Webデザインのスキルを学んだけれど、なかなか転職活動に進めない…。
その理由は「ポートフォリオが未完成だから」という方も多いのではないでしょうか?
さらにいえば「ポートフォリオに掲載する作品数が少ないから」という人もいます。
結論をいえば、ポートフォリオ内に掲載する作品は1点でも問題ありません。
その作例を通して、あなたのスキルや課題解決力が伝わればよいのです。
逆をいえば、どれだけたくさんの作品を掲載したとしても、あなたのスキルや課題解決力が伝わらなければ意味がありません。
この記事では初心者のWebデザイナーを対象に、転職活動の成功率を上げるポートフォリオの作り方をお伝えします。掲載できる作品が少なくても担当者の目に止まる「6つの法則」を紹介しますので、ぜひお役立ていただければ嬉しいです。
目次
1. デザインポートフォリオをなかなか完成させられない理由
まず「ポートフォリオ」とは、自分の作品や考えをまとめ、企業に対してアピールするための資料のことです。Webデザイナーの就職・転職活動において、必ず提出が求められます。
ただ、ポートフォリオには基本的に「正解のフォーマット」がありません。履歴書とは異なり、個人の創造性を自由に表現する資料であるからこそ、どうやってまとめればいいかわからずに立ち止まってしまう方も多いでしょう。
作品数がほとんどない初心者の方であればなおさらだと思います。「実績を積んで、自信作ができたらポートフォリオを作ろう」などと考えている人はいませんか?
これこそが、いつまで経ってもポートフォリオが完成しない理由です。
繰り返しお伝えしますが、ポートフォリオ内に掲載する作品は1点でも問題ありません。
その作例を通して、あなたのスキルや課題解決力が伝わればよいのです。
逆をいえば、どれだけたくさんの作品を掲載したとしても、あなたのスキルや課題解決力が伝わらなければ意味がありません。
関連記事:ポートフォリオとは何?作り方や意味、作成例を徹底解説|
2. 短期集中ポートフォリオ作成のススメ!未完成でも先に進もう
今回提案したいことは1つ。ポートフォリオが未完成でも、作品が1点でもあるなら転職活動をスタートさせましょう、ということです。
まずは企業リサーチから開始して、エントリーする日を1週間後などと仮定します。その間に短期集中でポートフォリオを一気に作成し、応募のスタートラインに立ちましょう!
この記事のノウハウを活用すれば、作品が1点さえあれば、1週間でポートフォリオは完成します。せっかく自分の力を試してみたい企業を見つけたのなら、立ち止まらずに次のステップに進みたいですよね。
今こそコマを前に進めてみませんか。案外、作品数が少ないポートフォリオでも戦える方法はあるのです。
3. 作品数が少ないポートフォリオでも目に止まる「6つの法則」

さあ、ここからは企業の方の目に止まるポートフォリオを目指して作っていきます。ここで重要なのは「6つの法則」を意識して作ること。
この法則を意識してポートフォリオを作れば“少ない作品数“かつ、“短い制作期間“でも、あなたのポートフォリオが採用担当者の目に止まる確率はグンと高まります。
法則1 ) 現場担当者に「2つのスキル」でアピールしよう
ではまず、あなたに質問です。
企業に提出したポートフォリオを確認するのは誰だと思いますか?
多くの企業の場合、答えは「現場担当者」となります。
人事部ではなく、スキルを正しく見極めるために現場担当者が中心となって確認するケースが多いのです。
両者の採用基準はかなり異なっていて、人事部は履歴書・職務経歴書を見て判断する一方、現場担当者はポートフォリオを確認して、業務で成果を出せる見込みがあるかを判断していきます。そのため、現場担当者の視点に立ってポートフォリオを作成することが必要です。
現場担当者は、日々の業務に忙しく採用に時間を割けない方がほとんど。ぱっと見てわかりやすく、良い印象を与えるよう心がけましょう。そのためにポートフォリオでは以下の2つのスキルを十分にアピールする必要があります。
①デザインスキル
現場担当者が見ているのは以下のような項目です。
- ルールやセオリーに即した美しいデザインができているか
- 課題解決につながるデザインを提案できているか
- トレンドを取り入れた魅力的な表現方法をしているか など
デザインを専門とする現場担当者に見られるので、細部まで確認を怠らずに表現しましょう。
②課題解決力
デザインスキルを見せることに意識が向きがちですが、実はそれと同じくらい“課題解決力”を見せることも重要です。どんな課題があり、解決のためにどんなコンセプトを掲げ、どのようにアウトプットしたのか。解決に至るまでの思考プロセスを論理的にわかりやすく書けるかどうかが、採用の判断軸になります。
作品数が少ないことは弱点と考えられがちですが、“課題解決力”をアピールする上ではむしろアドバンテージにもなり得ます。1つの作品にしっかり焦点を当てて、課題解決の思考プロセスをわかりやすく伝えることで、多忙な現場担当者にもデザインの意図が伝わりやすく、作品がより魅力的に映ります。
法則2 ) 短い制作期間でのポートフォリオ様式はPDFがおすすめ
ポートフォリオ作成の前提を理解したら、次は提出する様式を決めましょう。これにはいくつかの選択肢があります。
- Webサイトを自ら構築する
- Portfolioboxなどの既存サービスを利用する
- Notionなどのコーディング不要のエディターを利用する
上記がWebデザイナーにとってはメジャーな様式です。
ですが今回はスピード重視で、1週間という短い準備期間でポートフォリオを完成させることを前提としています。Webサイトを一から構築することはかなりハードルが高く、また使い慣れていないサービスではイメージ通りに表現しにくいため、誰もが使ったことのある“PDF”で、より手軽にまとめる方法を提案したいと思います。初心者にとってはPDFに情報をまとめることがもっとも効率的で、成果につながりやすい手段であると考えるからです。
もちろんWebサイトを構築することはコーディングのスキルを示す良いアピール材料になりますが、選考の可否に直結するものではないです。慣れない初心者にとっては時間がかかりますから、必ずしも制作する必要はありません。
①PDFを利用するメリット
PDFでポートフォリオを受け取る企業側からすると、以下のようなメリットがあります。
- シンプルなスライド形式でわかりやすい
- どんなブラウザやデバイスでも崩れることなく確認できる
あなたにとっても、以下のようなメリットがあります。
- コーディング不要で作業が速い
- レイアウトの自由度が高い
- 更新しやすい
Webサイト構築にかける時間をデザインや文章のブラッシュアップに使えるため、限られた時間の中では結果的に完成度の高いポートフォリオを提出できる可能性が高まります。
②PDFデータの作成・共有方法
まずはAdobeの Illustrator もしくは Photoshopを使って、デザインデータを複数ページ作成しましょう。A4縦のサイズが一般的で現場担当者も確認しやすいです。
データが完成したらPDF形式で保存し、複数ページを結合します。
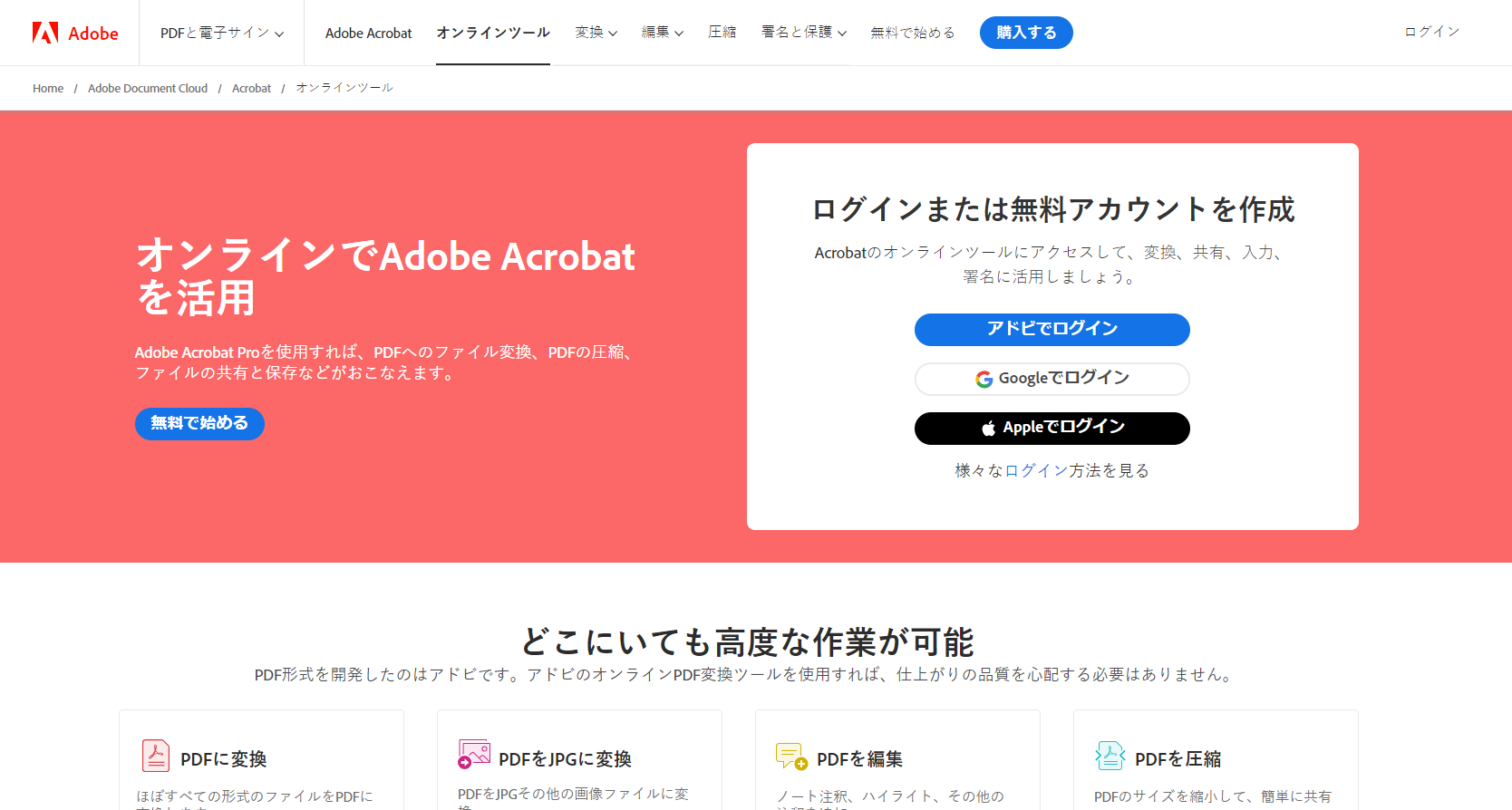
ページの結合には、Adobe Acrobat オンラインツール が便利です。


▲オンラインツールを使えば、Adobe Acrobatがインストールされていない環境からでも、ページの追加(❶ファイルの結合)や、パスワードの設定(❷PDFの保護)を手軽に設定できます!
ポートフォリオが完成したら、ポートフォリオを応募先に共有しましょう。
ポートフォリオの共有方法は以下の方法があります。
応募先の企業や担当者の状況に応じて、適切な共有方法を選んで提出しましょう。
- 応募先のプラットフォームにPDFをアップロードする
- ブログサービスを利用するか、自分のドメインを取得してPDFをアップロードし、URLを共有する
- Acrobat オンラインツールで「PDFを圧縮する」機能を使い、データを小さくしてメールで送信する
- Acrobat オンラインツールのクラウドにアップロードし、URLを共有する
(クラウドでポートフォリオを共有する場合には、画像やデータの意図しない流出を防いだり、検索結果に影響がでたりしないように、適宜パスワードをかけて閲覧制限を施すようにしましょう)
応募先の企業や担当者の状況に応じて、適切な共有方法を選んで提出しましょう。
法則3 ) 条件を満たせば、ポートフォリオは最低3ページからでOK!
ここからはポートフォリオの内容について解説します。構成については以下3点の条件を満たせばポートフォリオとして十分機能します。
▼ポートフォリオのサンプル

①表紙
表紙は、ポートフォリオの第一印象を決める「顔」です。ポートフォリオにとって重要な要素の1つですが、時間をかけてデザインを作り込まなくても問題ありません。
「PORTFOLIO」という表記や「作者名」を記載していれば、デザインはシンプルなもので大丈夫です。むしろ世界観が強いと企業のカラーに合わないと判断されてしまうリスクもありますので、シンプルなテイストを推奨します。
②自己紹介
自己紹介ページでは、以下のような項目を見やすくレイアウトして記載していきます。細かくキーワードを出しながら、自分がどんな人物かをアピールしましょう。
- 名前
- 写真(顔がわかるもの)
- 職種名
- プロフィール(生年月日・出身・現住所・家族構成など)
- 学歴
- 職務経歴
- スキル(使用できるソフト等)
- 資格
- 受賞歴
- 趣味/好きなもの
- 連絡先/SNS/URL 等
現場担当者は履歴書を見ずにポートフォリオだけ確認することも多いです。経歴やスキルも見やすく詳細に記載していきましょう。何ができて、どんなことをしたい人物なのかが伝わるように表現していきます。
意外と重要なのは「趣味/好きなもの」です。現場担当者が共通点を見つけて興味を持ったり、面接での話が弾んだりするきっかけになり得ますので、キーワードだけでも細かく記載することをおすすめします。
③作品紹介
ポートフォリオのメインコンテンツである作品紹介。
作品紹介では、まず作品の画像を掲載します。WebデザインであればTOPページと、ページ全体の構成がわかる画像を掲載すると良いでしょう。
そして作品の基本情報として、以下の項目を記載します。
- サイト名
- URL
- クライアント
- 媒体
- 使用ソフト
- 対応範囲
- 制作期間
作品は3点以上あるのが望ましいですが、それに満たない場合でも明らかに不利になるわけではありません。まだ1点しか無い場合にはその1点を十分に解説して「課題解決力」をアピールしましょう。実際に「課題解決力」をどのように見せればよいのか、については、以下の章で解説します。
法則4 ) 作品数の少なさは「課題解決力」のアピールでカバーしよう
「課題解決力」は、以下の項目について書き、思考プロセスを見える化することで、現場担当者にアピールできます。
- ターゲット
- 課題
- 解決のアイディア
- 成果
- アピールポイントなど
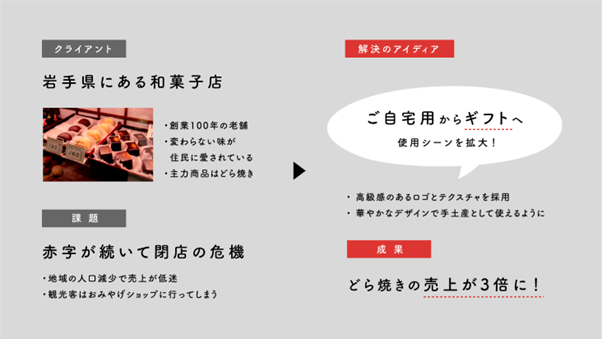
▼課題解決力アピールのサンプル

作品そのものだけでなく、「どんな意図でデザインをしたのか」を見せることが重要です。クライアントの課題は何か。その課題の解決策は何か、そしてどのような成果が出たのか。思考プロセスを伝えることで、課題解決力をアピールしましょう。
法則5 ) 仕上げのデザインは「見やすさ・使いやすさ」を大切に
掲載内容が決まったら、最後はポートフォリオそのもののデザインを仕上げていきます。専門家である現場担当者に違和感なく見てもらえるよう、ルールを守り、細部まで読みやすさにこだわったデザインを完成させてください。

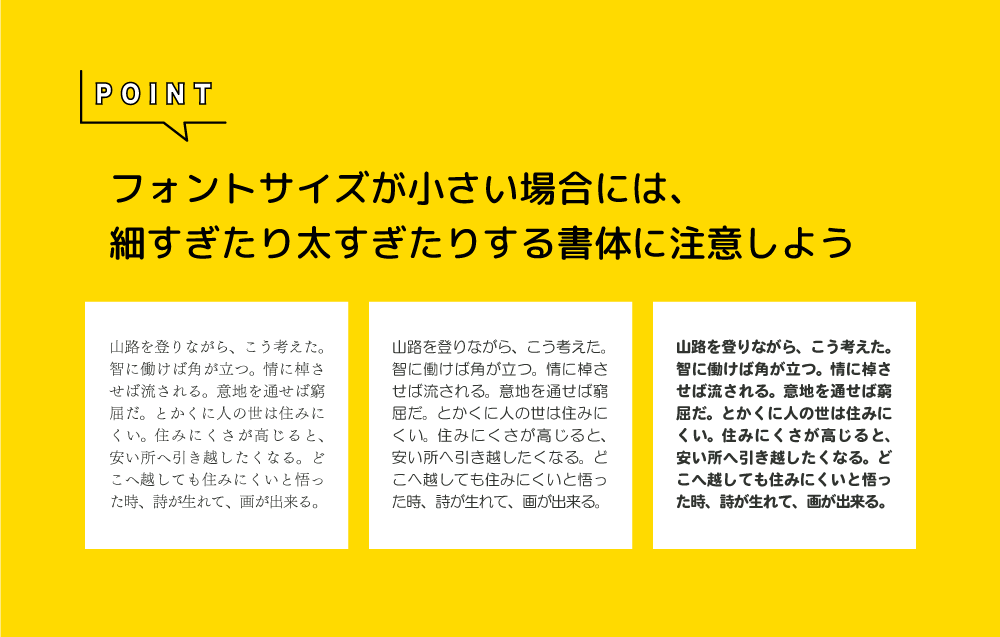
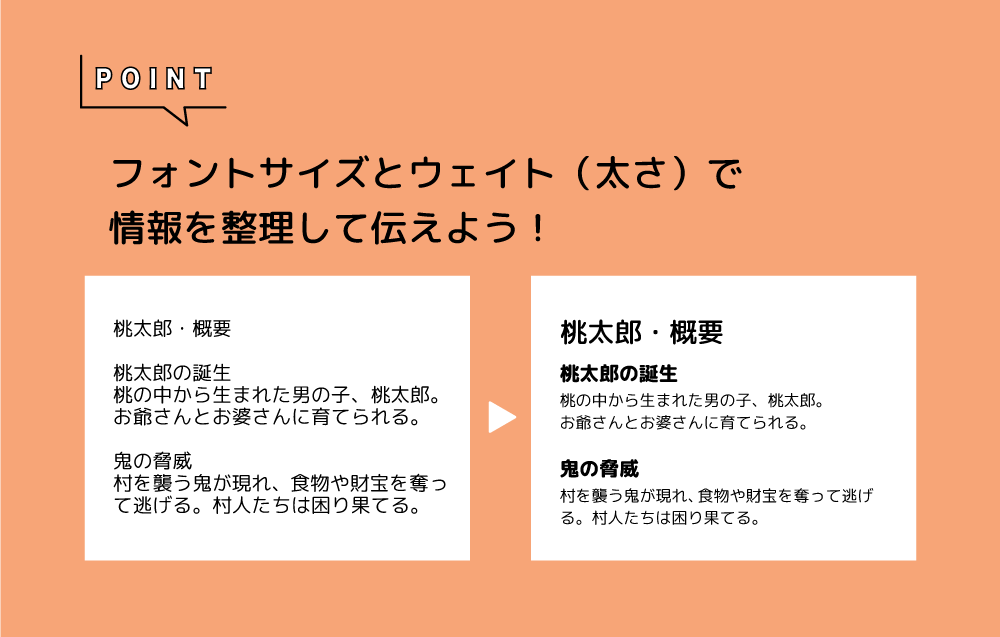
- 読みやすいフォントを選んでいるか
- 文字の間隔は均一か

- 文字のサイズは適切か

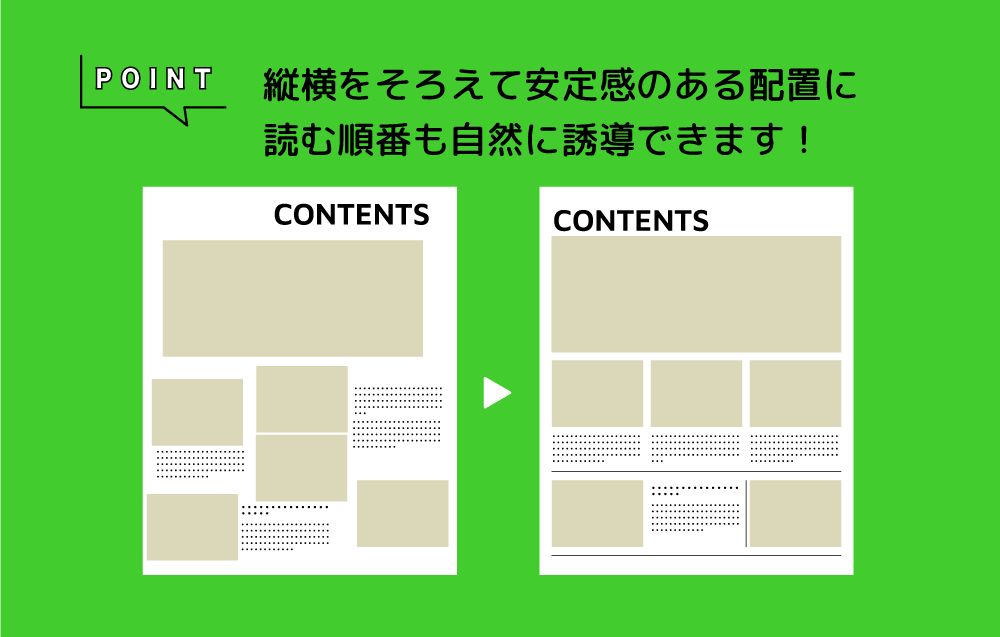
- 配置はズレていないか
- グリッドを用いてレイアウトを組んでいるか

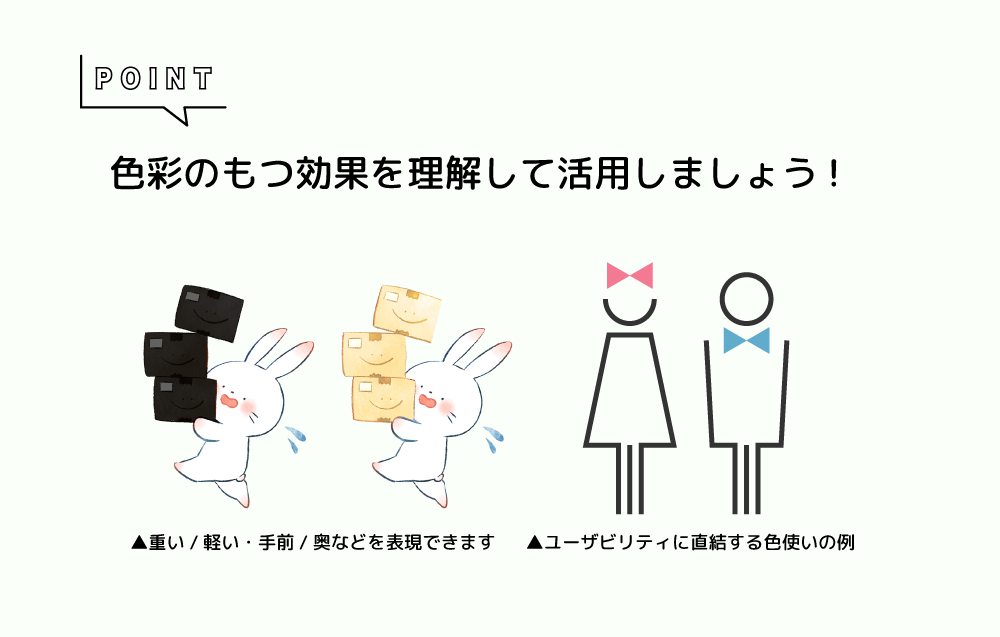
- 色彩の使い方が理論に沿っているか
- 余白を効果的に使えているか など
これらが守られていないとスキル不足と判断されて採用の対象から外れてしまいかねません。独自の世界観を作りこむのではなく、相手に配慮したデザインを心掛けましょう。
法則6 ) 便利な制作ツールを活用しながらポートフォリオを進化させよう
デザインが完成したらポートフォリオは提出できますが、その後も自身の成長に合わせてアップデートしていくことが重要です。新しい作品ページを追加したり、過去の作品を削除したりと、現在のスキルを表現するポートフォリオへと改善を重ねていきましょう。
ポートフォリオの更新には、便利なPDFツールを積極的に活用しましょう。Acrobat オンラインツールなら、ページの追加や削除が無料(回数制限あり)で簡単に行えます。更新したPDFはクラウド上で共有できるため、データを再送信する必要もありません。
また、他者の視点を取り入れて、より良いポートフォリオにブラッシュアップしたい場合にもAcrobat オンラインツールが役立ちます。PDFにコメントやハイライトを入れられる「PDFを編集」機能を活用すれば、知り合いのデザイナーなどにポートフォリオのデータを共有して、改善できそうな箇所にフィードバックをもらえます。
こうしたアップデートを継続することで、転職活動の成功率をぐっと高めることができるでしょう。
4.ポートフォリオを作成する際のポイント
ポートフォリオ制作で押さえておきたい6つのポイントをご紹介します。
①ストーリーで魅せる構成を意識する
単に作品を並べるのではなく、自分の成長過程や得意分野が伝わるよう意図的に配置しましょう。
最新作や自信作を前半に配置し、採用担当者の興味を引くことが大切です。難易度の異なる作品を混ぜることで、幅広いスキルをアピールできます。
②統一感のあるデザインを心がける
ポートフォリオ全体で色使いやフォント、レイアウトに統一感を持たせることで、プロとしての完成度の高さを演出できます。
作品ごとに異なるテイストがあっても、説明文の書式や余白の取り方を揃えることで、見やすく洗練された印象を与えられます。
③制作過程を具体的に記載する
完成品だけでなく、ラフスケッチやワイヤーフレーム、カラーパレットの検討過程など、デザインの思考プロセスを可視化しましょう。
試行錯誤の跡を見せることで、問題解決能力や柔軟な発想力をアピールできます。
④実績やデータで成果を裏付ける
可能な範囲で、制作物がもたらした成果を数値化して記載しましょう。
「アクセス数が◯%向上」「お問い合わせが◯件増加」など、具体的な成果があれば説得力が格段に上がります。架空の制作物でも想定される効果を論理的に説明することが重要です。
⑤ターゲットに合わせて内容を調整する
応募先企業の業界や求める人材像に合わせて、掲載作品の順番や説明の重点を変えましょう。
Web制作会社ならUI/UXの工夫を、広告代理店ならコンセプトメイキングを重視するなど、相手のニーズに寄り添った見せ方が採用への近道となります。
⑥定期的なアップデートを習慣化する
ポートフォリオは一度作って終わりではなく、新しいスキルや作品が増えるたびに更新することが大切です。3ヶ月に一度は見直しを行い、古い作品の削除や新作の追加、トレンドに合わせたデザインの微調整を行うことで、常に最高の状態を保てます。
5. おわりに
このWebメディア「くりたま」を運営するデジハリ・オンラインスクールの母体は、設立30年目のクリエイター育成機関・デジタルハリウッドです。インターネットが普及し始めて間もない時代からWeb・CGのクリエイターを輩出し、卒業生は90,000名を越えました。
長年蓄積したデジタルハリウッドの知見から言えることは「ポートフォリオは常に未完成であり、自らのスキルとともに成長させていくもの」であるということです。完成を目指していたら、どんどん応募が遅れてしまいます。
なかなかポートフォリオを作成できないWebデザイナーの方に向けて、すぐにでも始められる手段としてPDFを使った作成方法をご提案しました。最低3ページから作成できるシンプルポートフォリオ、ぜひ一度まとめてみてください。立ち止まっている現状から抜け出す最初の一歩として、この手法を活用いただければ何よりです。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他