WordPress入門講座
全3ヶ月
96,800円税込
WordPressとは
WordPress(ワードプレス)とは、サイトの作成やブログの作成などができるCMS(コンテンツ管理システム)の1つで、誰でも無料で利用することができるソフトウェアです。企業からの積極的な情報発信が必要だとされる現代において、制作後の運用のしやすさ、充実したカスタマイズ機能、ノウハウが多く公開されているなどの理由で、企業のWebサイトはもちろん、個人のWebサイトにおいても欠かせない存在となっており、今では世界中のサイトのおよそ4分の1はWordPressで構築されていると言われています。
プログラミングの知識がなくても、既存のテンプレートを活用すれば、企業の公式サイトからプライベートのブログまで様々な用途のWebサイトを構築・更新できるようになります。自分の手でWebサイトを作ってみたい!という方も、少し知識を身につければ、自分好みのレイアウトや機能を盛り込むことも可能です。プラグインやテンプレートを駆使して、自分だけのオリジナルのWebサイトを作ってみましょう!
世界中で利用されるCMS
”WordPress”の基本を学ぶ
本カリキュラムは、専門的な知識は抜きにWordPressでのサイト運用を行うにあたって必要な仕組みを理解する≪ノンコーディング編≫と、HTML/CSSで構築されたWebサイトをWordPressに組み込み、管理・更新がしやすいサイトへアップデートする技術を学ぶ≪コーディング編≫に分かれています。
また、講座の最後には講師によるよくあるトラブル対応、基本的なQ&Aを一問一答形式で収録。WordPressとうまく付き合っていくために必要な心構えも備わります。
通学不要のオンライン講座なので、いつでも・どこでも都合の良いタイミングでWordPressについて学ぶことができます。また、受講期間内であれば、確実に理解できるまで何度でも繰り返し受講することが可能です。
企業提案に強い動的なWebサイト制作や、運用にチャレンジしてみたいあなたにピッタリな講座です。
オーソドックスな企業サイトにとどまらず、ECサイトとしての機能を盛り込んだ、
より実践的なサイト構築をお考えの方は、
WordPress講座[入門・応用パック]もご検討ください。
身に付くスキル
- WordPressの仕組みの理解
- WordPressを使ったサイト運用
- テンプレ―トのカスタマイズ
- 既存のウェブサイトのWordPress化
- よくあるトラブル対応
こんな方にオススメ
-

Web制作会社に頼らずに
自社/自身の
Webサイトを作りたい -

将来的にWebサイト制作の
仕事に関わりたい -

Webデザイナーや
Webマーケターとして
効率的にWeb制作の
勉強をしたい
※HTML/CSSの基本を理解されている方が対象の講座です。
| 受講期間 |
約3ヵ月(13週間)
|
|---|---|
| 授業形式 |
動画:約19時間 |
| 受講料 |
96,800円(税込) |
※動画授業はオンデマンドでの配信となるため受講期間終了後は閲覧することができません。
※HTML/CSSの基本を理解されている方が対象の講座です。
 学習内容
学習内容
学習用ウェブサーバーが無料で使用可能

本講座をご受講頂くと、受講期間中WordPressサイトを構築するためのウェブサーバーを1年間無料でご提供します。
サーバー環境が整った状態での受講となるため、WordPressのインストールから実装まで、実務的なスキルを身につけて頂くことができます。
学習するスキル
WordPress ノンコーディング編
WordPress ノンコーディング編
WordPressの概要WordPressの仕組みと概念図 / WordPressの特徴、メリットとデメリット
WordPressのインストール事前準備 / WordPressのクイックインストール
WordPressの管理画面から操作するログインとユーザー管理、一般設定、パーマリンク設定 / テーマを入れ替えてみる / テーマの状態とアップデート / 表示設定(フロントページ設定、検索エンジンへのふるまい) / ウィジェットを追加してみよう / 記事を新規作成 / ブロックエディタを使ってみよう / 記事に画像や動画を埋め込んでみよう
サイトをカスタマイズしてみよう管理画面からCSS定義を追記するには / プラグインの導入:TOPにスライドショーを入れてみよう / プラグインの導入:お問い合わせページを作ってみよう / お知らせ・記事ページ・カテゴリーの設定 / メニューを編集する / TOPにお知らせ一覧を自動表示する
サイトを公開するサイト公開できる状態か確認しよう / SEOプラグインを導入・設定しよう / Google管理ツールとの接続 / バックアッププラグインを導入する / セキュリティプラグインを導入する / サイトの引っ越しをしたい(エクスポートとインポート) / 検索エンジンのブロック解除、XMLサイトマップを送信する /公開後のルーティーン
WordPress コーディング編

WordPress コーディング編
学習のコツ学習の進め方 - アウトプットが大事
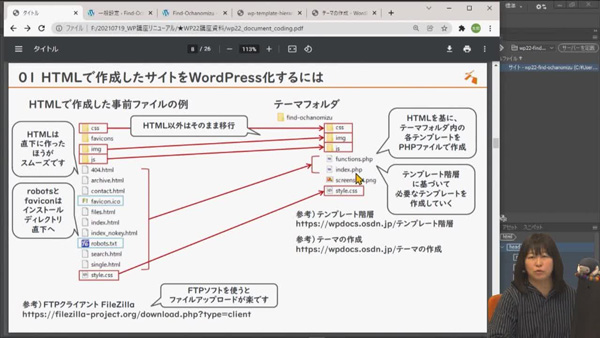
テーマフォルダの最小構成HTMLで作成したサイトをWordPress化するには(index.php とその役割 / style.cssとその役割 / functions.php とその役割 / screenshotファイル とその役割 / archive.php とその役割) / ヘッダーとフッターを共通テンプレート化しよう / ホームURL(=サイトのURL)の出力
ヘッダーとフッターを整えるカスタムメニューの設定とカテゴリーの設定 / メニューをヘッダーに設置する / ウィジェットを定義する / テンプレートにウィジェットを埋め込む
固定ページのテンプレートテンプレートpage.phpを作成する / 編集画面内に処理を埋め込む(ショートコードの作成)
投稿記事の情報を設定・登録しよう「投稿」へ記事を登録する / カスタムフィールドにウィジェットを埋め込む
投稿ページのテンプレートアイキャッチ画像、タイトル、本文を埋め込む / カスタムフィールドから地図を読み込む / カスタムフィールドからここから近いスポットを読み込む:概要・実践
アーカイブページのテンプレートアーカイブページにて、現在のカテゴリー名を出力する / ループで記事の一覧を出力する / ページネーションについて
カスタム投稿のテンプレートカスタム投稿「お知らせ(news)」を設定する / カスタムタクソノミー「お知らせ区分」を設定する / テンプレート single-news.phpを作成する / お知らせの記事を登録し、表示する
検索結果、404ページテンプレート search.php を作成する / 404ページのテンプレート 404.php を作成する
トップページのテンプレートテンプレート front-page.phpを作成する / スライドショーを設定する(ACF設定とVEGAS組み込み) / スライドショーを設定する / 最新の記事1件を表示する / お知らせを最新3件表示する / サイドバーのカテゴリーメニューを動的に取得する / カテゴリー別おすすめ記事を4カテゴリーで1件ずつ表示する
よくあるトラブルやケースindex.phpを間違えた場所へUpしてしまった / functions.phpを更新したら、サイトが表示されない / インストールURLを書き換えてしまったらログインできない / PHPを書いてみたが、表示されない / PHPのエラーが出た / 新しい機能を調べて実装する場合
FAQコーナーサーバーについて / ドメインについて / 先生が新人の時のお話 / カテゴリー・タグの復習 / Wordpress化について / テンプレート階層の復習 / これからの学習について / プラグイン・テーマ、Wordpressの情報収集について
※動画授業はオンデマンドでの配信となるため受講期間終了後は閲覧することができません。
※実際の授業はサンプル動画とソフトウェアのバージョン等が異なる場合がございます。
 受講に必要な環境
受講に必要な環境
1.Adobe Dreamweaverを使用します
お持ちでない方は、「Adobe Creative Cloud」を39,980円(税込)でご購入いただけます。(国内在住の方に限る。海外からの受講の場合、ライセンスはご自身でご用意ください)
Adobe Creative Cloudをご購入いただくと、Photoshop,Illustrator,Dreamweaverを含む、すべてのAdobeアプリケーションを1年間お使いいただけるようになります。
機能・サービスは通常版のAdobe Creative Cloudコンプリートプランに準じます。
購入にあたっては、メーカーが定める必要システム構成もあらかじめご確認ください。
1年間の利用は必要ない、Dreamweaver単体のみの利用をご希望の方は、Adobe公式サイトにて単体プラン(通常版)をご契約ください。
2.受講に必要なパソコン環境
受講環境につきましては、こちらをご参照ください。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他