プログラミングに興味がある方であれば「JavaScript」という言語を聞いたことがあるのではないでしょうか。
本稿では、JavaScriptとはどのようなものなのかという概要や、もっとも基本的なプログラミング方法などをまとめて解説してまいります。
これから、JavaScriptを扱うプログラマーを目指す方は参考にしてみてください。
JavaScriptとは?
JavaScriptは、Webブラウザ上で動作するプログラミング言語です。
HTMLとCSSで構築されたWebサイトに動きを加えたり、さまざまなWebサービスを実現したりできます。
例えば、Webページに掲載されたたくさんの画像を横にスライドさせながら表示したり、お問合せフォームに入力された項目をチェックしたり、エラーメッセージを表示させたりすることも可能です。
他にも、ECサイトで商品を選ぶ際に使われるショッピングカートや料金を試算するシステムもJavaScriptで設計されていることがあります。
このように、ブラウザが動くためにHTMLやCSSに「指示出し」する役割を持つプログラミング言語なのです。あまり意識していなくても、私たちは普段の生活のさまざまな場面でJavaScriptを利用しています。
よく混同されがちですが、似たような名前の「Java」と「JavaScript」は同じプログラミング言語の一種ではあります、まったくの別物であると認識しておきましょう。
両者の違いとしては、JavaScriptをさまざまなデバイスを利用する私たちクライアント側で活躍するプログラミング言語、Javaは、コンピューターやサーバー上で活躍するプログラミング言語である点にあります。
JavaScriptの概要については、以下の記事でも解説しているので、よかったら合わせて読んでみてください。
JavaScriptとは?使用するメリットや基本的な書き方を解説
ECMAScriptとの違い
JavaScriptを学び始めると「ECMAScript」という用語を目にすることがあります。この二つは密接に関係していますが、厳密には異なるものです。ECMAScriptは、JavaScriptの仕様を定めた標準規格を指します。
具体的には、Ecma Internationalという国際標準化団体によって策定されており、プログラミング言語としてのルールや文法、機能などが定義されています。一方JavaScriptは、このECMAScript規格に基づいて実装された具体的なプログラミング言語の名称です。
つまりECMAScriptは「設計図」であり、JavaScriptはその設計図に基づいて作られた「実際の製品」と考えるとわかりやすいでしょう。
ECMAScriptのバージョンアップに伴い、JavaScriptにも新しい機能が追加されていきます。近年では、ES6(ECMAScript 2015)以降、アロー関数やクラス構文などの便利な機能が加わり、JavaScriptの書き方も進化を続けています。
【入門】JavaScriptの開発環境を用意しよう
それでは、JavaScriptの開発を進める上での、開発環境を用意する基本的な方法をまとめていきます。
方法1.デベロッパーツール
開発環境構築に時間をかけたくなかったり、とりあえず早くコーディングがしたいという方には、ブラウザ上のデベロッパーツールを用いるのをオススメします。
Google Chrome、Safari、Firefoxなどなどあらゆるブラウザには、Web開発者がデバッグや最適化を便利に行うために用意されたツールが搭載されています。こちらを使用することで、ソースコードが閲覧できたり、JavaScriptの記述や実行も可能です。
Google Chromeを例に説明します。
Google Chromeでは、「Ctrl」+「Shift」+「I」というショートカットキーを入力することでデベロッパーツールが開きます。
デベロッパーツール内の「console」をクリックし、以下のJavaScriptを試しに入力して、エンターキーを押してみましょう。
alert('Hello!');
「Hello!」というポップアップが表示されたのではないでしょうか。
このように、ブラウザのデベロッパーツールを使えば、1行ずつの実行にはなりますが、手軽にJavaScriptの実行ができるのです。
ブラウザ上でJavaScriptを有効にする方法
また、JavaScriptを実行するためには、ブラウザ上でJavaScriptが有効になっているかどうかも確認しておきましょう。
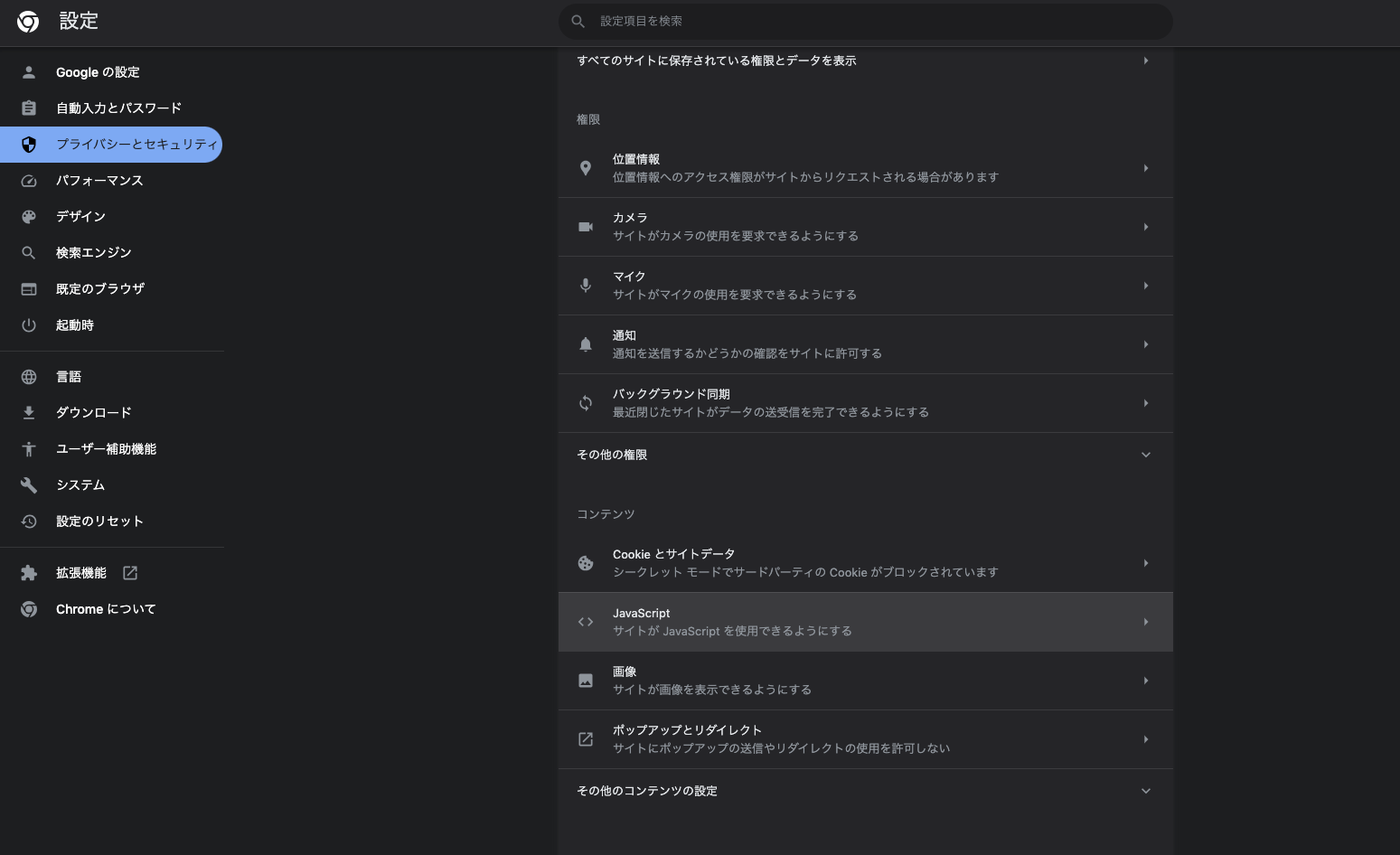
Google Chromeを例に、JavaScriptの有効・無効を切り替える方法を説明します。

まずは、Google Chromeのブラウザ上のメニューアイコンをクリックし、「設定」を選択します。
設定画面が開いたら、「プライバシーとセキュリティ」から「サイトの設定」をクリック。
「JavaScript」をクリックすると、有効にするか無効にするかを選択できるので、有効にしましょう。
方法2.Webサービス(テキストエディタ)
JavaScriptを開発するのには、テキストエディタのWebサービスを利用する方法もあります。
ご存知の方がほとんどかと思いますが、テキストエディタとは「文字情報の入力・編集・保存を可能とするソフトウェア」のこと。視認性も高く、コーディングをする上で欠かせないツールです。
MicrosoftのVisual Studio Codeや、AdobeのBrackets、Atomなどなど、たくさん種類はあるので、自分にマッチしたものを探してみてください。以下の記事も参考にどうぞ。
テキストエディタとは?初心者におすすめなエディタ9選!使用メリットや効率的な使い方を紹介!
方法3.HTMLファイル・JSファイル
HTMLファイル内でJavaScriptを書き込んだり、直接JavaScriptを書き込む方法もあります。
外部ファイルを利用する場合は、HTMLファイルとは別で「JSファイル」を作成してJavaScriptを記述し、その後、HTMLファイルにJSファイルを読み込みます。
直接JavaScriptに書き込む場合は、<script></script>タグでコードを囲みます。
JavaScriptでのプログラミング方法【入門編】
それでは、JavaScriptでのプログラミング方法を説明していきます。
1.JavaScriptをブラウザのコンソールで利用する方法
JavaScriptをブラウザの「コンソール」で利用する方法を代表的なブラウザを例にまとめてみます。
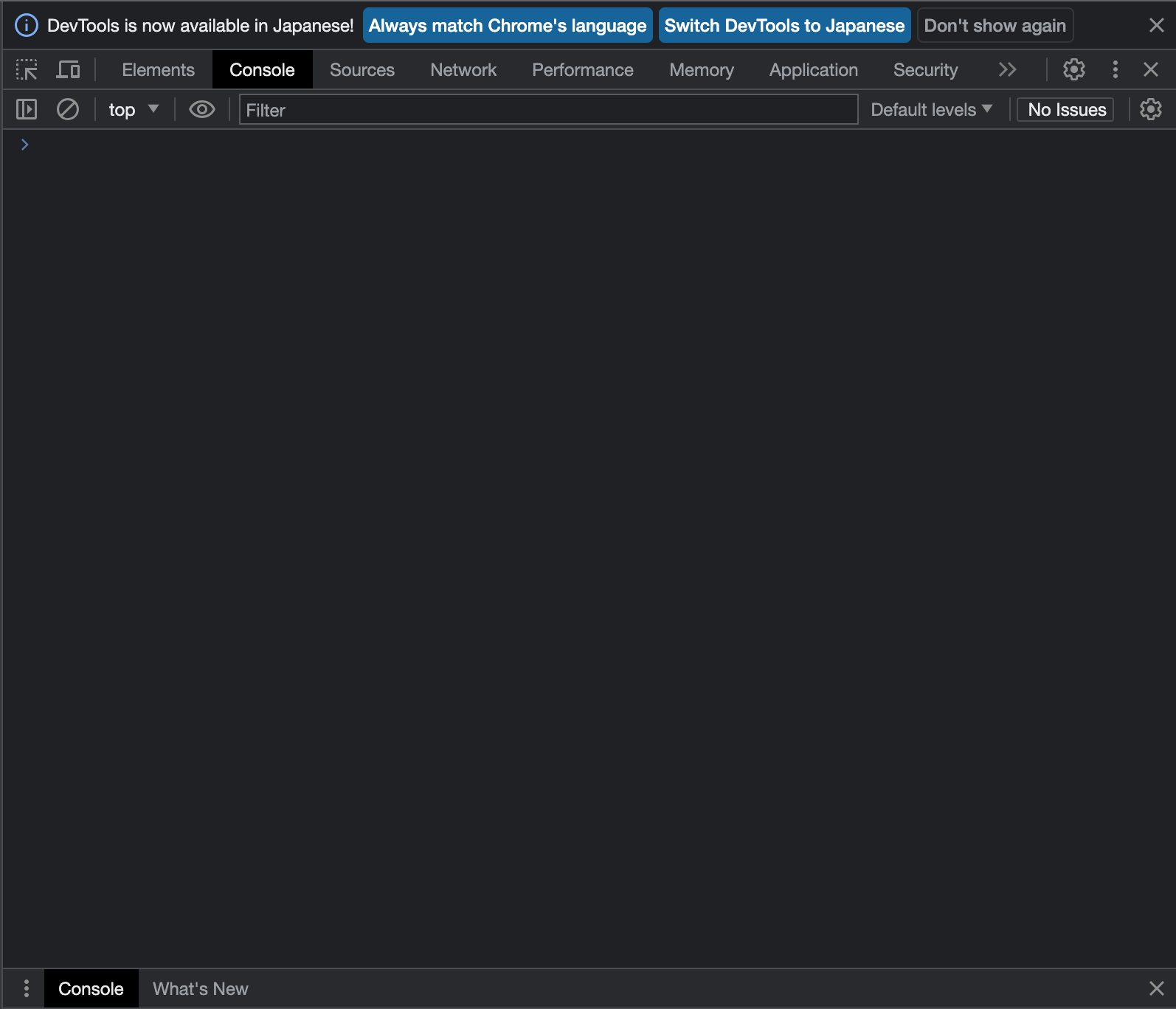
Google Chromeの場合

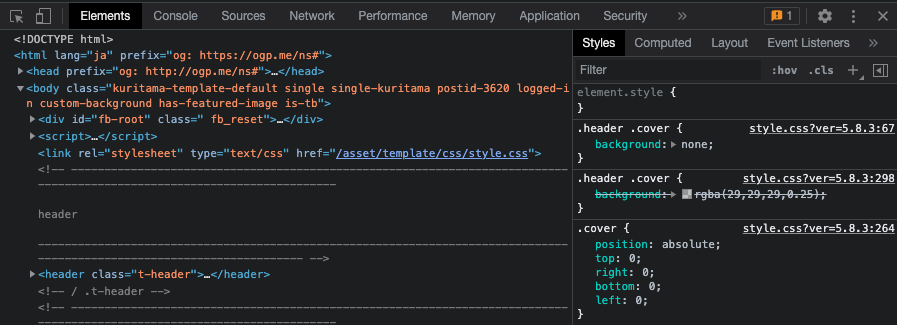
Google Chromeのコンソール画面
まずは、Google Chromeです。
Google Chromeのブラウザを開き、画面右上のメニューアイコンをクリックします。
続いて、「その他のツール」から「デベロッパーツール」をクリックして、デベロッパーツールを開きます。ショートカットキー「Ctrl」+「Shift」+「I」でも開けます。
次に「Console」をクリックし、コードを入力し、エンターキーで実行します。
Firefoxの場合
続いて、Firefoxです。
まずは、Firefoxのブラウザを開きます。画面右上のメニューアイコンをクリックします。
続いて、メニューの中から「ウェブ開発」をクリックし、「ウェブコンソール」を選択します。
ウェブコンソールはショートカットキーの「Ctrl」+「Shift」+「K」でも表示できます。
画面下部にコンソールが開いたら、コードを入力しエンターキーで実行します。
Internet Explorerの場合
3つ目はInternet Explorerです。
まずはInternet Explorerのブラウザを開きます。画面右上の歯車アイコンをクリックし、メニュー内の「開発者ツール」を選択。
開発者ツールは「F12」キーでも表示できます。
画面下部に開発者ツールが開いたら、「コンソール」をクリックし、コードを入力しエンターキーで実行します。
Microsoft Edgeの場合
最後に、Microsoft Edgeです。
まずはMicrosoft Edgeのブラウザを開きます。画面右上のメニューアイコンをクリックし、メニュー内の「その他のツール」を選択し、「開発者ツール」をクリックします。
開発者ツールは、ショートカットキーの Ctrl + Shift + I で表示できます。
画面右側に開発者ツールが表示されたら、「コンソール」をクリックしコードを入力しエンターキーで実行します。
ブラウザの種類はさまざまですが、基本的には「メニューを開く」→「開発ツールを開く」→「コンソール画面にコードを入力してエンターキーで実行」という流れは共通しています。
またそれぞれのブラウザごとにショートカットキーが設定されているので、ブラウザでの操作がわからない場合はショートカットキーを入力してみましょう。
2.文字を出力してみる
コンソールから文字を出力する方法をかんたんにまとめます。
ブラウザからコンソールを開いたら以下のコードを入力して実行してみましょう。
console.log('Hello!');
改行されて、「Hello!」という文字が表示されたら成功です。
3.JavaScriptで時刻を表示する方法
続いて、JavaScriptで時刻を表示する方法です。
コンソールを開き、以下のコードを入力して実行しましょう。
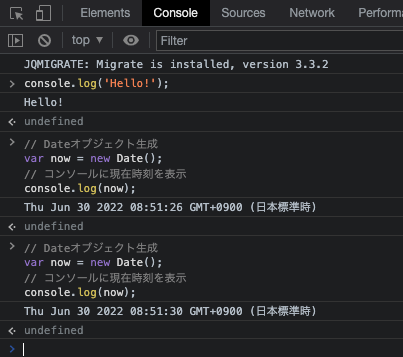
// Dateオブジェクト生成
var now = new Date();
// コンソールに現在時刻を表示
console.log(now);
こちらは2回入力・実行をした時のスクリーンショットです。
入力タイミングによって、秒数が違うのがわかります。
4.JavaScriptで繰り返し処理を行う方法
同じコードを繰り返して何十回も何百回も入力するのは大変です。そんな時におすすめなのがこちらの方法。
コンソールを開き、以下のコードを入力・実行してみましょう。
for (let i = 0; i < 5; i++) {
console.log((i + 1) + '回目の処理');
}
// '1回目の処理'
// '2回目の処理'
// '3回目の処理'
// '4回目の処理'
// '5回目の処理'
ブロック{}に囲まれた文が、繰り返し行いたい処理です。
こちらは通称「for文」と呼ばれています。
5.JavaScriptで条件分岐を記述する方法
「もしxxだったら○○、そうでなければ●●を実行する」といった条件を分岐して実行するための記述を通称「if文」といいます。
コンソールを開き、以下のコードを入力・実行してみましょう。
var num = 10;
if (num > 5) {
console.log("numは5より大きい");
}
こちらの例では、変数numが5より大きい場合に「numは5より大きい」とコンソールに表示されるようにします。
JavaScript入門:基礎的な概念①変数と定数
JavaScriptでプログラムを書く際に欠かせないのが、データを保存しておく「変数」と「定数」の概念です。変数は値を入れておく箱のようなもので、プログラムの実行中に中身を変更できます。一方、定数は一度値を設定したら変更できない特別な箱です。
変数を宣言するにはletキーワードを使用します。例えば以下のように記述すると、nameという名前の変数に「太郎」という文字列が格納されます。
let name = "太郎";
console.log(name); // 太郎 と表示される変数は後から値を変更できるため、以下のような処理も可能です。
let score = 80;
console.log(score); // 80 と表示される
score = 95; // 値を変更
console.log(score); // 95 と表示される一方、定数を宣言するにはconstキーワードを使います。定数は一度設定した値を変更できないため、プログラム内で変わらない値を扱う時に使用します。
const TAX_RATE = 0.1; // 消費税率
console.log(TAX_RATE); // 0.1 と表示されるこの定数に再代入しようとするとエラーが発生します。変数と定数を適切に使い分けることで、予期しない値の変更を防ぎ、より安全なコードを書くことができます。基本的には、値が変わる可能性がある場合はlet、変わらない場合はconstを使うと覚えておきましょう。
JavaScript入門:基礎的な概念②データ型
JavaScriptでは、扱うデータにはいくつかの「型」があります。データ型を理解することで、より正確なプログラムを書けるようになります。主なデータ型を見ていきましょう。
まず文字列型(String)は、テキストデータを扱う型です。シングルクォーテーション(‘)やダブルクォーテーション(“)で囲んで表現します。
let greeting = "こんにちは";
let message = 'ようこそ';
console.log(greeting); // こんにちは数値型(Number)は、整数や小数を扱う型です。計算処理に使用します。
let age = 25;
let price = 1980.5;
let total = age + price;
console.log(total); // 2005.5真偽値型(Boolean)は、真(true)または偽(false)の2つの値のみを持つ型です。条件判定などに使われます。
let isStudent = true;
let hasLicense = false;
console.log(isStudent); // true配列(Array)は、複数のデータをまとめて管理できる型です。角括弧[]を使って定義します。
let fruits = ["りんご", "バナナ", "オレンジ"];
console.log(fruits[0]); // りんご(最初の要素)
console.log(fruits.length); // 3(要素数)オブジェクト(Object)は、関連するデータをまとめて管理する型で、キーと値のペアで構成されます。
let person = {
name: "山田",
age: 30,
city: "東京"
};
console.log(person.name); // 山田また、特殊な型としてnull(意図的に値が空であることを示す)とundefined(値が未定義であることを示す)があります。これらのデータ型を適切に使い分けることが、JavaScriptプログラミングの基礎となります。
JavaScript入門:基礎的な概念③演算子
JavaScriptでは演算子を使って、値の計算や比較、論理的な判断を行います。演算子には大きく分けて算術演算子、比較演算子、論理演算子の3種類があり、それぞれプログラムを書く上で重要な役割を果たします。
・算術演算子
算術演算子は、数値の計算を行うための演算子です。基本的な四則演算に加え、余りを求める演算なども可能です。
let a = 10;
let b = 3;
console.log(a + b); // 13(加算)
console.log(a - b); // 7(減算)
console.log(a * b); // 30(乗算)
console.log(a / b); // 3.333...(除算)
console.log(a % b); // 1(余り)また、インクリメント(++)とデクリメント(–)という便利な演算子もあります。これらは変数の値を1増やしたり減らしたりする時に使います。
let count = 5;
count++; // countに1を加える
console.log(count); // 6
count--; // countから1を引く
console.log(count); // 5・比較演算子
比較演算子は、2つの値を比較して真偽値(trueまたはfalse)を返す演算子です。条件分岐などで頻繁に使用されます。
let x = 10;
let y = 5;
console.log(x > y); // true(xはyより大きい)
console.log(x < y); // false(xはyより小さい)
console.log(x >= 10); // true(xは10以上)
console.log(x <= 5); // false(xは5以下)
console.log(x == 10); // true(xは10と等しい)
console.log(x != y); // true(xとyは等しくない)JavaScriptには厳密な比較を行う===と!==という演算子もあります。これらは値だけでなく、データ型まで一致しているかを確認します。
console.log(5 == "5"); // true(値のみ比較)
console.log(5 === "5"); // false(型も比較)基本的には、予期しないバグを防ぐため===や!==を使うことが推奨されています。
・論理演算子
論理演算子は、複数の条件を組み合わせて判断する時に使用します。主に AND(&&)、OR(||)、NOT(!)の3つがあります。
AND演算子(&&)は、両方の条件がtrueの時のみtrueを返します。
let age = 20;
let hasLicense = true;
if (age >= 18 && hasLicense) {
console.log("運転できます"); // 両方の条件を満たすので実行される
}OR演算子(||)は、どちらか一方の条件がtrueならtrueを返します。
let isWeekend = true;
let isHoliday = false;
if (isWeekend || isHoliday) {
console.log("休日です"); // どちらかがtrueなので実行される
}NOT演算子(!)は、条件の真偽を反転させます。
let isRaining = false;
if (!isRaining) {
console.log("雨は降っていません"); // falseが反転してtrueになるため実行される
}これらの論理演算子を組み合わせることで、より複雑な条件判定が可能になります。
let temperature = 25;
let isSunny = true;
let hasUmbrella = false;
if ((temperature > 20 && isSunny) || hasUmbrella) {
console.log("外出に適しています");
}論理演算子を使いこなすことで、プログラムの条件分岐をより柔軟に記述できるようになります。実際の開発では、複数の条件を組み合わせて判断する場面が多いため、これらの演算子は必須の知識といえるでしょう。
JavaScript入門:基礎的な概念④関数
関数は、特定の処理をまとめて名前を付けたもので、何度でも呼び出して使えるプログラムの部品です。同じ処理を何度も書く必要がなくなるため、コードがシンプルになり、メンテナンスもしやすくなります。
関数を定義するにはfunctionキーワードを使います。基本的な構文は以下の通りです。
function greet() {
console.log("こんにちは!");
}
greet(); // 関数を呼び出す → こんにちは! と表示される関数には引数(パラメータ)を渡すことができ、受け取った値を使って処理を行えます。
function greetPerson(name) {
console.log("こんにちは、" + name + "さん!");
}
greetPerson("太郎"); // こんにちは、太郎さん!
greetPerson("花子"); // こんにちは、花子さん!関数は処理結果を返すこともできます。returnキーワードを使用して値を返します。
function add(a, b) {
return a + b;
}
let result = add(5, 3);
console.log(result); // 8
let total = add(10, 20) + add(5, 15);
console.log(total); // 50複数の引数を受け取り、複雑な処理を行う関数も作成できます。
function calculateTax(price, taxRate) {
let tax = price * taxRate;
let total = price + tax;
return total;
}
let finalPrice = calculateTax(1000, 0.1);
console.log(finalPrice); // 1100関数を使うことで、コードの再利用性が高まり、プログラム全体の構造も理解しやすくなります。実際の開発現場では、機能ごとに関数を分けて管理することが一般的です。
JavaScript入門:基礎的な概念⑤オブジェクトとアロー関数
・オブジェクトの作成と操作
JavaScriptのオブジェクトは、関連する複数のデータや機能をひとまとめにして管理できる便利な仕組みです。オブジェクトは中括弧{}を使って作成し、プロパティ(属性)とメソッド(関数)を持つことができます。
基本的なオブジェクトの作成方法を見てみましょう。
let person = {
name: "田中",
age: 28,
city: "大阪"
};
console.log(person.name); // 田中
console.log(person.age); // 28オブジェクトのプロパティにアクセスするには、ドット記法(.)または角括弧記法[]を使います。
console.log(person.city); // 大阪(ドット記法)
console.log(person["city"]); // 大阪(角括弧記法)オブジェクトには後からプロパティを追加したり、値を変更することもできます。
person.job = "エンジニア"; // 新しいプロパティを追加
person.age = 29; // 既存のプロパティを変更
console.log(person.job); // エンジニア
console.log(person.age); // 29オブジェクトにはメソッド(関数)も定義できます。これにより、データだけでなく動作も一緒に管理できます。
let calculator = {
value: 0,
add: function(num) {
this.value += num;
},
subtract: function(num) {
this.value -= num;
},
getResult: function() {
return this.value;
}
};
calculator.add(10);
calculator.subtract(3);
console.log(calculator.getResult()); // 7ネストしたオブジェクト(オブジェクトの中にオブジェクトがある構造)も作成できます。
let company = {
name: "ABC株式会社",
location: {
prefecture: "東京都",
city: "渋谷区",
address: "道玄坂1-2-3"
},
employees: 150
};
console.log(company.location.city); // 渋谷区配列とオブジェクトを組み合わせることで、より複雑なデータ構造も表現できます。
let team = {
name: "開発チーム",
members: [
{ name: "佐藤", role: "リーダー" },
{ name: "鈴木", role: "デザイナー" },
{ name: "高橋", role: "エンジニア" }
]
};
console.log(team.members[0].name); // 佐藤
console.log(team.members[1].role); // デザイナーオブジェクトを使うことで、関連するデータをグループ化し、プログラムの構造をより明確にできます。実際のWeb開発では、ユーザー情報や商品データなど、様々な情報をオブジェクトで管理することが一般的です。
・アロー関数
アロー関数は、ES6(ECMAScript 2015)で導入された関数を書くための新しい構文です。従来の関数定義よりも簡潔に記述できるため、現代のJavaScript開発では広く使われています。
従来の関数とアロー関数を比較してみましょう。
// 従来の関数
function add(a, b) {
return a + b;
}
// アロー関数
const addArrow = (a, b) => {
return a + b;
};
console.log(add(5, 3)); // 8
console.log(addArrow(5, 3)); // 8関数の処理が1文だけの場合、さらに簡潔に書けます。中括弧とreturnキーワードを省略できるのです。
const multiply = (a, b) => a * b;
console.log(multiply(4, 5)); // 20
const greet = (name) => `こんにちは、${name}さん!`;
console.log(greet("太郎")); // こんにちは、太郎さん!引数が1つだけの場合は、括弧も省略できます。
const square = num => num * num;
console.log(square(6)); // 36アロー関数は配列のメソッドと組み合わせて使うと特に便利です。
const numbers = [1, 2, 3, 4, 5];
// map:各要素を2倍にする
const doubled = numbers.map(num => num * 2);
console.log(doubled); // [2, 4, 6, 8, 10]
// filter:偶数だけを抽出
const evens = numbers.filter(num => num % 2 === 0);
console.log(evens); // [2, 4]アロー関数を使うことで、コードがよりシンプルで読みやすくなります。特に短い処理を書く時や、コールバック関数として使う場合に威力を発揮します。
JavaScript入門:基礎的な概念⑥DOM操作
DOM(Document Object Model)操作とは、JavaScriptを使ってWebページのHTML要素を動的に変更する技術のことです。
DOMはHTMLドキュメントをツリー構造として表現したもので、JavaScriptから各要素にアクセスして内容を変更したり、新しい要素を追加したりできます。DOM操作をマスターすることで、ユーザーの操作に応じてページを動的に変化させるインタラクティブなWebサイトが作れるようになります。
・要素の選択
DOM操作の第一歩は、操作したいHTML要素を選択することです。JavaScriptには要素を選択するためのいくつかのメソッドが用意されています。
最も基本的な方法がgetElementByIdで、特定のid属性を持つ要素を取得します。idは1つのページ内で一意でなければならないため、確実に特定の要素を取得できるのが特徴です。
// HTML: <div id="main-content">こんにちは</div>
const mainContent = document.getElementById("main-content");
console.log(mainContent.textContent); // こんにちは複数の要素をまとめて取得したい場合はgetElementsByClassNameを使用します。指定したclass属性を持つすべての要素が配列のような形式(HTMLCollection)で返されます。
// HTML: <p class="text">段落1</p>
// <p class="text">段落2</p>
const textElements = document.getElementsByClassName("text");
console.log(textElements.length); // 2
console.log(textElements[0].textContent); // 段落1タグ名で要素を取得するgetElementsByTagNameも便利です。
const allParagraphs = document.getElementsByTagName("p");
console.log(allParagraphs.length); // ページ内のすべてのp要素の数現代のJavaScript開発で最もよく使われるのが、querySelectorとquerySelectorAllです。これらはCSSセレクタを使って柔軟に要素を選択できます。querySelectorは最初に見つかった1つの要素を、querySelectorAllは該当するすべての要素を返します。
// HTML: <div class="container">
// <p id="intro">紹介文</p>
// <button class="btn primary">ボタン1</button>
// <button class="btn">ボタン2</button>
// </div>
// 最初に見つかった要素を取得
const firstButton = document.querySelector(".btn");
console.log(firstButton.textContent); // ボタン1
// すべての該当要素を取得
const allButtons = document.querySelectorAll(".btn");
console.log(allButtons.length); // 2
// 複数のクラスを持つ要素を選択
const primaryBtn = document.querySelector(".btn.primary");
console.log(primaryBtn.textContent); // ボタン1
// 親子関係を指定して選択
const containerPara = document.querySelector(".container p");
console.log(containerPara.textContent); // 紹介文取得した要素のテキストやHTML内容を変更することもできます。textContentプロパティはテキストのみを扱い、innerHTMLプロパティはHTMLタグも含めて扱います。
const heading = document.querySelector("h1");
heading.textContent = "新しいタイトル"; // テキストのみを変更
const content = document.querySelector("#content");
content.innerHTML = "<strong>強調されたテキスト</strong>"; // HTMLタグごと変更要素の属性を操作する方法もあります。getAttributeで属性値を取得し、setAttributeで属性値を設定できます。
const link = document.querySelector("a");
console.log(link.getAttribute("href")); // 現在のリンク先を表示
link.setAttribute("href", "https://example.com"); // リンク先を変更
link.setAttribute("target", "_blank"); // 新しいタブで開くように設定CSSスタイルを直接変更することも可能です。styleプロパティを使用します。
const box = document.querySelector(".box");
box.style.backgroundColor = "blue"; // 背景色を青に変更
box.style.width = "200px"; // 幅を200pxに設定
box.style.padding = "20px"; // 内側の余白を設定
box.style.border = "2px solid red"; // 赤い枠線を追加クラスの追加や削除も頻繁に行われる操作です。classListプロパティを使うと便利に扱えます。
const element = document.querySelector(".menu");
// クラスを追加
element.classList.add("active");
// クラスを削除
element.classList.remove("hidden");
// クラスの有無を切り替え(トグル)
element.classList.toggle("open");
// 特定のクラスを持っているか確認
if (element.classList.contains("active")) {
console.log("activeクラスが付いています");
}これらの選択方法を組み合わせることで、ページ内の任意の要素を正確に取得し、操作できるようになります。
・要素の作成と追加
JavaScriptを使って新しいHTML要素を動的に作成し、ページに追加することもできます。これにより、ユーザーの操作に応じてコンテンツを増やすような動的なページが実現できます。
新しい要素を作成するにはcreateElementメソッドを使用します。作成した要素にテキストや属性を設定し、最後に既存の要素に追加します。
// 新しい段落要素を作成
const newParagraph = document.createElement("p");
newParagraph.textContent = "これは新しく追加された段落です";
newParagraph.className = "new-text";
// body要素の末尾に追加
document.body.appendChild(newParagraph);より実践的な例として、リスト項目を動的に追加する方法を見てみましょう。
// HTML: <ul id="todo-list"></ul>
const list = document.querySelector("#todo-list");
// 新しいリストアイテムを作成
const newItem = document.createElement("li");
newItem.textContent = "買い物に行く";
newItem.className = "todo-item";
// リストに追加
list.appendChild(newItem);複数の要素を組み合わせて、より複雑な構造を作成することもできます。
// タスクアイテムを作成する関数
function createTaskItem(taskText) {
const item = document.createElement("li");
item.className = "task";
const textSpan = document.createElement("span");
textSpan.textContent = taskText;
const deleteButton = document.createElement("button");
deleteButton.textContent = "削除";
deleteButton.className = "delete-btn";
item.appendChild(textSpan);
item.appendChild(deleteButton);
return item;
}
// 使用例
const taskList = document.querySelector("#task-list");
const newTask = createTaskItem("レポートを書く");
taskList.appendChild(newTask);appendChildは要素を末尾に追加しますが、特定の位置に挿入したい場合はinsertBeforeを使います。
const container = document.querySelector(".container");
const referenceNode = container.children[1]; // 2番目の子要素
const newElement = document.createElement("div");
newElement.textContent = "2番目の要素の前に挿入";
container.insertBefore(newElement, referenceNode);最近のブラウザでは、より直感的なbefore、after、prepend、appendメソッドも使用できます。
const parentElement = document.querySelector(".parent");
// 親要素の最初の子として追加
const firstChild = document.createElement("p");
firstChild.textContent = "最初の子要素";
parentElement.prepend(firstChild);
// 親要素の最後の子として追加
const lastChild = document.createElement("p");
lastChild.textContent = "最後の子要素";
parentElement.append(lastChild);
// 要素の前に追加
const targetElement = document.querySelector(".target");
const beforeElement = document.createElement("div");
beforeElement.textContent = "ターゲットの前";
targetElement.before(beforeElement);
// 要素の後に追加
const afterElement = document.createElement("div");
afterElement.textContent = "ターゲットの後";
targetElement.after(afterElement);要素を削除するにはremoveメソッドが便利です。
const elementToRemove = document.querySelector(".old-content");
elementToRemove.remove();親要素から特定の子要素を削除する場合はremoveChildを使います。
const parent = document.querySelector(".parent");
const child = document.querySelector(".child-to-remove");
parent.removeChild(child);パフォーマンスを考慮して、複数の要素を一度に追加する場合はDocumentFragmentを使用することが推奨されます。これにより、ブラウザの再描画回数を減らせます。
const fragment = document.createDocumentFragment();
// 100個のリストアイテムを作成
for (let i = 1; i <= 100; i++) {
const item = document.createElement("li");
item.textContent = `アイテム ${i}`;
fragment.appendChild(item);
}
// 一度にすべて追加(パフォーマンスが良い)
document.querySelector("#large-list").appendChild(fragment);要素の複製も可能です。cloneNodeメソッドを使用します。
const original = document.querySelector(".template");
const clone = original.cloneNode(true); // trueで子要素も含めて複製
// 複製した要素の内容を変更
clone.querySelector(".title").textContent = "複製されたアイテム";
// ページに追加
document.querySelector(".container").appendChild(clone);これらのテクニックを使うことで、ユーザーの入力に応じて動的にコンテンツを追加・削除するインタラクティブなWebアプリケーションが作成できます。
・イベントリスナー
イベントリスナーは、ユーザーの操作(クリック、入力、マウス移動など)に反応してプログラムを実行する仕組みです。これによりユーザーとのインタラクションが可能になります。
イベントリスナーを設定するにはaddEventListenerメソッドを使用します。基本的な構文は、要素に対してイベントの種類と実行する関数を指定します。
// HTML: <button id="myButton">クリックしてね</button>
const button = document.querySelector("#myButton");
button.addEventListener("click", function() {
alert("ボタンがクリックされました!");
});アロー関数を使ってより簡潔に書くこともできます。
button.addEventListener("click", () => {
console.log("クリックされました");
});クリック以外にも様々なイベントが利用できます。フォーム入力に関連するイベントを見てみましょう。
const inputField = document.querySelector("#username");
// 入力値が変更されるたびに実行
inputField.addEventListener("input", (event) => {
console.log("現在の入力値:", event.target.value);
// リアルタイムバリデーションの例
if (event.target.value.length < 3) {
console.log("3文字以上入力してください");
}
});
// 入力欄にフォーカスが当たったとき
inputField.addEventListener("focus", () => {
inputField.style.borderColor = "blue";
console.log("入力欄がアクティブになりました");
});
// フォーカスが外れたとき
inputField.addEventListener("blur", () => {
inputField.style.borderColor = "";
console.log("入力欄からフォーカスが外れました");
});マウスイベントを使った動的な効果も実装できます。
const box = document.querySelector(".box");
// マウスが要素の上に乗ったとき
box.addEventListener("mouseenter", () => {
box.style.backgroundColor = "lightblue";
box.style.transform = "scale(1.1)";
});
// マウスが要素から離れたとき
box.addEventListener("mouseleave", () => {
box.style.backgroundColor = "";
box.style.transform = "";
});
// マウスをクリックしている間
box.addEventListener("mousedown", () => {
box.style.backgroundColor = "darkblue";
});
// マウスボタンを離したとき
box.addEventListener("mouseup", () => {
box.style.backgroundColor = "lightblue";
});キーボードイベントを使うと、特定のキー入力に反応する処理が書けます。
const searchBox = document.querySelector("#search");
searchBox.addEventListener("keydown", (event) => {
console.log(`押されたキー: ${event.key}`);
// Enterキーで検索実行
if (event.key === "Enter") {
console.log("検索を実行します");
performSearch(event.target.value);
}
// Escapeキーで入力をクリア
if (event.key === "Escape") {
event.target.value = "";
}
});フォームの送信イベントも重要です。preventDefaultメソッドを使うと、デフォルトの送信動作を防げます。
const form = document.querySelector("#contact-form");
form.addEventListener("submit", (event) => {
event.preventDefault(); // ページのリロードを防ぐ
const formData = new FormData(form);
const name = formData.get("name");
const email = formData.get("email");
console.log(`名前: ${name}, メール: ${email}`);
// ここでAjax送信などの処理を行う
});複数の要素に同じイベントリスナーを設定する場合は、forEachを使って効率的に処理できます。
const menuButtons = document.querySelectorAll(".menu-button");
menuButtons.forEach((button) => {
button.addEventListener("click", (event) => {
// すべてのボタンからactiveクラスを削除
menuButtons.forEach(btn => btn.classList.remove("active"));
// クリックされたボタンにactiveクラスを追加
event.target.classList.add("active");
console.log(`${event.target.textContent} が選択されました`);
});
});イベントの伝播を理解することも重要です。イベントは子要素から親要素へと伝播(バブリング)します。
const parent = document.querySelector(".parent");
const child = document.querySelector(".child");
parent.addEventListener("click", () => {
console.log("親要素がクリックされました");
});
child.addEventListener("click", (event) => {
console.log("子要素がクリックされました");
// イベントの伝播を停止
event.stopPropagation();
});実践的な例として、簡単なカウンターアプリを作成してみましょう。
// HTML:
// <div id="counter">
// <span id="count">0</span>
// <button id="increment">+</button>
// <button id="decrement">-</button>
// <button id="reset">リセット</button>
// </div>
let count = 0;
const countDisplay = document.querySelector("#count");
document.querySelector("#increment").addEventListener("click", () => {
count++;
countDisplay.textContent = count;
});
document.querySelector("#decrement").addEventListener("click", () => {
count--;
countDisplay.textContent = count;
});
document.querySelector("#reset").addEventListener("click", () => {
count = 0;
countDisplay.textContent = count;
});イベントリスナーを使いこなすことで、ボタンのクリック、フォーム送信、画像のホバー効果、キーボードショートカットなど、ユーザーのあらゆる操作に対応した動的でインタラクティブなWebページを作成できます。これがJavaScriptの最も強力な機能の一つといえるでしょう。
JavaScriptを使ったコードを記述する際の基本ルール
あくまでも一例ですが、JavaScriptを使ってコードを記述する際のおさえておきたい基本ルールをご紹介します。
大文字と小文字の区別を正確に行う
JavaScriptは大文字と小文字を区別します。変数名、関数名、その他の識別子は正確に大文字小文字を合わせる必要があります。
let firstName = "John";
let firstname = "Jane";console.log(firstname); // “Jane”を出力
文の終わりにセミコロンを付ける
各文の終わりにはセミコロン(;)を付けます。これにより、コードの読みやすさが向上し、潜在的なエラーを防ぐことができます。
let x = 5;
let y = 10;
let sum = x + y;
console.log(sum);適切にコメントを使用する
コードの理解を助けるために、適切にコメントを使用します。1行コメントには // を、複数行コメントには /* */ を使用します。
// これは1行コメントです
let age = 25;これは複数行コメントです
次の関数は年齢が18歳以上かどうかをチェックします
*/
function isAdult(age) {
return age >= 18;
}
ここで紹介したのはほんの一部ですが、これらのルールを守ることで、より読みやすく、メンテナンスしやすいJavaScriptコードを書くことができます。
JavaScriptでできること
JavaScriptを活用すれば、他にもさまざまなことができるようになります。
画像の拡大表示
Webサイト上で、小さく表示された画像をクリックすると拡大表示できる、あの動きの実装も可能です。
画像やテキストにアニメーションを追加する
JavaScriptを使えば、Webサイト上のテキストや画像にアニメーションを追加し、魅力的に表示できます。
画像をスライドさせる
Webサイト上で、スライドショーのように次々と画像が切り替わっていく「画像スライダー」もJavaScriptを使えば実装できます。
Googleマップ上での移動
Googleマップは、JavaScriptを活用したAjax(非同期通信)という技術を使用しているため、JavaScriptを使えばGoogleマップ上で場所を移動させて動かすという動きも実装できます。
カウントダウンタイマーの作成
JavaScriptを使えば、ティザーサイトなどでよく見る、カウントダウンタイマーも作成できます。情報解禁までのワクワク感を演出するのに便利ですね。
詳細メニューの表示
よくWebサイトでメニューバーにカーソルをあわせると「詳細メニュー」が表示される動きがありますが、JavaScriptを使えば実装可能です。
フォームの制御
申し込みフォームなどで、必須項目が入力されてない時に入力を促すエラーメッセージの表示もJavaScriptで実装できます。
ブラウザ上での計算
JavaScriptを使えば、保険のシミュレーターや旅行プランなどブラウザ上での計算ができるようになります。条件に合わせてプランを提示するような動きを実装するのに便利です。
リアルタイムで動くグラフ
株価のチャートグラフのような、リアルタイムで動くグラフの実装もJavaScriptでおこなわれています。
JavaScriptを使えば、ここに書いていないようなさまざまな表現が可能となります。プログラマーはもちろん、Webサイトの運用に関わる人であれば、このあたりの何ができるか、どう実装するのかの基本的な情報については、知っておくとよいでしょう。
続いて、JavaScriptを実際に学ぶ上でのポイントをまとめてまいります。
JavaScript本格的に学ぶための方法
JavaScriptをマスターすれば、広くさまざまな機能やデザインを実装できます。プログラマーを目指すのであれば、ぜひともおさえておきたい技術といえるでしょう。
JavaScriptを学習するための方法として、「独学」か「スクール」かという二択が主にあります。
独学で学ぶ場合は、自分のペースで学習できるというメリットはありますが、他人からのフィードバックを受けにくかったり、コツコツ自分なりにカリキュラムや予定を組んで学習していく必要があり、途中で離脱してしやすいというデメリットがあります。
中には、プログラマー志望者向けのインターンシップなども存在していますが、インターンシップを受けるためにも最低限の技術は必要だったり、なかなか先輩たちも教育にパワーを割く余裕がなく、アドバイスなどもしにくいということも多くあります。特に、社会人でゼロからこういったインターンシップを探すのは簡単ではありません。
スクールで学ぶ場合は、初期費用はかかるものの、プロフェッショナルから直接フィードバックを受けられるという大きなメリットがあります。フィードバックをどれだけ受けたかはプログラマーとしてスキルアップする上で非常に重要です。
また、スクールでの学習は、学習を続けやすいような工夫がされており、最後までモチベーションが続くような仕組みが整っています。一人で気合でがんばるよりも、より効率的に学習しやすいといえるでしょう。
JavaScriptを学ぶなら、デジハリ・オンラインスクールへ!
スクールにも実際に学校や講座に通学する方法もありますが、最近注目を集めているのがオンラインスクールです。
デジハリ・オンラインスクールは、1994年の創業以来、数多のクリエイターを輩出してきた「デジタルハリウッド」が運営するオンラインスクールです。
オンラインスクールのメリットとして、好きな場所・好きな時間で学習できるという点が挙げられます。
近場に学校がない地方在住の方や、家事や育児や介護などライフスタイルに合わせて学習したい人にとっても、選びやすい形式となっています。感染症が流行る時期や、炎天下や酷寒の中でわざわざ通学する必要もありません。
デジハリ・オンラインスクールは、これまでデジタルハリウッドが教育現場で磨いてきた「学びやすさ」をオンラインのカリキュラムに落としこんでいます。
「挑戦はしたい、でも途中離脱はしたくない」という方にはもってこいの講座となっていますので、気になる方はぜひ一度講座ページを見てみてください。
まとめ
本稿では、プログラマーを目指すのであればぜひとも知っておきたい、JavaScriptの基本情報や基本的な記述方法の例をまとめてきました。
これから、JavaScriptをマスターして、プログラマーとして活躍していきたい!という方は参考にしてみてください。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他