個人でWebサイトやブログを作ってみたい!手軽なものでいいから、自社のサイトを構築してみたい!と考える方にオススメなのが、CMSを用いたWebサイト構築です。
本稿では、世界でもっとも使用されているCMS「WordPress(ワードプレス)」について、概要や基本的な使用方法についてまとめて解説していきます。
《おさらい》WordPress(ワードプレス)とは?
WordPressは世界ナンバーワンシェアのCMS(コンテンツマネジメントシステム)です。CMSとは、Webサイトを更新する上で、管理画面を使えば簡単にコンテンツの更新ができるシステムのこと。昔のWebサイトは更新する上で毎回HTMLやCSSを更新する必要があり、更新の手間がかかるのが課題でしたが、現在ではこのCMSを使用することで、より効率的にブログやオウンドメディアなどの記事を更新できるようになりました。
そんなCMSの中でもWordPressは圧倒的なシェアを誇っています。プラグインの多さやデザインのカスタマイズ性の高さ、テンプレートの豊富さ、SEOを意識したテンプレート設計、無料で使用できる点などが評価されている点になります。
より詳しくは以下の記事をご覧ください。
WordPressとは?初心者向けに基本情報やメリット・始め方を解説!
WordPressの使い方:前準備
まずは、サーバーとドメインを契約しましょう。
サーバーには自社サーバーとレンタルサーバーがあり、そのいずれかを使用する必要があります。自社サーバーを持っている方は自社サーバーを使用してもいいですし、管理が面倒な方はレンタルサーバーを使用するとよいでしょう。
続いてドメイン契約。ドメイン購入サイトなどでドメインを契約しましょう。
ドメインは使用し始めてから途中で変更すると、SEOの面で考慮すべきことが多くなってしまうので、できるだけ長く使えるドメイン名を選定しましょう。
サーバーとドメイン、それぞれを契約したあとは、契約ドメインをサーバーに設定する必要があります。
細やかな設定は各サーバーによって異なるので割愛しますが、サーバーとドメイン、それぞれの管理画面から設定ができます。
「SSL化」によって、通信を暗号化することで、ユーザーが安心して使えるサイトであることを証明できます。こちらによって、アドレスはhttpからhttpsに変更されます。
SEO対策を考慮するのであれば、ぜひとも対応していきたいところ。サーバーの管理画面より独自SSLは設定できます。
WordPressの使い方 ステップ1:インストール
サーバーとドメインの契約が完了したら、いよいよWordPressのインストールです。
WordPressをインストールした後はサーバーと紐付けましょう。流れとしては以下のようになります。
公式サイトからWordPressをダウンロードする
- FTPクライアントをダウンロードする
- FTPクライアントでサーバーにWordPressをアップする
- サーバー側のサイトの初期設定をする
- ブラウザからWordPressの初期設定をする
- WordPress上でサイトのタイトルやコメント許可、ファイルサイズなどを設定する
WordPressのログイン方法
WordPressのインストールが完了したら、ログインしてみましょう。
https://サイトURL/wp-login.php
https://サイトURL/wp/wp-login.php
いずれかのURLからログイン画面に遷移できます。
ログイン画面から、「ユーザー名(またはメールアドレス)」と「パスワード」を入力すればログインできます。
WordPressの使い方 ステップ2:初期設定
それでは、インストールが完了した後のWordPressの初期設定の方法を解説していきます。
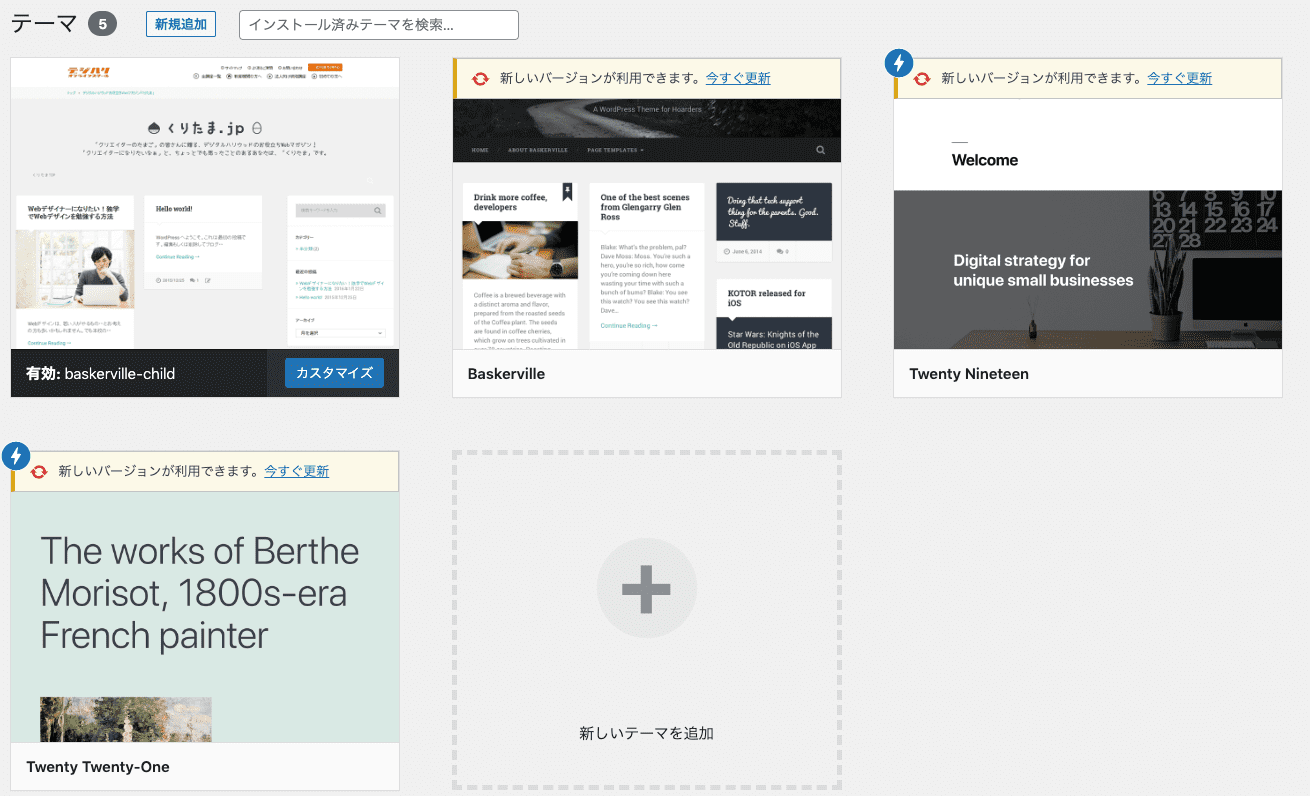
1.テーマ設定
まずは、WordPressの基本的なデザインを決める「テーマ」を設定していきましょう。
WordPress画面左の「外観」をクリックします
↓
「テーマ」のページを開きます
↓
「新規追加」をクリックし、数あるテーマの中から、自社のサイトの目的や世界観とマッチしたテーマを選択しましょう。テーマは後で変更できますが、サイト公開後にコロコロと変更してはユーザビリティ的によくないので、ある程度長く使用することを念頭においた上で選択しましょう
↓
どのテーマをインストールするか決めたら「インストール」をクリックします
↓
インストール完了後は「有効化」をクリックして、テーマを有効化しましょう
2.プラグイン設定
続いて、プラグインの設定です。プラグインはスマートフォンでいうアプリのようなもの。よりWordPressを自分たち用にカスタマイズして、使いやすくするためのものです。
プラグインの中には、記事にコメント欄を追加するものや、SEO対策に役立つもの、スパム対策など様々な種類が存在しますが、定期的にアップデートするのがオススメです。プラグインのアップデート忘れは、セキュリティ面で思わぬ被害を受けることがあるので、気をつけましょう。
WordPressプラグインで「管理画面」をカスタマイズする方法
3.固定ページ設定
固定ページとは、Webサイト内のメインコンテンツである記事とは異なる、更新頻度の少ないページを指します。
固定ページには「利用規約」「プライバシーポリシー」「自己紹介ページ」「お問い合わせフォーム」「運営者情報」などのページがあります。
WordPressの画面左のメニュー「固定ページ」
↓
「新規作成」から記事ページと同様にページを作成する
といった作成方法となります。特に見てほしい固定ページについては、サイト内のヘッダーやフッターにもリンクを設置するのをお忘れなく。
4.パーマリンク設定
固定ページを作成したあとは、パーマリンクの設定も忘れないようにしましょう。
パーマリンクとは、ページごとに設定するリンクのこと。
そのページがどんな内容のものなのか、直感的にわかるようなリンクにしておきましょう。固定ページだけでなく記事ページにおいても、そのページの内容ができるだけわかるようなリンクを設定するのは、サイト運営をする上で非常に大事です。
ここでは記事が英語表記で設定される方法をまとめます。
WordPresssの画面左のメニュー「設定」をクリック
↓
「パーマリンク設定」をクリック
↓
「投稿名」を選択し、「変更を保存」をクリック
以上で、パーマリンクの設定が完了します。
5.サイト名・キャッチフレーズ設定・変更
サイト名やキャッチフレーズは、サイト全体の世界観を閲覧者に伝える上で非常に重要です。ぜひとも、こだわりのあるサイト名やキャッチフレーズをつけてみましょう。
もちろん、後で変更はできますが、コンセプトメイキングに関わるので、ある程度長く使用する前提で決定するとよいでしょう。
WordPresssの画面左のメニューより「設定」をクリック
↓
「一般」をクリック
↓
「サイトのタイトル」「キャッチフレーズ」をそれぞれ入力して「変更を保存」をクリック
サイト名やキャッチフレーズはぜひともトップバナーなどでも掲載するなど、デザイン面からのアプローチも忘れないようにしましょう。
WordPressの使い方 ステップ3:記事の投稿
続いて、WordPresssの中でももっともよく使う機能である、記事の投稿の基本的な操作方法について紹介します。
1.エディタの使い方
WordPressのエディタの使い方についてです。
上部の入力欄にタイトルを入力し、大きな本文の欄に見出しや画像や本文を入力していくのが基本的なWordPressの操作方法になります。
本文の欄の右上の「ビジュアル」「テキスト」を切り替えることができ、「ビジュアル」であれば実際にWebページが公開された時の見え方で本文が表示され、「テキスト」であれば、HTMLで表示されます。これらを必要に応じて切り替えながら入力することで、ミスや違和感のない記事作成ができます。
ページ下部の「メタ説明(meta description)」はGoogleなどの検索エンジンやSNSなどでそのページが表示された時に、そのページの内容を端的に説明するのに重要なので、入力を忘れないようにしましょう。
また、記事投稿時に、各記事ごとのURL(パーマリンク)は記事ごとにユニークなものを設定するのをおすすめします。そのほうが、記事の閲覧者にとってどのような記事内容なのかがわかりやすく伝わるためです。
プラグインの設定やWordPressのバージョンによってエディタはカスタマイズされるので、自分にマッチしたエディタを使用しましょう。
2.カテゴリーとタグで記事を管理
WordPress上で記事は「カテゴリー」ごとに分けることができます。カテゴリーは記事のジャンルごとのひとまとまりのような意味合いで使われます。
サイトの立ち上げ時はまずはサイト設計を考えて、どんなカテゴリーが必要なのかを決めるところからスタートしますが、カテゴリーをはじめから作りすぎると後で使わないものも出てくるので、最低限のものからまずは始めるのをおすすめします。
カテゴリはWordPressの画面右側から設定できます。複数のカテゴリーを選択できますが、基本的には1記事1カテゴリーで設計すると、後で運用する時にゴチャゴチャにならなくて楽です。
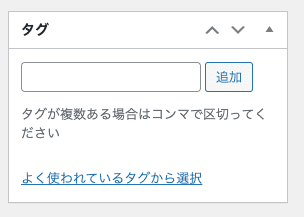
また、カテゴリーとは別で記事の「タグ」を設定できます。タグは、その記事の属性を示すようなもので、別カテゴリーの記事であってもタグのリンクを通じて記事同士をユーザーや検索エンジンのクローラーが回遊できるようになります。
タグも大量に作成して同じようなものが生まれてしまったり、無駄なページが生まれかねないので、できるだけルールを決めて、作りすぎずに運用することをおすすめします。タグはカテゴリーと違って、複数入力するのもOKです。
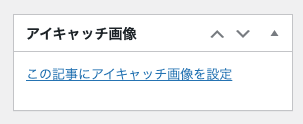
3.アイキャッチ画像の設定
アイキャッチ画像とは、記事のTOPや記事一覧ページなどで表示される、その記事のイメージ画像です。
アイキャッチ画像とタイトルの設計が、記事がクリックされる上でもっとも大事だといっても過言ではないので、最適なものを設定するようにしましょう。
もちろん、著作権的にNGな画像や公序良俗に違反するような画像は設定しないようにしましょう。
アイキャッチ画像の設定はWordPressの画面右側「アイキャッチ画像」より設定できます。
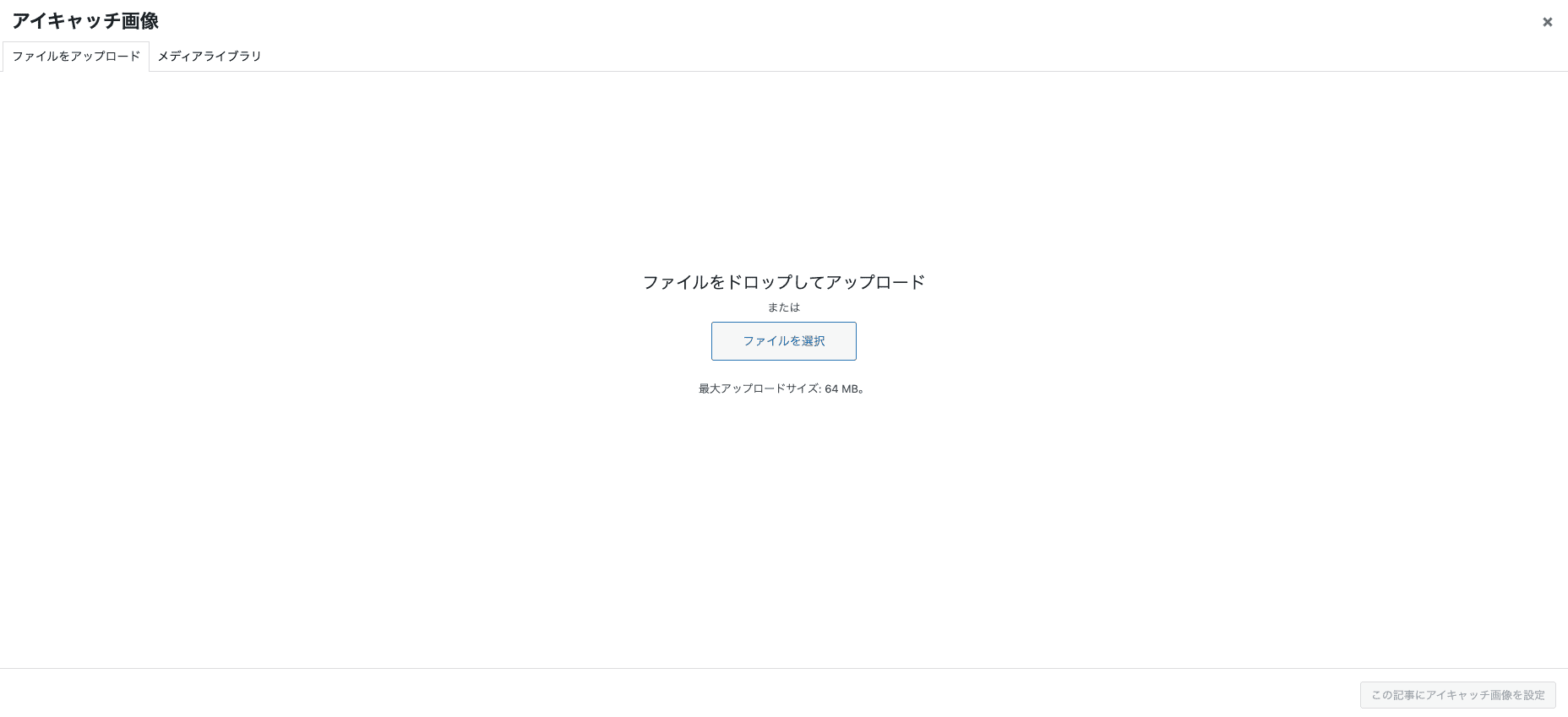
流れは以下です。
アイキャッチ画像に使用する画像をアップロード
↓
「メディア」内より画像を選択してアイキャッチ画像として使用する
4.プレビューで確認
記事が完成してきたら、実際にどのように表示されるのかをプレビューで必ず確認するようにしましょう。
思わぬ誤字脱字や、画像サイズのミス、謎の改行などが見つかるかもしれません。
方法としては、WordPressの画面右上の「公開」ブロック内の「プレビュー」を押すと、実際の公開後のイメージがプレビューとして表示されます。
5.公開
プレビューで問題なさそうであれば、いよいよ記事の公開です。
プレビューと同じ、WordPress画面右上の「公開」ブロックの「公開」ボタンをクリックすれば記事は公開されます。
プレビューで確認していても、実際に公開してみると記事のイメージが少し違った、ということもよくあるので、必ず公開後の画面もチェックすることをお忘れなく。
Webサイトは定期的にアップデートを
WordPressだけでなく、Webサイトは公開して終わりではありません。CMSという更新のしやすさを生かして、いかにアクティブにコンテンツを発信して、ユーザーとコミュニケーションを取れるかが重要となってきます。
Webサイトを改善し、PDCAを回していく上で、Google Analyticsの設定は忘れないようにしましょう。サイトにどれくらいの人が閲覧しにきているのか、どんな記事が人気があるのか、どういったページから購買が発生しているのかなどが可視化されるようになります。
また、WordPressはオープンソースソフトウェアという特長もあってか、以前より脆弱性の問題が指摘されることが多いです。
世界でもっとも使用されているCMSだからこそ、ハッカーたちが狙い撃ちしているという事実もあります。セキュリティ面を強固なものにするためにも、プラグインやWordPressのバージョンのアップデートは欠かさないようにしましょう。
このように、サイトをより成長させていくという点においても、サイトと読者を守るためにも、安定的にWebサイトを運用していくのが非常に重要となってきます。以下の記事もご覧ください。
WordPressの脆弱性って何?WordPressで必要なセキュリティ対策
WordPressの使い方:番外編
基本的なWordPressの初期設定や記事投稿の方法などをまとめてきましたが、その他このあたりも気にしたほうがよさそう!というポイントをまとめていきます。
バックアップ
前述したように、WordPressは世界でもっとも使用されているCMSであるがゆえに、セキュリティ面での脆弱性が指摘されることが多いです。
ですから、バックアップを取っておくのが重要となります。
テーマやプラグインのバックアップはFTPソフト(ファイル転送ソフト)を用いておこなう必要があります。また、Webサイトでもっとも重要な記事コンテンツのバックアップはWordPressの管理画面上より実施できます。
CMSによっては記事コンテンツのバックアップが取れないものもあるので、WordPressはこのあたりの小回りが効きやすいですね。
詳しくは以下の記事で解説しているので、セットでご覧ください。
セキュリティ対策はできてる?WordPressのバックアップを取る方法
ユーザーの追加または変更、権限設定
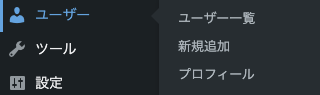
WordPressで構築したサイトを会社の同僚や、パートナーと一緒に運営したり、ブログを友人と共同でやりたいという方は、WordPress上のユーザーを追加するようにしましょう。
管理者、編集者、寄稿者など権限をユーザーごとに変更できるので、目的に分けて設定するとよいでしょう。
WordPress画面左のメニューの「ユーザー」から「新規追加」を選択
↓
ユーザー名・メールアドレス・パスワードなどを入力
↓
「購読者」「寄稿者」「投稿者」「編集者」「管理者」から選択肢権限を付与
↓
アカウント設定後、ユーザーに通知メールが届きますので、ログイン用のメールアドレスとパスワードを伝えてログインしてもらう
といった流れです。
Google Analyticsの登録・設定
Webサイトをオープンした後に、どれくらいのユーザーがサイトにアクセスして、どのようにサイト内を閲覧しているかを知るためにもGoogle Analyticsの設定は必ずおこないましょう。
おおまかな設定の流れは以下のようになります。
まずはGoogleのアカウントを登録する
↓
Google Analyticsのページ からウェブサイト名、URL、業種、タイムゾーンを選択して「作成」
↓
利用規約を確認した上で「日本」を選択し、規約への同意をチェックして作成完了
↓
テーマに直接Google Analyticsのトラッキングコードを書き込むか、プラグインを使って設定する(All In One SEOなどのプラグインを使ったほうが楽です)
↓
【プラグイン「All In One SEO」を使用する場合】WordPress画面左のメニューより「プラグイン」→「新規追加」
↓
「All In One SEO」を検索し、インストール
↓
Google Analyticsの「管理」より「トラッキングコード」をクリックし、トラッキングコードをコピー
↓
WordPressの「All In One SEO」の画面より「一般設定」
↓
「ウェブマスターツール」→「雑多の検証」内に先程コピーしたトラッキングコードを入力→「変更を保存」
↓
実際にGoogle Analyticsの画面を見てみて、問題ないか確認して完了
プラグイン「All In One SEO」はアップデートがあったり、過去に脆弱性が指摘されたこともあるので、常に最新の状態にしておきましょう。
Google Search Consoleの登録・設定
Google Analyticsとは別で、Google Search Consoleというツールにも登録しておきましょう。
Google Search Consoleでは、サイトに検索エンジン上でどのようなキーワードを入力して訪れているのか、あるキーワードで検索した時に検索エンジン上では何番目に表示されるのかなどがわかります。スパムの発見やユーザービリティを考慮したサイト改善にも役立ちます。
Google Analyticsとセットで使うことで、より細やかにサイト戦略に活かせるようになるので、ぜひとも設定しておきましょう。
Google Analyticsの管理画面より「プロパティ設定」→「Search Consoleを調整」
↓
Search Consoleのサイトを追加、設定を保存
↓
完了
SNSシェアボタンの設定
Webサイトを運用する上で、Facebookやツイッター、LINEなどのSNSでいかにシェアされやすい設計をつくるかは、流入チャネルを増やす上で重要です。
SNSシェアボタンの設定もプラグインを使えば簡単にできます。
「AddToAny Share Buttons」「
サイドバーにウィジェットを設置
よりUIUXの良いサイトを設計する上で、サイドバーにウィジェット設置をするのは欠かせません。ウィジェットとは、Webサイトのヘッダーやフッター、サイドバーにパーツを配置できる機能を指します。
たとえば、記事の検索ボタン、記事ランキング、最新投稿、タグの一覧などが一例です。
WordPress画面左のメニューより「外観」→「ウィジェット」をクリック
↓
設定画面より追加したいウィジェットをドラッグ&ドロップで配置し追加する
WordPressの構築・使い方を学ぶならデジハリオンラインスクール
ここまでWordPressの基本的な使い方や設定方法をまとめてきました。
前述したように、WordPressは世界でもっとも使用されているCMS。日本国内でも多くの法人・個人のWebサイトで使用されています。WordPressを使えばさまざまなカスタマイズはできますが、ゼロからサイト構築をしていくのは簡単ではありませんし、細かい調整をするにはHTMLやCSSの知識が必要となってきます。
これからWebサイト構築でご飯を食べていきたい!という方や、自分の手でサイトやブログをつくって運用してみたい!という方はぜひとも一度本格的にWordPressの構築や使用方法を学ぶことをオススメします。
1994年の創業以降多くのクリエイターを生み出してきたデジタルハリウッドでは、好きな時に好きな場所で学べるオンラインスクール「デジハリ・オンラインスクール」を運営しています。
「書籍や独学だとドロップアウトしてしまうのが不安」「どうせ学ぶなら、プロ監修のカリキュラムでしっかり基礎を固めたい」「ラフスタイルに合わせて学習したい」という方にはおすすめの講座となっていますので、ぜひとも一度講座ページをチェックしてみてください。
WordPressだけでなく、Webデザインや3DCG、VRなど、デジハリ・オンラインスクールでは幅広く講座を提供していますので、そちらも合わせてどうぞ。未来のクリエイターのあなたを応援しています!👍
まとめ
本稿では、WordPressの基本的な操作方法や設定についてをまとめてきました。WordPressはうまく使いこなせば、手軽に更新できて、広くWeb上で集客のできる武器になります。
オリジナリティを出したり、カスタマイズして使いやすく育てていくのにも向いているCMSですので、ぜひとも活用してみてはいかがでしょうか。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他