プログラミングに興味がある方であれば「JavaScript」という言語を聞いたことがあるのではないでしょうか。
本稿では、JavaScriptとはどのようなものなのかという概要や、もっとも基本的なプログラミング方法などをまとめて解説してまいります。
これから、JavaScriptを扱うプログラマーを目指す方は参考にしてみてください。
JavaScriptとは?
JavaScriptは、Webブラウザ上で動作するプログラミング言語です。
HTMLとCSSで構築されたWebサイトに動きを加えたり、さまざまなWebサービスを実現したりできます。
例えば、Webページに掲載されたたくさんの画像を横にスライドさせながら表示したり、お問合せフォームに入力された項目をチェックしたり、エラーメッセージを表示させたりすることも可能です。
他にも、ECサイトで商品を選ぶ際に使われるショッピングカートや料金を試算するシステムもJavaScriptで設計されていることがあります。
このように、ブラウザが動くためにHTMLやCSSに「指示出し」する役割を持つプログラミング言語なのです。あまり意識していなくても、私たちは普段の生活のさまざまな場面でJavaScriptを利用しています。
よく混同されがちですが、似たような名前の「Java」と「JavaScript」は同じプログラミング言語の一種ではあります、まったくの別物であると認識しておきましょう。
両者の違いとしては、JavaScriptをさまざまなデバイスを利用する私たちクライアント側で活躍するプログラミング言語、Javaは、コンピューターやサーバー上で活躍するプログラミング言語である点にあります。
JavaScriptの概要については、以下の記事でも解説しているので、よかったら合わせて読んでみてください。
JavaScriptとは?使用するメリットや基本的な書き方を解説
【入門】JavaScriptの開発環境を用意しよう
それでは、JavaScriptの開発を進める上での、開発環境を用意する基本的な方法をまとめていきます。
方法1.デベロッパーツール
開発環境構築に時間をかけたくなかったり、とりあえず早くコーディングがしたいという方には、ブラウザ上のデベロッパーツールを用いるのをオススメします。
Google Chrome、Safari、Firefoxなどなどあらゆるブラウザには、Web開発者がデバッグや最適化を便利に行うために用意されたツールが搭載されています。こちらを使用することで、ソースコードが閲覧できたり、JavaScriptの記述や実行も可能です。
Google Chromeを例に説明します。
Google Chromeでは、「Ctrl」+「Shift」+「I」というショートカットキーを入力することでデベロッパーツールが開きます。
デベロッパーツール内の「console」をクリックし、以下のJavaScriptを試しに入力して、エンターキーを押してみましょう。
alert('Hello!');
「Hello!」というポップアップが表示されたのではないでしょうか。
このように、ブラウザのデベロッパーツールを使えば、1行ずつの実行にはなりますが、手軽にJavaScriptの実行ができるのです。
ブラウザ上でJavaScriptを有効にする方法
また、JavaScriptを実行するためには、ブラウザ上でJavaScriptが有効になっているかどうかも確認しておきましょう。
Google Chromeを例に、JavaScriptの有効・無効を切り替える方法を説明します。

まずは、Google Chromeのブラウザ上のメニューアイコンをクリックし、「設定」を選択します。
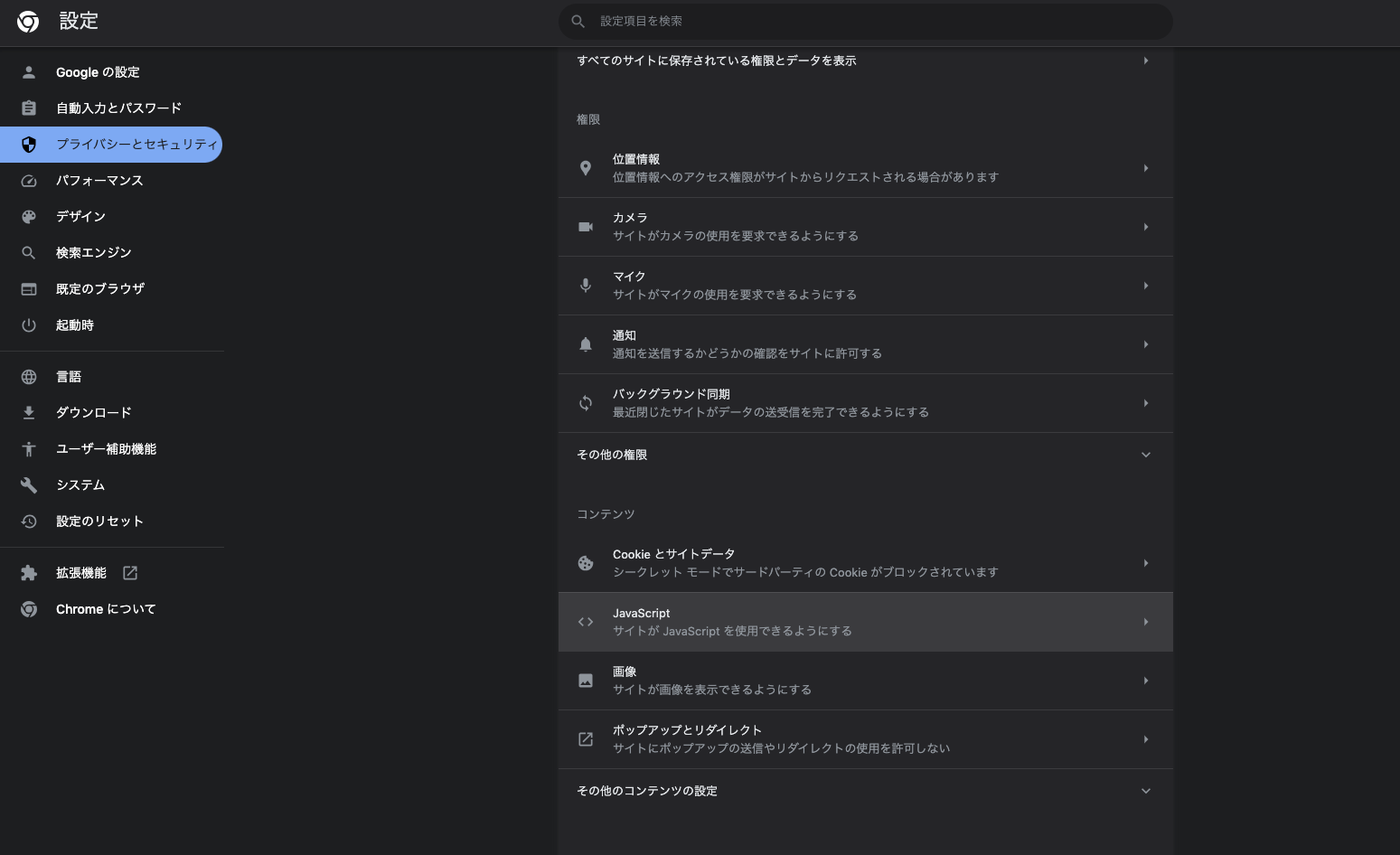
設定画面が開いたら、「プライバシーとセキュリティ」から「サイトの設定」をクリック。
「JavaScript」をクリックすると、有効にするか無効にするかを選択できるので、有効にしましょう。
方法2.Webサービス(テキストエディタ)
JavaScriptを開発するのには、テキストエディタのWebサービスを利用する方法もあります。
ご存知の方がほとんどかと思いますが、テキストエディタとは「文字情報の入力・編集・保存を可能とするソフトウェア」のこと。視認性も高く、コーディングをする上で欠かせないツールです。
MicrosoftのVisual Studio Codeや、AdobeのBrackets、Atomなどなど、たくさん種類はあるので、自分にマッチしたものを探してみてください。以下の記事も参考にどうぞ。
テキストエディタとは?初心者におすすめなエディタ9選!使用メリットや効率的な使い方を紹介!
方法3.HTMLファイル・JSファイル
HTMLファイル内でJavaScriptを書き込んだり、直接JavaScriptを書き込む方法もあります。
外部ファイルを利用する場合は、HTMLファイルとは別で「JSファイル」を作成してJavaScriptを記述し、その後、HTMLファイルにJSファイルを読み込みます。
直接JavaScriptに書き込む場合は、<script></script>タグでコードを囲みます。
JavaScriptでのプログラミング方法【入門編】
それでは、JavaScriptでのプログラミング方法を説明していきます。
1.JavaScriptをブラウザのコンソールで利用する方法
JavaScriptをブラウザの「コンソール」で利用する方法を代表的なブラウザを例にまとめてみます。
Google Chromeの場合

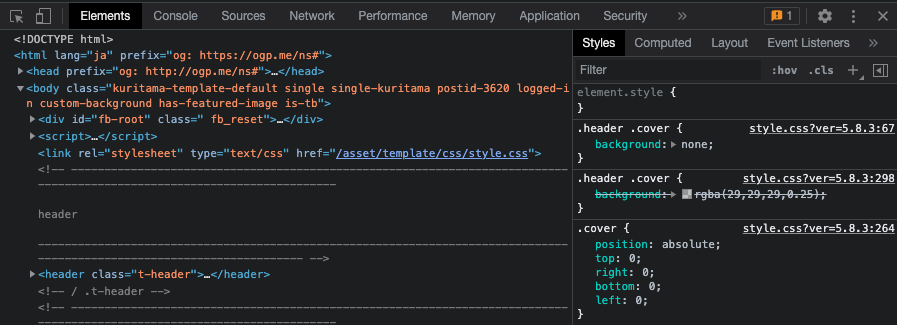
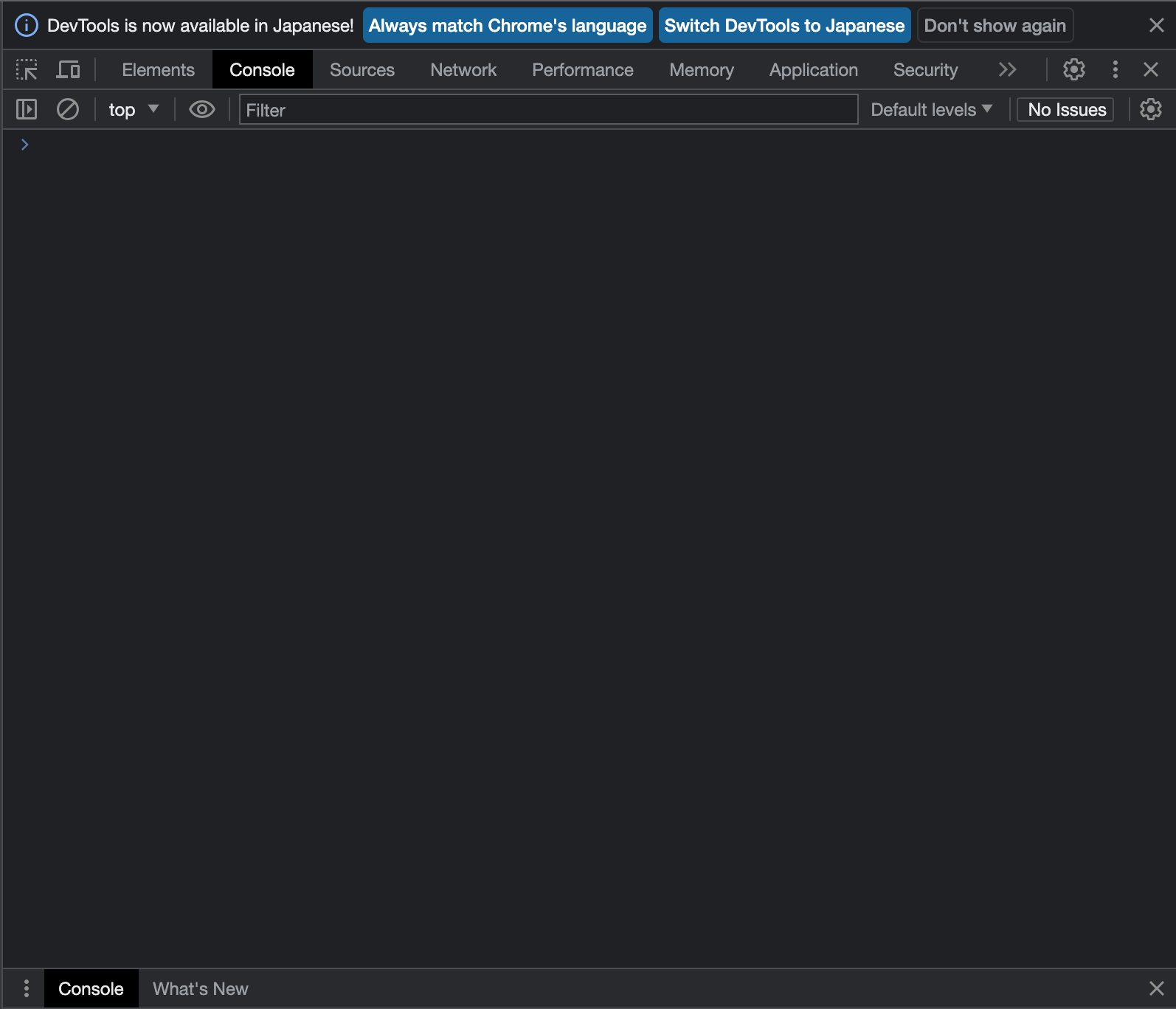
Google Chromeのコンソール画面
まずは、Google Chromeです。
Google Chromeのブラウザを開き、画面右上のメニューアイコンをクリックします。
続いて、「その他のツール」から「デベロッパーツール」をクリックして、デベロッパーツールを開きます。ショートカットキー「Ctrl」+「Shift」+「I」でも開けます。
次に「Console」をクリックし、コードを入力し、エンターキーで実行します。
Firefoxの場合
続いて、Firefoxです。
まずは、Firefoxのブラウザを開きます。画面右上のメニューアイコンをクリックします。
続いて、メニューの中から「ウェブ開発」をクリックし、「ウェブコンソール」を選択します。
ウェブコンソールはショートカットキーの「Ctrl」+「Shift」+「K」でも表示できます。
画面下部にコンソールが開いたら、コードを入力しエンターキーで実行します。
Internet Explorerの場合
3つ目はInternet Explorerです。
まずはInternet Explorerのブラウザを開きます。画面右上の歯車アイコンをクリックし、メニュー内の「開発者ツール」を選択。
開発者ツールは「F12」キーでも表示できます。
画面下部に開発者ツールが開いたら、「コンソール」をクリックし、コードを入力しエンターキーで実行します。
Microsoft Edgeの場合
最後に、Microsoft Edgeです。
まずはMicrosoft Edgeのブラウザを開きます。画面右上のメニューアイコンをクリックし、メニュー内の「その他のツール」を選択し、「開発者ツール」をクリックします。
開発者ツールは、ショートカットキーの Ctrl + Shift + I で表示できます。
画面右側に開発者ツールが表示されたら、「コンソール」をクリックしコードを入力しエンターキーで実行します。
ブラウザの種類はさまざまですが、基本的には「メニューを開く」→「開発ツールを開く」→「コンソール画面にコードを入力してエンターキーで実行」という流れは共通しています。
またそれぞれのブラウザごとにショートカットキーが設定されているので、ブラウザでの操作がわからない場合はショートカットキーを入力してみましょう。
2.文字を出力してみる
コンソールから文字を出力する方法をかんたんにまとめます。
ブラウザからコンソールを開いたら以下のコードを入力して実行してみましょう。
console.log('Hello!');
改行されて、「Hello!」という文字が表示されたら成功です。
3.JavaScriptで時刻を表示する方法
続いて、JavaScriptで時刻を表示する方法です。
コンソールを開き、以下のコードを入力して実行しましょう。
// Dateオブジェクト生成
var now = new Date();
// コンソールに現在時刻を表示
console.log(now);
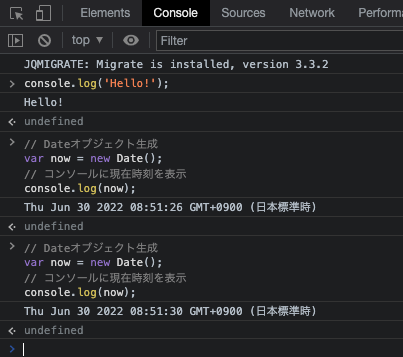
こちらは2回入力・実行をした時のスクリーンショットです。
入力タイミングによって、秒数が違うのがわかります。
4.JavaScriptで繰り返し処理を行う方法
同じコードを繰り返して何十回も何百回も入力するのは大変です。そんな時におすすめなのがこちらの方法。
コンソールを開き、以下のコードを入力・実行してみましょう。
for (let i = 0; i < 5; i++) {
console.log((i + 1) + '回目の処理');
}
// '1回目の処理'
// '2回目の処理'
// '3回目の処理'
// '4回目の処理'
// '5回目の処理'
ブロック{}に囲まれた文が、繰り返し行いたい処理です。
こちらは通称「for文」と呼ばれています。
5.JavaScriptで条件分岐を記述する方法
「もしxxだったら○○、そうでなければ●●を実行する」といった条件を分岐して実行するための記述を通称「if文」といいます。
コンソールを開き、以下のコードを入力・実行してみましょう。
var num = 10;
if (num > 5) {
console.log("numは5より大きい");
}
こちらの例では、変数numが5より大きい場合に「numは5より大きい」とコンソールに表示されるようにします。
JavaScriptを使ったコードを記述する際の基本ルール
あくまでも一例ですが、JavaScriptを使ってコードを記述する際のおさえておきたい基本ルールをご紹介します。
大文字と小文字の区別を正確に行う
JavaScriptは大文字と小文字を区別します。変数名、関数名、その他の識別子は正確に大文字小文字を合わせる必要があります。
let firstName = "John";
let firstname = "Jane";console.log(firstname); // “Jane”を出力
文の終わりにセミコロンを付ける
各文の終わりにはセミコロン(;)を付けます。これにより、コードの読みやすさが向上し、潜在的なエラーを防ぐことができます。
let x = 5;
let y = 10;
let sum = x + y;
console.log(sum);適切にコメントを使用する
コードの理解を助けるために、適切にコメントを使用します。1行コメントには // を、複数行コメントには /* */ を使用します。
// これは1行コメントです
let age = 25;これは複数行コメントです
次の関数は年齢が18歳以上かどうかをチェックします
*/
function isAdult(age) {
return age >= 18;
}
ここで紹介したのはほんの一部ですが、これらのルールを守ることで、より読みやすく、メンテナンスしやすいJavaScriptコードを書くことができます。
JavaScriptでできること
JavaScriptを活用すれば、他にもさまざまなことができるようになります。
画像の拡大表示
Webサイト上で、小さく表示された画像をクリックすると拡大表示できる、あの動きの実装も可能です。
画像やテキストにアニメーションを追加する
JavaScriptを使えば、Webサイト上のテキストや画像にアニメーションを追加し、魅力的に表示できます。
画像をスライドさせる
Webサイト上で、スライドショーのように次々と画像が切り替わっていく「画像スライダー」もJavaScriptを使えば実装できます。
Googleマップ上での移動
Googleマップは、JavaScriptを活用したAjax(非同期通信)という技術を使用しているため、JavaScriptを使えばGoogleマップ上で場所を移動させて動かすという動きも実装できます。
カウントダウンタイマーの作成
JavaScriptを使えば、ティザーサイトなどでよく見る、カウントダウンタイマーも作成できます。情報解禁までのワクワク感を演出するのに便利ですね。
詳細メニューの表示
よくWebサイトでメニューバーにカーソルをあわせると「詳細メニュー」が表示される動きがありますが、JavaScriptを使えば実装可能です。
フォームの制御
申し込みフォームなどで、必須項目が入力されてない時に入力を促すエラーメッセージの表示もJavaScriptで実装できます。
ブラウザ上での計算
JavaScriptを使えば、保険のシミュレーターや旅行プランなどブラウザ上での計算ができるようになります。条件に合わせてプランを提示するような動きを実装するのに便利です。
リアルタイムで動くグラフ
株価のチャートグラフのような、リアルタイムで動くグラフの実装もJavaScriptでおこなわれています。
JavaScriptを使えば、ここに書いていないようなさまざまな表現が可能となります。プログラマーはもちろん、Webサイトの運用に関わる人であれば、このあたりの何ができるか、どう実装するのかの基本的な情報については、知っておくとよいでしょう。
続いて、JavaScriptを実際に学ぶ上でのポイントをまとめてまいります。
JavaScript本格的に学ぶための方法
JavaScriptをマスターすれば、広くさまざまな機能やデザインを実装できます。プログラマーを目指すのであれば、ぜひともおさえておきたい技術といえるでしょう。
JavaScriptを学習するための方法として、「独学」か「スクール」かという二択が主にあります。
独学で学ぶ場合は、自分のペースで学習できるというメリットはありますが、他人からのフィードバックを受けにくかったり、コツコツ自分なりにカリキュラムや予定を組んで学習していく必要があり、途中で離脱してしやすいというデメリットがあります。
中には、プログラマー志望者向けのインターンシップなども存在していますが、インターンシップを受けるためにも最低限の技術は必要だったり、なかなか先輩たちも教育にパワーを割く余裕がなく、アドバイスなどもしにくいということも多くあります。特に、社会人でゼロからこういったインターンシップを探すのは簡単ではありません。
スクールで学ぶ場合は、初期費用はかかるものの、プロフェッショナルから直接フィードバックを受けられるという大きなメリットがあります。フィードバックをどれだけ受けたかはプログラマーとしてスキルアップする上で非常に重要です。
また、スクールでの学習は、学習を続けやすいような工夫がされており、最後までモチベーションが続くような仕組みが整っています。一人で気合でがんばるよりも、より効率的に学習しやすいといえるでしょう。
JavaScriptを学ぶなら、デジハリ・オンラインスクールへ!
スクールにも実際に学校や講座に通学する方法もありますが、最近注目を集めているのがオンラインスクールです。
デジハリ・オンラインスクールは、1994年の創業以来、数多のクリエイターを輩出してきた「デジタルハリウッド」が運営するオンラインスクールです。
オンラインスクールのメリットとして、好きな場所・好きな時間で学習できるという点が挙げられます。
近場に学校がない地方在住の方や、家事や育児や介護などライフスタイルに合わせて学習したい人にとっても、選びやすい形式となっています。感染症が流行る時期や、炎天下や酷寒の中でわざわざ通学する必要もありません。
デジハリ・オンラインスクールは、これまでデジタルハリウッドが教育現場で磨いてきた「学びやすさ」をオンラインのカリキュラムに落としこんでいます。
「挑戦はしたい、でも途中離脱はしたくない」という方にはもってこいの講座となっていますので、気になる方はぜひ一度講座ページを見てみてください。
まとめ
本稿では、プログラマーを目指すのであればぜひとも知っておきたい、JavaScriptの基本情報や基本的な記述方法の例をまとめてきました。
これから、JavaScriptをマスターして、プログラマーとして活躍していきたい!という方は参考にしてみてください。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他