSS3であれば60章以上にもわたってコーディングや学習のポイントが細かくまとめられている充実のブログです。
入門書などよりも現場感があり、かゆいところに手が届くような細かいところまで記されているブログといえるでしょう。
講座内容(カリキュラム詳細)
テキストエディタを用意するところから、HTML5の新要素「canvas要素でグラフィックスを表示する領域を作る」など幅広く網羅されています。
サイト内の「はじめてのHTML INDEX」「はじめてのCSS INDEX」というページより、順番に沿って、実践的にまずコーディングしていくことでスキルが習得していけるような設計となっています。
この講座で学べるスキル(ソフト)
HTML5とCSS3学習に特化したサイトなので、こちらの2つのスキルが習得できます。
この講座におすすめな人
個人ブログをベースにして学習していく場合、スクールなどと違って、つまづいた時や悩んだ時に質問がしにくいという特性があります。また、動画ではなうテキストベースの場合、Webサイト上に掲載されていない情報も中にはあるでしょう。ですから、自らある程度情報収集するスキルがあって、Web上でどんどん調べながら学習していける人向けといいえるでしょう。
費用をおさえたい!という方にはもってこいですが、自分で調べたり、質問できる相手を別で見つけたりする力がない方はスクールなどのほうが向いているかもしれません。
料金
個人ブログなので、無料となっています。この網羅性が高く、細かいところまで書かれた記事が無料で読めるのは本当にすごいですね……。
一方で「気軽な質問・相談はスクールよりはしにくい」「動画学習よりは記事ものは情報が少ない」といった独学ならではの特徴もあるので、そういったサポートを求めている方には向いていないかもしれません。
HTML5カルタ
番外編ではありますが、ガッツリした教材とはまた別で、楽しみながら学習したい!という方にオススメなのが、HTML5カルタです。
学習内容
HTML5を学習するうえで、基本的なタグを覚えるのは欠かせません。しかし、本当にベーシックなタグは覚えられても幅広くタグを覚えるのは意外と難しいもの。そこで、遊びながら学べる教材として生み出されたのがこちらの「HTML5カルタ」です。
講座内容(カリキュラム詳細)
HTML5カルタの遊び方は非常にシンプル。カルタを購入し、読み札を読んで、対応した内容の絵札を取りに行くというもの。
以下の動画で実際のカルタ大会の様子が見られます。
HTML5カルタで学べるスキル
幅広く、楽しく、HTML5のタグを覚えるにはもってこいです。たとえば、教材や講座をすすめる中で、身近なところにWebデザインやコーディングに携わる人がいたら、みんなで集まってHTML5カルタ大会を開き、息抜きがてら学習するなどです。
初心者向け、中級者向け、上級者向けの3つのレベルが販売されているので、レベルにあったものを購入しましょう。
HTML5カルタがおすすめな人
まったくの初心者というよりは、ある程度ステップを踏んで、自分で2,3はWebサイト構築をしたことがある人以上からオススメといえるでしょう。
また、カルタは一人ではしにくいという特性もあるので、できれば周囲にWebデザインやコーディングに関わる友人がいる方向けともいえます。
もちろん、一人で購入してカルタを見ているだけでも学習促進にはなるので、遊びながら学びたい!という方はぜひ。
料金
初級セット、中級セット、上級セット、そのいずれも1,980円で購入できます。各セットは名刺サイズ、36つのタグの読み札と絵札が一枚づつ、計72枚のセットとなっています。
http://roadstohtml5.com/html5karuta/
教材を用いて、HTML5のレベルアップをしていきつつ、レベルが上がるたびに中級者、上級者向けのカルタにも挑戦できるようにし、自らのレベルアップを実感できるようにしましょう!
HTML5/CSS3の特徴や新機能、書き方についてより詳しく
HTML5、CSS3についてをより詳しく知りたい方は、以下の記事をセットで読むのをオススメします。
HTML5、CSS3とは?特徴・新機能や書き方について解説!
・HTMLとは?CSS3とはそれぞれどのようなものなのかの解説
・HTML4からHTML5になって何が具体的に変わったのか
・HTML5の特徴と書き方はどのようなものなのか
・HTML5での注意点はなんなのか
・Webサイト制作にHTML5とCSS3が必須である理由
・HTML5の学習ステップ
・最低限どんなツールのスキルを身に付けるべきか?
などをわかりやすくまとめています。これからHTML5やCSS3を学習したいと考えている方はご一読を。
まとめ
最後になりましたが、「Webサイト制作」と一言でいっても、学習の方法はさまざまあり、最適な学び方は人によって異なります。
いずれの方法を選ぶにしても、最初は画面がガタガタになってしまったり、思うようなデザインにならなかったりと、つまづくことも多いでしょう。でも、そうなったときに、課題を解決するためにいかにアクションができるかが非常に重要です。
Webデザインは一日にしてならず。基本的なコーディングができるようになってから、ようやくスタートラインに立てるレベルです。今後、より世界的なデジタル化が進み、どんどんWebデザインの需要は増していくでしょう。
HTML5やCSS3はWebサイト制作スキルとしては欠かせませんが、それ自体を学ぶプロセスの中で、物事をロジカルに考えられるようになったり、自分で情報収集するクセがついたりと、汎用的なビジネススキルのレベルアップにもつながります。
ぜひとも、諦めずに学習し続けてみてください。Webサイトを制作するのは、目的を達成するための手段の一つにすぎません。スキルを活かして、継続的に学習し続けることで、新たなキャリアが開けることもあるでしょう。
デジハリ・オンラインスクールでは、自身の夢や目標に向かって、新たな一歩を踏み出そうとするあなたを応援しています!

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他