Webデザイナーとして
独立したいあなたへ
Webデザイナー講座
フリーランスコース
488,400円
フリーランスのWebデザイナーとして
独立を目指す方向け
フルセット講座
「Webデザイナー講座 フリーランスコース」では、IllustratorやPhotoshopなどのクリエイティブスキル、HTML/CSSなどのWeb制作に必須の知識はもちろん、集客のためのバナー広告制作やWebライティング、カメラスキルなど、フリーランスのWebデザイナーとして活躍するための幅広い知識とスキルを身につけることができます。
Webデザイナー講座の他のコースと比較するとカリキュラムのボリュームが多いため、受講期間も1ヵ月長く設定されており、ゆとりをもって課題制作に取り組むことができます。オンライン講座ならではの時間や場所にとらわれずに学べる環境を活用し、本気で独立を目指すあなたにお勧めのコースです。
いきなりフリーランスとして独立を目指すのではなく、まずは副業から始めてみたいという方は、
Webデザイナー講座 在宅・副業コースもご検討ください
 未経験OK!
こんな方にオススメ
未経験OK!
こんな方にオススメ
-

フリーランスの
Webデザイナーとして
自由度の高い働き方をしたい -

「企業の中の一人」ではなく
自分の名前で仕事をしたい
-

Webはもちろん
動画編集・マーケティングなど
幅広い知識を身につけたい -

顧客開拓から
受注~納品までの
一貫した実務スキルを学びたい
講座の特徴 卒業後80%が「Webデザイナー」になっている講座です
企業勤めのデザイナーはある程度業務が細分化されていることが多いですが、フリーランスのWebデザイナーには一人でWebデザインから制作ディレクション、マーケティング視点を持ったライティングなど、幅広いスキルが求められます
制作・進行管理だけでなく納品後にきちんと成果に繋がるようなWebデザインをできることで、リピートでの案件受注や単価の向上にも繋がり、市場価値の高いフリーランスWebデザイナーとして活躍することができます
 学習内容のご紹介
学習内容のご紹介
学習の流れ
デジハリ・オンラインスクールでの学習は、動画授業でのインプットと、課題を作成するアウトプットの
繰り返しです。ただ授業を聞くだけでなく、自分で手を動かすアウトプットを講座の中で行うため、
確実にスキルを身につけることができます。
-

1. 動画授業を見る -

2. 課題を作成する -

3. 講師が課題を添削
講座内容
Webデザイナー講座 概論
Webデザイナー講座 概論
Web概論Webとは何か?/ Webの仕組み / Web制作に必要なもの / Web制作の基礎知識/ 動画教材でWebを学ぶコツ
デザインの基礎&カラー・レイアウトデザインとは / デザインの目的・役割 / デザインのワークフロー / イメージからかたちへ / デザインの造形要素 / 美しいとは / デザインの造形秩序 / デザインを学ぶ上での心がけ
デザイン・コーディング
デザイン・コーディング
グラフィック講座『Adobe Illustrator』について / イラスト作成 / タイトルデザイン / 『Adobe Photoshop』について / 画像の切り抜き / 色調補正 / ペンツール / 素材の配置
プロトタイピングツール FigmaWeb制作の基本 / Figmaの基礎知識 / Figmaデザインファイルの操作方法 / バナー制作で基本操作を覚えよう / Figmaの特殊な機能 / ワイヤーフレーム制作で操作に慣れよう / LP制作でデザインカンプ作りに挑戦 / Webサイトのプロトタイプに挑戦
HTML/CSSコーディングHTMLの基本 / CSSの基本 / レイアウトの基本 / 1ページサイト制作 / 複数ページサイト制作
リッチコンテンツのためのJS・jQueryJavaScriptとjQuery / 数当てゲームを作る / Webページによく使われるパーツを作る(モーダルウィンドウ・ローディングアニメ―ション・ドロワーメニュー・スライダーほか)
講義 応用


講義 応用
Web設計概論Webデザイナーの役割とは / サイト設計考察 / 「サイト設計」でおさえておくポイント / 「デザイン」でおさえておくポイント
効果的なLPをデザインするためのトンマナの考え方LPとトンマナについての基礎知識 / ヒアリング方法 / デザインに落とし込む
クリエイターのための著作権著作権法の考え方 / 著作物とは?/ 著作(財産)権とは?/ 著作者人格権とは?/ 著作隣接権とは?/ ケーススタディ
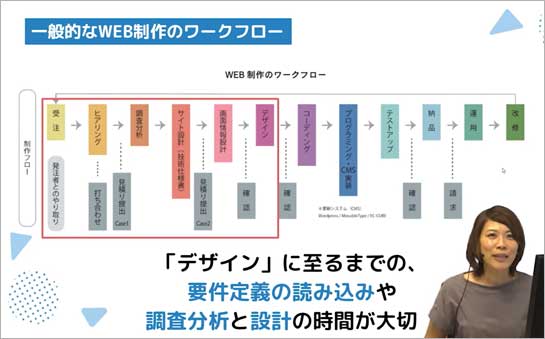
Webディレクション講座Webディレクターに必要なスキル / Webディレクターに必要なツール / 制作の進め方
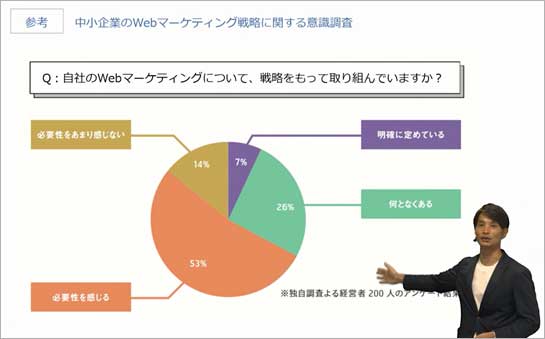
Webマーケティング基礎Webマーケティングの前提知識 / Webマーケティングの戦略設計
SNSマーケティング基礎SNSマーケティングとは? / 主要SNSメディアの特性と使い分け / 事例から学ぶSNSマーケティング
実習 応用
実習 応用
グラフィックデザイン実践名刺を作ろう / ダイレクトメールを作ろう / 目的に合わせたデザイン表現tips
はじめてのAdobe生成AI生成AIとは / Illustratorで生成AI / Photoshopで生成AI / Adobe Fireflyを使ってみよう / 生成AIと著作権
伝わるバナー講座バナーの設計方法 / 演出のテクニック / やってはいけないこと / SALEバナー制作 / 商品バナー制作 / セミナーバナー制作
WordPressの概要 / WordPressのインストール / WordPressの管理画面から操作する / サイトをカスタマイズしてみよう / サイトを公開する
※本パートには字幕がございません
テーマフォルダの最小構成 / 既存サイトのWordPress化 / よくあるトラブルやケース
※本パートには字幕がございません

写真という仕事 / 撮影前の準備 / 撮影をする前に身に付けておきたい事 / ライティングのコツ / 撮影前のセッティング / 画像の加工
Webデザイナーの為の動画制作基礎Premiere基礎 / AfterEffects基礎 / ロゴアニメーション
ロジカルライティング / ライティングテクニック / SEOライティング / エモーショナルライティング / キャッチコピー / メールマガジン
※本パートには字幕がございません
キャリアデザイン

キャリアデザイン
ポートフォリオ講座Web業界への転職準備について / ポートフォリオについて / ポートフォリオの基本構成
就職ゼミクリエイティブ業界の仕事について / クリエイターの就職活動のポイント
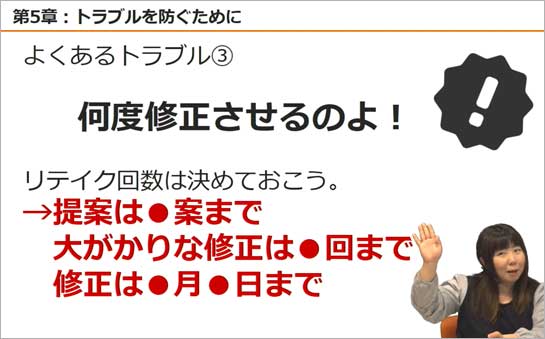
自分らしく働く!フリーランス講座環境を準備する / 得意先をつくる / ビジネスに必要な書類と手続き / トラブルを防ぐために
お金の教養講座フリーランスとして生きること / 個人事業と法人 / フリーランスの「自分価値」 / 売上アップのテクニック
ライブ授業
ライブ授業
ライブ授業では現役のWebデザイナーの講師から、Web制作の流れや、就転職、Web業界で働くためのノウハウを直接習得することが出来ます。授業はリアルタイムで配信されるので、まるで実際の教室にいるかのように講師へ質問をすることができます。
※動画授業はオンデマンドでの配信となるため受講期間終了後は閲覧することができません。
※実際の授業はサンプル動画とソフトウェアのバージョン等が異なる場合がございます。
 卒業生の作品
卒業生の作品
 サポート
サポート
自宅でもサポートがあるから安心!
オンラインでも通学と同じだけの学習効果を出すために、オンライン・アダプティブ・サポートの提供を開始しました。授業を受ける「インプット」だけでなく、質問や課題添削などの「アウトプット」、さらに目標設定や進捗確認(希望者のみ)もカリキュラムに含まれています。
-

質問できる!講師が直接回答します 学習中の疑問や質問は、いつでも講師に直接聞くことができ、プロクリエイターの講師が一つひとつの質問に丁寧に回答します。オンラインの個別対面サポート(予約制)もご利用いただけます。
-

添削してもらえる 授業中に作成した課題は、現場を知り尽くしたプロクリエイターの講師が丁寧に添削し、一人ひとりに合った指導をします。動画授業のインプットだけではなく、課題作成のアウトプットまで講師が関わるから、高いスキルが身に付きます。
-

ライブ授業で講師と話せる 自分のペースで受けられる動画授業の他に、講師とコミュニケーションしながら受けられるライブ授業もあるので、疑問もすぐに解消できます。※対象講座のみ。
卒業後のお仕事獲得もサポート!
-

就転職活動をバックアップ デジタルハリウッドのキャリアセンターでは、就職・転職の個別相談や採用セミナー、オンラインインターンシップを実施。 また提携のコンサルタントがあなたの就転職を強力にバックアップします
-

非公開求人サイトを利用できる デジタルハリウッド受講生・卒業生専用のサイト『Job Style Search』ではクリエイティブに特化した求人情報を検索可能です。高いスキルが保証されているから、求人内容には「未経験 可」のものも多数掲載
-

時間や場所に縛られない働き方も支援 「ランサーユニット」は、制作を依頼したい企業とフリーランサー(副業としても可)をつなげるサービス。ほとんどの案件がリモートワークだから場所に縛られることなくお仕事できます
本講座に含まれるサポート
| 実習動画 | 130時間 | ライブ授業 | 5時間 |
|---|---|---|---|
| 小課題添削回数 | 各3回まで | 修了課題添削回数 | 無制限 |
| 質問回数 | 無制限 | アダプティブ・ サポート |
○ |
| 修了証 | ○ | 就転職サポート | ○ |
| 受講生限定セミナー | ○ | 交流会/SNSへの参加 | ○ |
| 実習動画 | ライブ授業 |
|---|---|
| 130時間 | 5時間 |
| 小課題添削回数 | 修了課題添削回数 |
| 各3回まで | 無制限 |
| 質問回数 | アダプティブ・ サポート |
| 無制限 | ○ |
| 修了証 | 就転職サポート |
| ○ | ○ |
| 受講生限定セミナー | 交流会/SNSへの参加 |
| ○ | ○ |
 受講に必要な環境
受講に必要な環境
1.Adobe Creative Cloudが必要な講座です
お持ちでない方は、「Adobe Creative Cloud」を特別価格でご購入いただけます。(国内在住の方に限る。海外からの受講の場合、ライセンスはご自身でご用意ください)
Adobe Creative Cloudをご購入いただくと、Photoshop,Illustratorを含む、すべてのAdobeアプリケーションを1年間お使いいただけるようになります。
機能・サービスは通常版のAdobe Creative Cloudコンプリートプランに準じます。
購入にあたっては、メーカーが定める必要システム構成もあらかじめご確認ください。
2.受講に必要なパソコン環境
受講環境につきましては、こちらをご参照ください。
 よくあるご質問
よくあるご質問
Q.初心者でも大丈夫ですか?
はい、大丈夫です。 デジハリ・オンラインスクールでは、未経験からプロになるために必要な、
- 1.スキル(ソフトの操作方法)
- 2.ノウハウ(業界で活躍するための知識)
を網羅したカリキュラムをご用意しております。分からないことや疑問点を解決するサポートも万全です。仕事をすすめていく上で欠かせない、仲間づくりもおまかせください。
※インターネットや動画の閲覧、アプリケーションのインストールやファイルのダウンロード等、パソコンの基本操作は必須となります
Q.受講を早く終わらせることはできますか?
はい。受講開始と同時にすべての動画教材を閲覧することが可能になりますので、学習をお急ぎの方は、受講期間より早く修了することも可能です。
デジハリ・オンラインスクールの学習は、基本的に自主学習でございますので、ご自身で学習のペースを決めて進めていただけます。
もちろん一通り受講が済んだ後でも、受講期間中であれば 何度でも繰り返し授業をご覧いただけます。
Q.オンライン・アダプティブ・サポートとは何ですか?
オンライン・アダプティブ・サポート(OAS)とは、それぞれの状況や、理解度に合わせて最適な学び方を提案していく、アダプティブラーニングの手法を取り入れた、あたらしいサポートの名称です。
講師とスタッフによる定期的な個別面談と学習指導や、クラスメイトとの進捗共有を通じて、かなえたい目標に挫折することなくたどり着けるよう、専任のスタッフが受講修了までしっかりサポートします。
※希望者のみ実施。ご自身のペースで、自由に学習を進めていただくことももちろん可能です。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他
 資料請求
資料請求 お申し込み
お申し込み