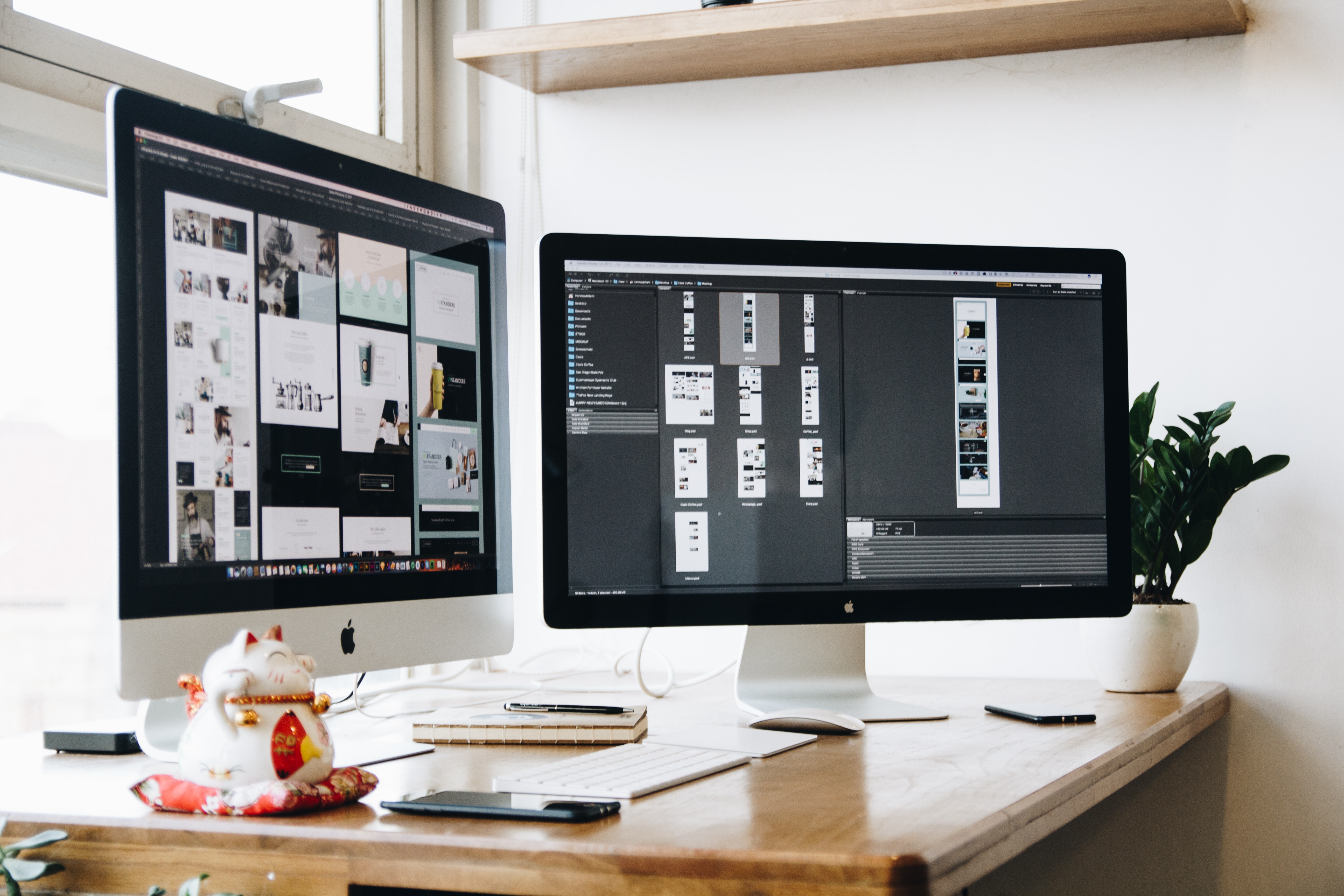
「写真をいい感じに加工したい」と思った時に非常に便利なソフトがAdobe Photoshop(アドビ フォトショップ)です。
プロのデザイナーから、ちょっと画像をキレイに見せたい方まで、幅広く使用されるPhotoshopの基本的な機能や作成時の注意点をまとめて紹介していきます。
Illustrator / Photoshopの基礎を学ぶなら
そもそもPhotoshop(フォトショップ)とは?
Adobe Photoshop(アドビ フォトショップ)は、Adobe IllustratorやAdobe After Effectsなどのデザインツールで知られるAdobe社が提供する写真編集ソフトです。
通称「Photoshop(フォトショップ)」や「フォトショ」と呼ばれており、写真のレタッチや合成、切り抜きなど写真の加工や編集をするのにとても便利なツールとして、クリエイターから写真好きのライトなユーザーまで幅広く愛用されています。
画像編集に関して、高い機能はもちろん、そのユーザーの多さからノウハウが多く広まっているため、検索したらPhotoshopの活用術が広くヒットするのも魅力といえるでしょう。
PhotoshopとIllustrator それぞれの特徴・違いとは?
Photoshopとよく並んで比較されるのが同じAdobe社が提供するAdobe Illustrator(アドビ イラストレーター)です。
いずれも、グラフィックデザイナーやWebデザイナーを志す人にはマストで習得しておきたいツールですが、どのような違いがあるのでしょうか。
Photoshopの特徴
ざっくりと説明をすると、Photoshopは「画像加工・合成」「描画」などに向いている特徴があり、Illustratorは「ロゴ」や「デザインカンプ資料」などを作るのに長けています。
Photoshopは、モデルの撮影写真を加工するようなシチュエーションをイメージすればわかりやすいかと思いますが、デジカメやスマートフォンで撮影した画像を加工する際などに主に使用されます。
Illustratorの特徴
Illustratorはイラストやグラフィックの作成に主に使用されるデザインソフトです。
Illustratorは特徴として「ベクトル画像」を取り扱える点に強みがあります。ベクトル画像とは、文字やロゴを拡大・縮小しても、ぼやけずにくっきりと表示される画像です。PhotoshopはIllustratorとは異なり、画像を拡大すると、どうしても粗く表示されてしまいます。
実際の使い分けで解説をすると、映画ポスターをデザインする際に、ロゴやキャッチコピー、基本となるベースの素材はIllustratorで作り、俳優さんの写真はデジカメなどで撮影したデータをPhotoshopで加工し、Illustrator上で合成するような使用方法となっています。
雑誌などの複数ページにわたる編集を手掛ける際は「InDesign」、写真の加工をしたいときは「Lightroom」など、他にも用途ごとに最適なAdobe系ツールがあるので、マッチしたものを使用していきましょう。
Webデザインにはどっちを使う?PhotoshopとIllustratorの違い
Photoshop(フォトショップ)はどう購入するの?
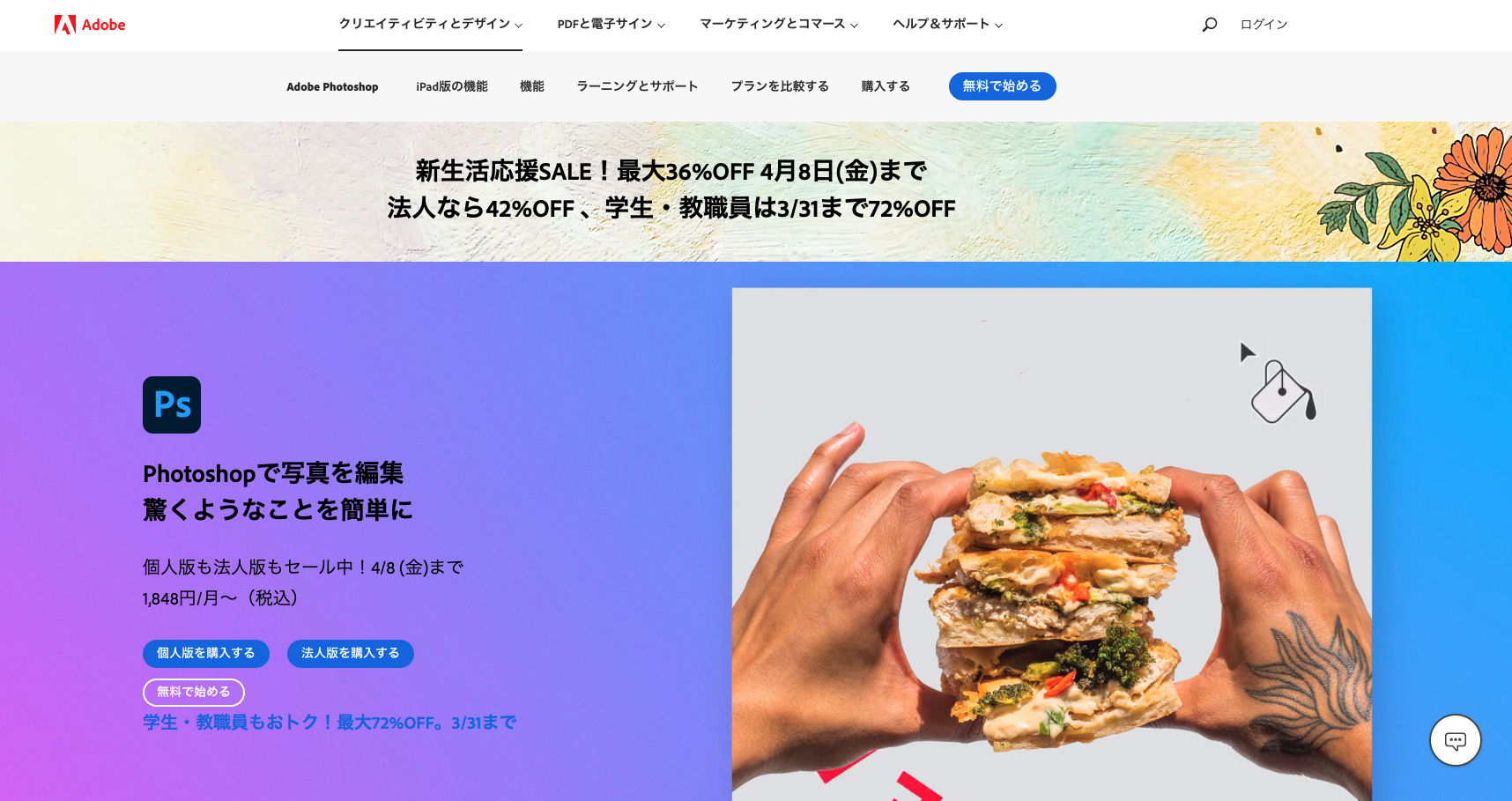
Photoshopは公式サイトにいけば購入できます。
過去にはパッケージの買い切り型の商品もありましたが、現在は月額や年間契約のサブスクリプション形式となっています。
Photoshopの購入プランもさまざまなパターンがあり、それぞれによって価格も変わります。
2024年8月時点では以下のようなプランがあります。
個人購入
・コンプリートプラン(20以上のAdobeソフトがまとめて使用できるプラン)
・フォトプラン(PhotoshopとLightroomが使用できるプラン)
・Photoshop単体
法人購入
・法人向け コンプリートプラン(30以上のAdobeソフトがまとめて使用できるプラン)
・法人向け Illustrator単体プラン
学生・教職員による購入
・コンプリートプラン
65%の学割価格が適用されるお得なプランです。
教育機関による購入
・(ライセンスごとの)コンプリートプラン
・(ライセンスごとの)単体プラン
・(デバイスごとの)コンプリートプラン
学生や教育機関で働く方は、学割の適用されたプランを使うとよいでしょう。
デジハリ・オンラインスクールの「Illustrator / Photoshop講座」は、かなりお得な価格でIllustratorやPhotoshopを学べるプランですので、これからIllustratorを学習したい方は一度講座ページを見てみてください。
Photoshop|写真加工機能でできること6選
それでは、Photoshopを使えばどのように写真を加工できるのでしょうか。
関連:初心者向け!Photoshopで勉強すべき写真のフォトレタッチ機能は?
合成写真を作れる
Photoshopを使えば、ある写真素材とある写真素材を合成することで合成写真を作成できます。
たとえば、空の画像に猫の画像を合成することで猫があたかも空を飛んでいるような画像を手軽に作れちゃうのです。
被写体の表情を変えられる
Photoshopは写真のレタッチの現場で多く使用されています。写真を撮影した際に、表情がイマイチだった際に、加工することで、しかめっ面をにこやかな表情にできます。
色の変更
写真の顔色が暗かった際に輝度や彩度を調整することで明るい肌色に加工するなどの微修正から、車の写真の車体の色を赤色から青色に変えるなどのダイナミックな色変更まで幅広く対応できます。
フィルム写真風の加工
Photoshopを使えば写真全体の色味を変更し、デジタルではなくまるでフィルム写真かのようなどこかノスタルジックな画像に加工できます。写真をモノクロにしたり、トイカメラ風にしたり、鉛筆画風にしたり、加工の幅はとても広いです。
写真上にテキストを載せる
写真に上乗せして、テキストを載せることでメッセージ性のある画像を作るのも簡単にできちゃいます。
雨や雪を降らせる
Photoshopを使えば、天気だって変更できます。雨や風を自然な形で写真内に加えることができます。
画像の拡大・切り抜きができる
Photoshopを使えば画像の拡大・縮小や切り抜き、回転も手軽にできます。
Photoshop|写真補正でできること5選
続いて、Photoshopを使った写真補正を解説します。
背景のぼかし
背景をぼかして、より被写体に視線がいくようにしたい時には、ぼかし機能がおすすめです。スマホで撮影した写真も一眼レフ撮影のようになります。
写真の傾きを整える
写真撮影をしていて、うっかり被写体や背景が斜めになってしまい、調整したい場面ってよくありますよね。Photoshopを使えば、スピーディに写真の傾きを補正できます。
美肌補正
肌荒れを修正したい、肌のトーンを変えたい、にきびを隠したいなど、美肌補正もかなり細かく対応できます。顔の大きさを小さくしたり、脚を長く見せたりするなどの加工もできます。プロの広告写真から、趣味で写真を加工したい時まで、使用頻度が高くマスターしておきたいテクニックです。
被写体の移動や削除
Photoshopを使えば、写真に写ってしまった関係ない人や建物の配置を変えたり、削除したりもお手の物です。
逆光補正
逆光によって人物の表情や被写体が見えにくい場合には、逆光補正をしましょう。大きく写真のイメージが変わりますよ。
Photoshop(フォトショップ)|グラフィック作成でできること4選
Photoshopは画像の加工だけでなく、グラフィック作成にも対応できます。具体的にどのような表現ができるのかを紹介します。
ブラシを使った表現
Photoshopにはブラシ機能があり、まるで絵の具が飛び散ったような迫力ある表現も簡単にできます。Photoshopのブラシ素材はWeb上で多く配布されているので、気になる方は調べてみるとよいでしょう。
空想的な合成画像の作成
さまざまな画像素材を組み合わせることで、空想的なグラフィック作品をつくれちゃいます。難易度は高めではありますが、アーティスティックな合成画像づくりはなかなかおもしろいですよ。
立体的な画像の作成
Photoshopを使えば、立体感がある画像の作成もできます。「ベベルとエンボス機能」を使えば、立体的なボタンを作成でき、Webサイト内の遷移ボタンなどにも使用できます。
ポリゴン風の画像を作成
もともとある画像素材をベースに、画像の被写体をカクカクしたポリゴン風にすることもできます。独特な雰囲気を出したい方におすすめの機能です。
Photoshop(フォトショップ)|イラスト作成でできること2選
Photoshopを使えば、イラストの作成や加工もお手の物です。
ペンタブでイラストを描く
ペンタブさえあれば、Photoshop上でゼロからイラストを描くこともできちゃいます。描いたイラストをそのまま加工するのも簡単ですし、気合いの入ったアート作品をつくるのにもオススメです。デジタルで描く漫画家やイラストレーターにもPhotoshopは欠かせないツールです。
イラストを彩色する
手書きで紙などに描いたイラストをスキャナーで読み取り、彩色したり、加工したりするのも簡単です。手書きと違って、ミスをしても簡単に色合いを変更できるのがありがたいですね。
Photoshop(フォトショップ)|資料・図表作成する際にできること4選
Photoshopは、ビジネスシーンの資料や図表作成でも大いに役立ちます。
プレゼン資料用の素材
プレゼン用の資料ってどうしても見慣れたテンプレートをもとに作成することが多く、味気ない印象を受けることがありますよね。
気合を入れてPhotoshopで画像を作成すれば、インパクトを与えられてより伝えたいメッセージが伝わりやすくなり、受注にもつながりやすくなるかもしれません。
ビジネスシーンでの合成写真活用
資料制作の中で、ビジュアルイメージを固めるために、合成写真を使うのも便利です。たとえば、マンションの広告で建設後の街の様子を合成写真で表現するなどの使用例は町中で見かけますよね。
Webサイトやアプリの素材作成
Webサイトやアプリのボタンやバナーを作成する時にもPhotoshopは便利です。Illustratorと使い分けて、いい感じの素材を作っていきましょう。
名刺作成
Photoshopは名刺作成にもオススメです。印刷するものなので、解像度には気をつけて作成しましょう。
Photoshop(フォトショップ)の基本操作画面

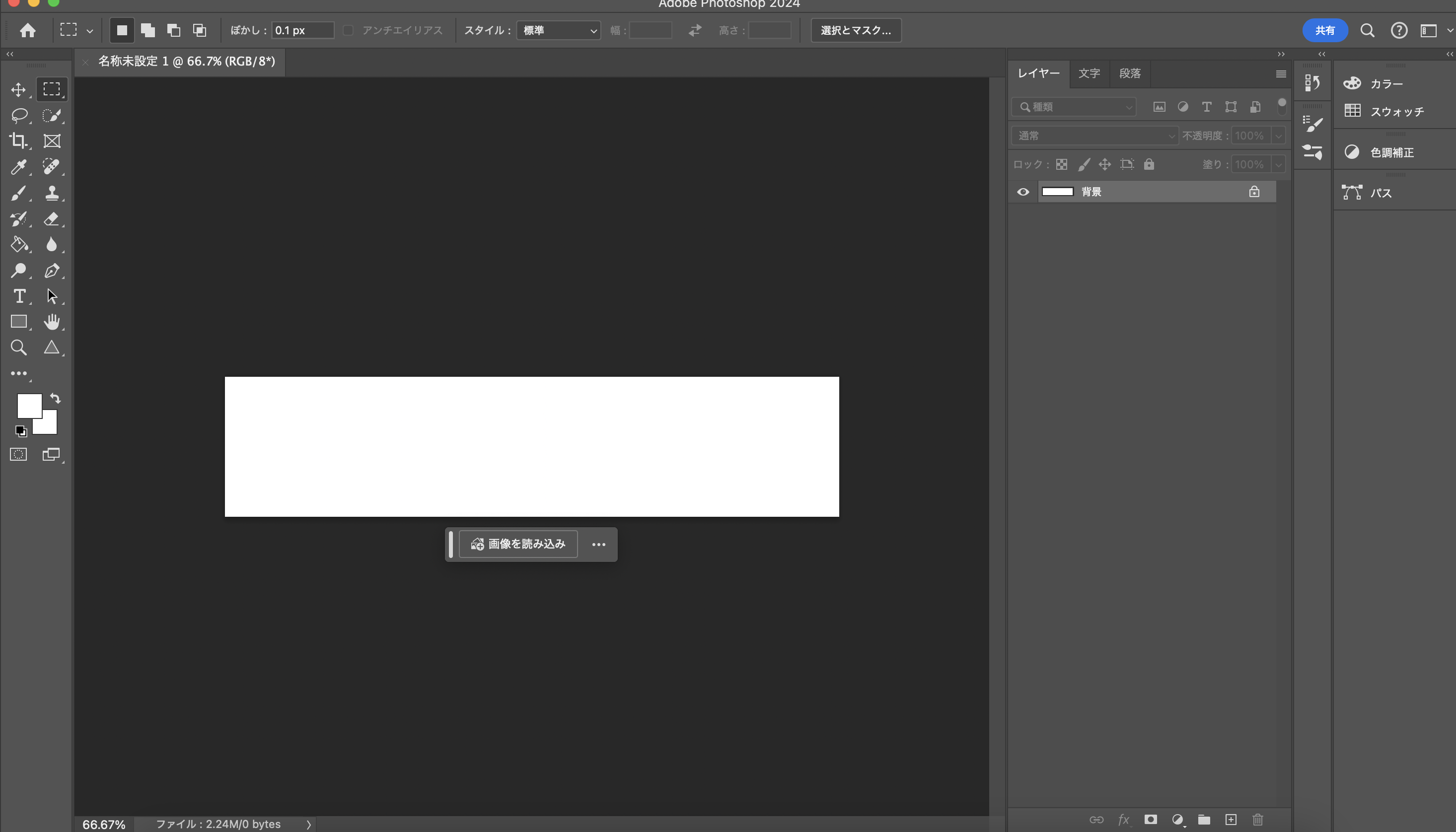
Photoshopを起動して最初に目にする画面には多くの重要な要素があります。画面の主な構成要素は以下の通りです。
中央には作業エリアとなるキャンバスがあり、その周りを様々なパネルとツールバーが囲んでいます。
左側には縦長のツールパネルがあり、画像編集に必要な様々なツール(選択ツール、ブラシツール、消しゴムツールなど)が配置されています。
右側には主にレイヤーパネル、カラーパネル、プロパティパネルなどが配置されており、これらは自由にカスタマイズが可能です。
上部にはメニューバーとオプションバーがあり、選択したツールの詳細な設定を行うことができます。
画面の各要素は、作業効率を上げるために自由にドラッグ&ドロップで配置を変更することができ、よく使う機能をより使いやすい位置に移動させることが可能です。
Photoshop(フォトショップ)の初期設定【環境設定】
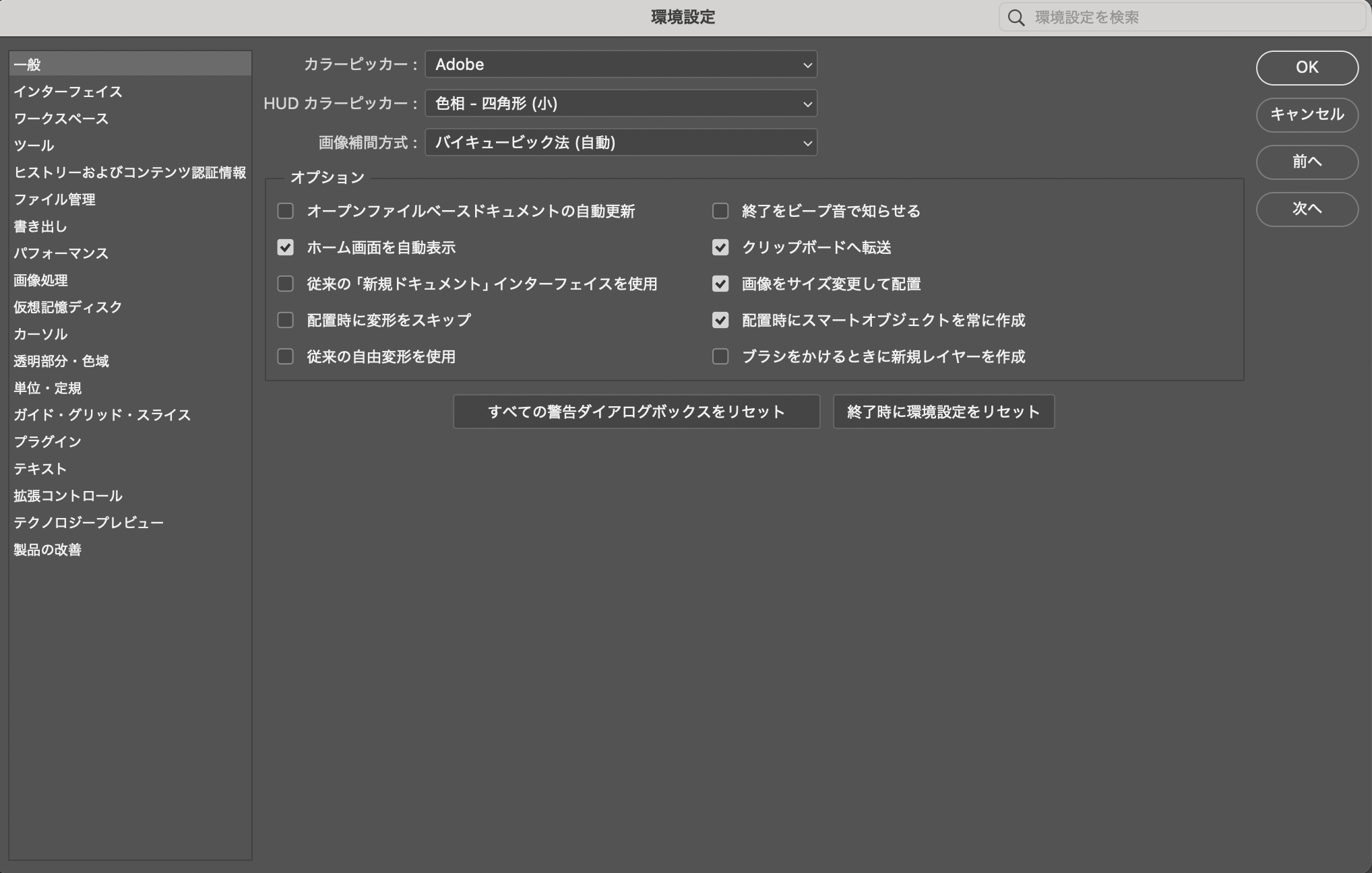
効率的な作業をするために、まずは環境設定をしましょう。[編集]メニューから[環境設定]を開き、以下の項目を設定します。
【一般設定】

一般設定では、作業の基本となる環境を整えます。
[環境設定]→[一般]から設定できます。カラー設定ではsRGB(Web用)かAdobeRGB(印刷用)を選択します。自動保存は15分間隔がおすすめです。
ヒストリー状態(取り消しできる回数)は50以上に設定すると安心です。作業中の画面の明るさや言語設定もここで変更できるので、好みに合わせて調節しましょう。
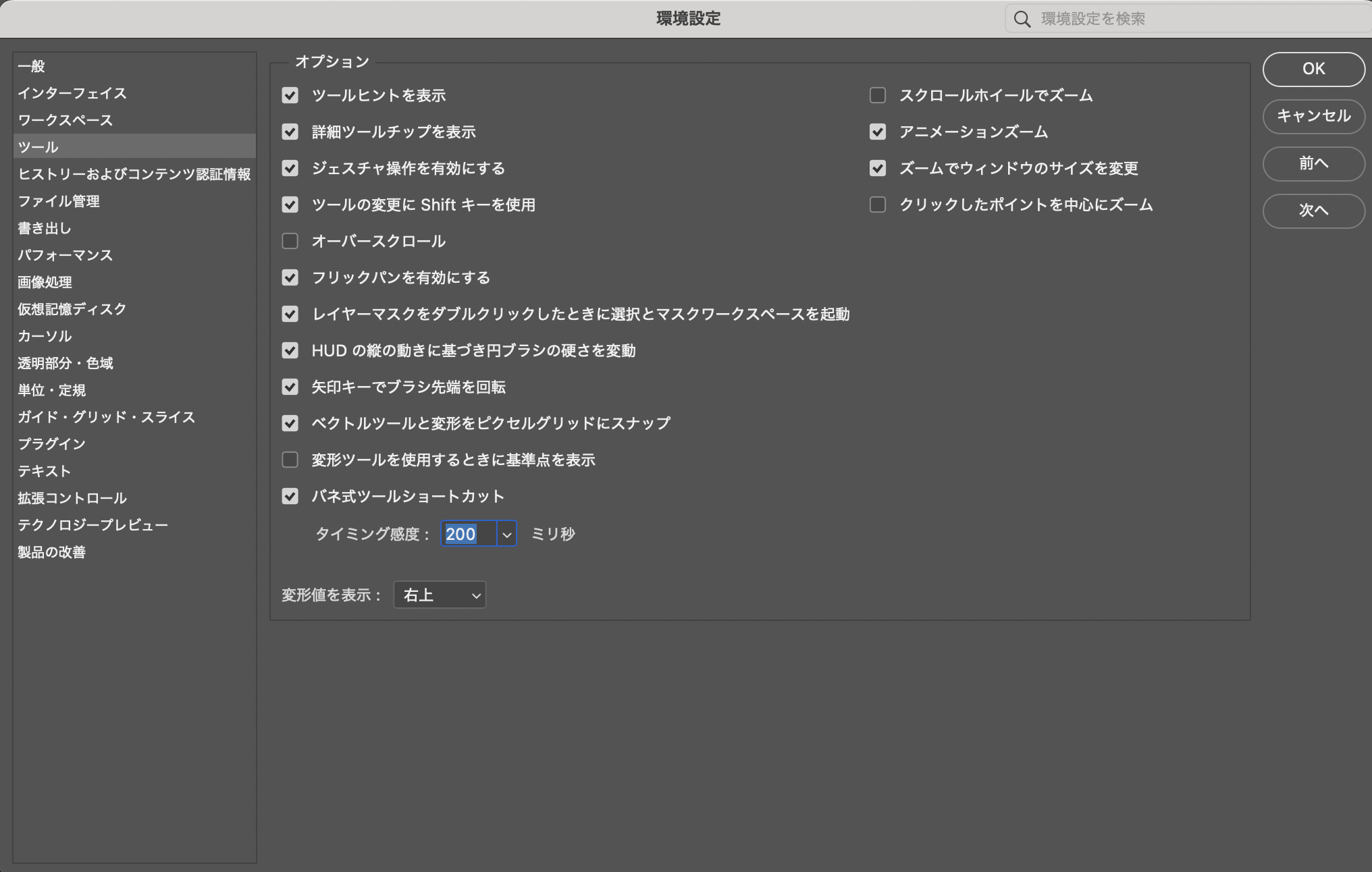
【ツールの設定】

各ツールの基本的な動作を設定します。
[環境設定]→[ツール]から設定ができます。ブラシツールのカーソル表示方法(通常/正確)、ツールヒントの表示/非表示、スポイトツールのサンプルサイズなどを調整できます。
初心者の方は、ツールヒントを表示しておくと各ツールの機能を理解しやすくなります。
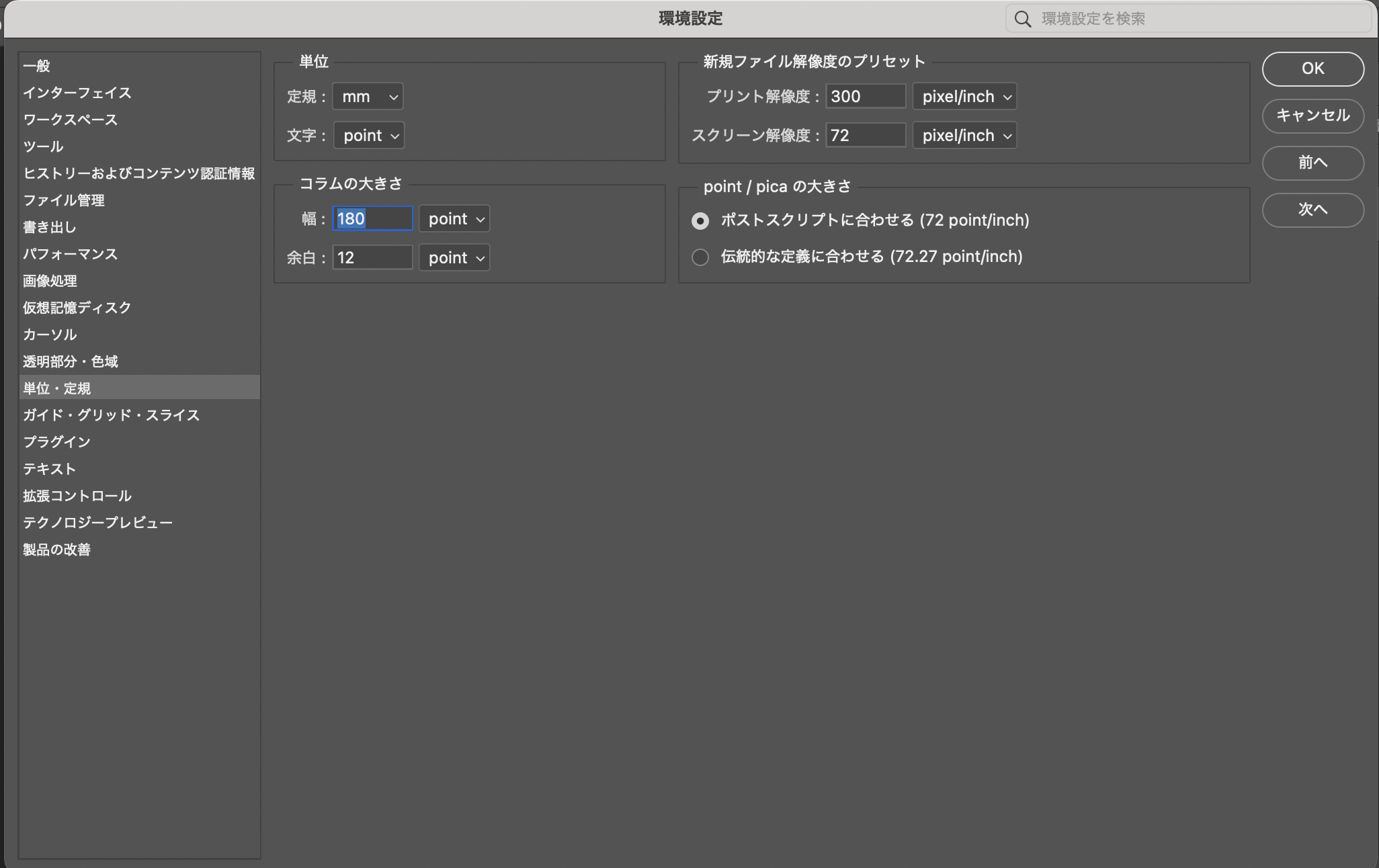
【単位の設定】

作業内容に応じて適切な単位を設定します。
[環境設定]→[単位・定規]より定規の単位、文字サイズの単位、線の太さの単位をそれぞれ設定できます。Web制作ならピクセル、印刷物ならミリメートルやセンチメートルを選択します。これにより、より正確な作業が可能になります。
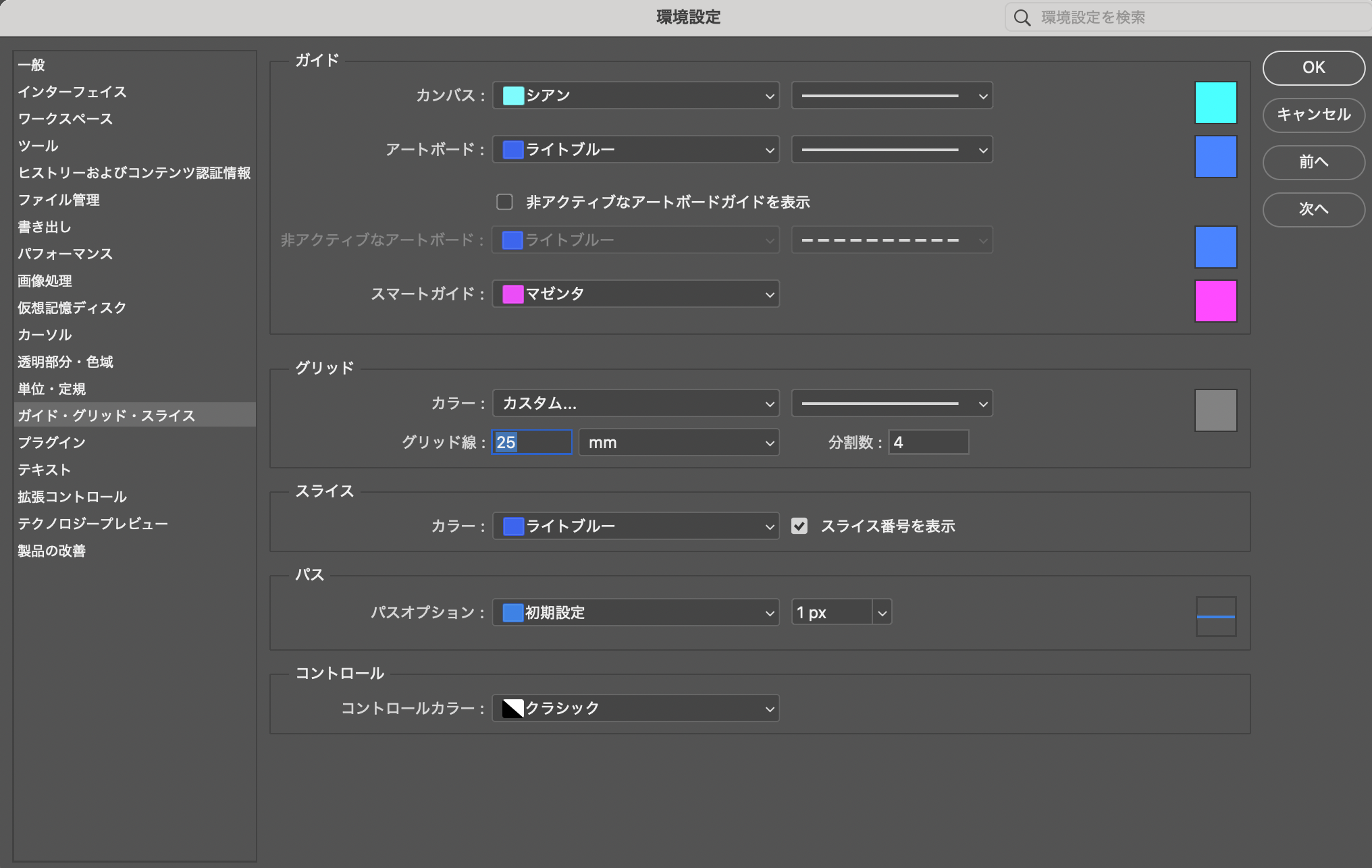
【ガイドの設定】

ガイドラインの表示方法を設定します。
[環境設定]→[ガイド・グリッド・スライス]でグリッド線の間隔を調整でき、ご自身が操作しやすい間隔を設定できます。その他、作業しやすい色(デフォルトは水色)、スマートガイドの表示/非表示、スナップ機能の強さなども調整できます。正確な配置が必要な作業では、これらの設定が重要になります。
Photoshop(フォトショップ)の初期設定【パネル設定】
効率的な作業環境を整えるため、パネルの配置と設定を適切に行うことが重要です。
よく使うパネルを見やすい位置に配置し、使用頻度の低いパネルは非表示にすることで、作業スペースを効率的に使うことができます。
ワークスペースの右側にある各パネルについて解説します。
【情報パネルの設定】
情報パネルは、現在選択している部分の色情報や座標を確認できる重要なツールです。
「カンバス」「定規とグリッド」「ガイド」「クイック操作」などの設定ができます。
カラー値の表示方式をRGBやCMYKから選択でき、位置情報の単位も変更可能です。また、選択範囲のサイズや回転角度、なども表示できるため、正確な編集作業に役立ちます。
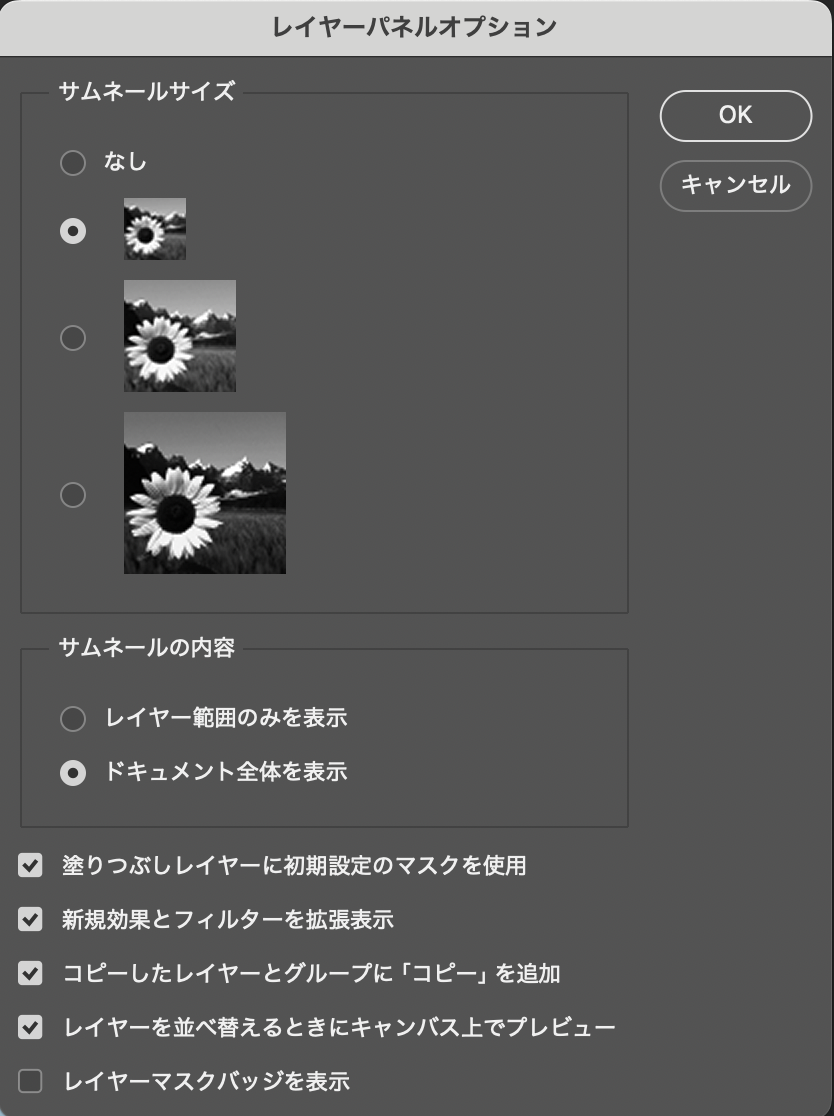
【レイヤーパネルの設定】

レイヤーパネルは、Photoshopの心臓部とも言える重要なパネル。
ワークスペース右上の4本線のボタンをクリックし、「パネルオプション」から各種設定ができます。
サムネイルのサイズは作業内容に応じて変更でき、大きめに設定すると内容が把握しやすくなります。レイヤーの不透明度や描画モードの表示方法も、ここでカスタマイズできます。
効率的な作業のために、レイヤーの整理機能(グループ化、カラーラベル)を活用することをお勧めします。また、レイヤー効果の表示設定も、パフォーマンスと見やすさのバランスを考慮して調整しましょう。
【ヒストリーパネルの設定】
作業履歴を管理するヒストリーパネルでは、取り消し可能な操作の数を設定できます。
[ヒストリー]から、右上の4本線のボタンをクリックし、「ヒストリーオプション」から各種設定ができます。
メモリに余裕があれば、多めに設定しておくと安心です。スナップショット機能を使えば、作業の重要な段階を保存しておくこともできます。
非線形履歴を有効にすると、履歴の途中の状態に戻って別の作業を試すことも可能です。ただし、この機能はメモリを多く使用するので、PCのスペックに応じて使用を検討してください。
Photoshop(フォトショップ)でやっておくと便利なその他の設定
作業効率を更に向上させるための便利な設定をご紹介します。
ショートカットキーのカスタマイズは、頻繁に使う機能に自分の使いやすいキーを割り当てることができます。ワークスペースの保存機能を使えば、作業内容に応じた最適なパネル配置を記憶させることができます。
また、よく使うブラシや効果はプリセットとして保存しておくと、次回以降すぐに呼び出すことができます。クイック書き出しの設定を行っておけば、Web用の画像書き出しがワンクリックで完了します。
Photoshop(フォトショップ)の使い方
続いて、基本的な操作からプロフェッショナルな編集テクニックまで、段階的に解説していきます。
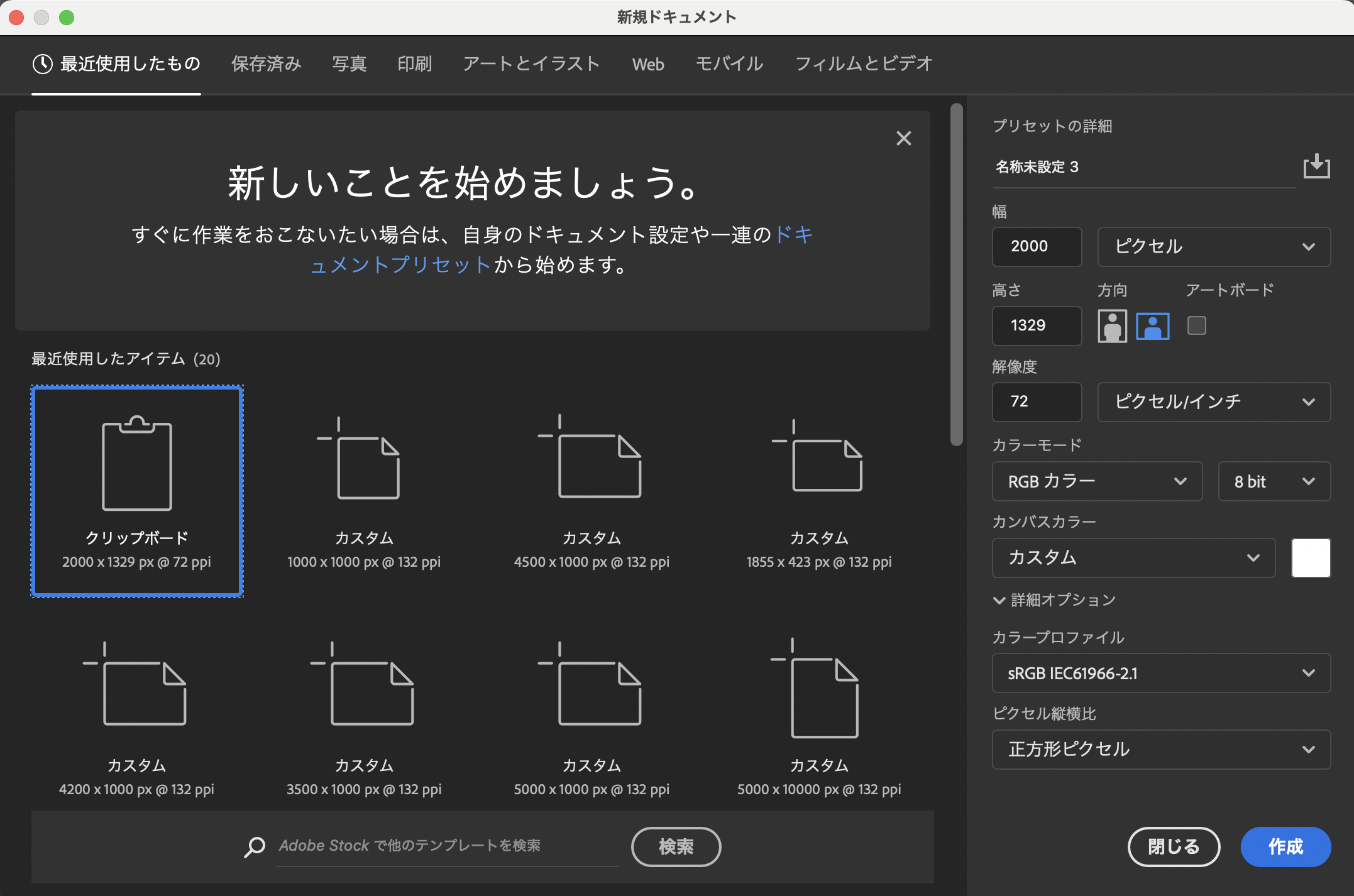
手順1:新規ファイルの作成と基本設定

新規ファイルの作成は、全ての作業の出発点です。[ファイル]→[新規]から新しいドキュメントを作成します。
用途に応じて適切なプリセットを選択することで、最適なサイズと解像度で作業を始めることができます。
Web用であれば72ppi、印刷用であれば300ppiが標準的な解像度となります。カラーモードもWeb用ならRGB、印刷用ならCMYKを選択します。背景は用途に応じて、白、透明、カスタムカラーから選べます。
手順2:基本的な画像編集ツールの使用
画像編集の基本となるのは、選択ツール、調整ツール、修復ツールの使用です。
選択ツールで編集したい範囲を指定し、明るさやコントラストの調整を行います。カラーバランスの調整では、画像全体の色調を整えることができます。
シャープネスやぼかしの適用は、画像の印象を大きく変える重要な操作です。トリミングツールを使用して、最終的な構図を決定します。これらの基本操作を組み合わせることで、プロフェッショナルな仕上がりを実現できます。
手順3:レイヤーの活用
レイヤーは、Photoshopの最も重要な機能の一つです。
それぞれの要素を別々のレイヤーに配置することで、柔軟な編集が可能になります。新規レイヤーは[新規レイヤー]ボタンをクリックするか、Ctrl+Shift+N(Windows)/Command+Shift+N(Mac)で作成できます。
レイヤーの整理は作業効率に直結します。関連するレイヤーをグループ化し、わかりやすい名前を付けることで、後からの修正も容易になります。レイヤーマスクを使用すると、画像の一部を非破壊的に隠すことができ、必要に応じて表示/非表示を切り替えられます。
レイヤースタイルでは、ドロップシャドウや光彩などの効果を簡単に適用できます。複数のレイヤーを結合する際は、効果を保持したまま結合するか、全て統合するかを選択できます。
手順4:画像の補正と加工
プロフェッショナルな画像編集には、適切な補正と加工が不可欠です。
カラー調整レイヤーを使用すると、元の画像を損なうことなく色調を調整できます。レベル補正やカーブ、色相/彩度など、様々な調整が可能です。
フィルターの適用では、シャープやぼかし、ノイズ除去など、画像の質感を調整できます。スマートフィルターとして適用すると、後から設定を変更することも可能です。テキストの追加は別レイヤーで行い、フォントやサイズ、カラーを自由に設定できます。
画像の変形では、サイズ変更や回転、歪みの補正などが可能です。選択範囲の調整と修正には、様々なツールを組み合わせて使用することで、より自然な仕上がりを実現できます。
手順5:保存と書き出し
作業が完了したら、適切な形式で保存することが重要です。
編集可能な状態を維持するには、PSD形式での保存がおすすめです。レイヤーや調整レイヤー、スマートオブジェクトなど、全ての情報が保持されます。
Web用に書き出す場合は、[ファイル]→[書き出し]→[Web用に保存]を使用します。
JPEG形式やPNG形式を選択し、画質と容量のバランスを調整します。複数の画像を一括処理する場合は、バッチ処理機能を活用すると効率的です。
書き出し設定のカスタマイズでは、画像のサイズやフォーマット、圧縮率などを詳細に設定できます。また、アートボード機能を使用すると、異なるサイズのバリエーションを一つのファイルで管理することができます。
以上が、Photoshopの基本的な使い方と設定の解説です。これらの機能を段階的に習得し、実践で活用することで、よりよいデザインが可能になります。まずは量をこなして慣れることが大事です。最初は基本的な機能から始め、徐々に高度な技術を身につけていくことをお勧めします。
定期的な練習と実践を重ねることで、各ツールの特性や効果的な使い方が身についていきます。また、オンラインのチュートリアルの活用や、SNS上でのデザイナーコミュニティに参加することで、さらなるスキルアップを図ることができます。
Photoshop(フォトショップ)|作成する時の注意点3選
Photoshop初心者が注意したほうがよいポイントをいくつかまとめておきます。
レイヤーを間違えないようにする
Photoshopは「レイヤー」と呼ばれる層を重ね合わせることで一つの画像を編集していきます。
人物や背景、モノ、テキストなど複雑な画像合成の時などはレイヤーの数も多くなり、うっかりレイヤーを間違えて作業を進めてしまうことがあるので、どのレイヤーを選択しているかは確認しながら進めていきましょう。
操作を間違えた時のために基本のショートカットキーを覚えておこう
Photoshopで作業をする上で、うっかり対象となるレイヤーを間違えたり、操作を間違えたりすることも多いでしょう。そうなった際にショートカットキーを覚えておくと非常に便利です。
一つ前の操作に戻りたいとき
Windows:Ctrl+Z
Mac:Command+Z
作業を一つ先に進めたいとき
Windows:Ctrl + Shift + Z
Mac:Command + Shift + Z
「ヒストリー」パネルを活用しよう
作業を一つずつポチポチ戻ったり進めたりするよりも、「あの段階からやり直したい」「あの段階の様子をもう一度見ておきたい」と思うことも多いハズ。そんな時に便利なのが「ヒストリー」パネルです。
「ウインドウ」から「 ヒストリー」を押せば、過去の編集履歴がすべて記録されており、各ステップに戻って作業ができるようになります。
まとめ
Photoshopは高機能で非常に便利なツールです。デザイナーの方も、これからクリエイターとしての第一歩を踏み出す方も、ぜひともマスターしておきましょう。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他