HTML5を利用しているWebサイトはどれも美しく、見やすいデザインです。HTML5に慣れるためにテキストを読むことも大切ですが、一通り基礎を学んだ後は実際のWebサイトを注意して観察することも良い勉強になります。さまざまなWebサイトを見ることにより、HTML5に対する理解を深められるはずです。
今回はデザインが秀逸なHTML5を使った、お手本となるWebサイトを5つまとめてみました。紹介するWebサイトがどのようなデザインを取り入れているのかチェックして、HTML5のスキルを磨きましょう。
1.Creaktif
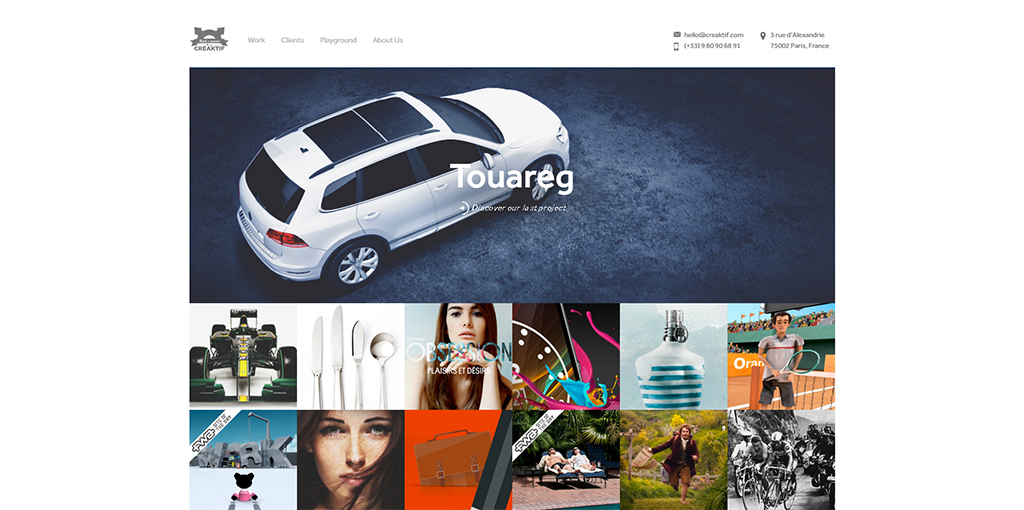
Webデザインを手掛けるクリエイティブ企業、CreaktifのWebサイトでは、ページを下の方に進めていくと、折りたたむようなエフェクトがかけられています。
これまで折りたたむという機能はJavaScriptを使っていましたが、HTML5の場合はCSS3だけで実現することが可能です。
紹介部分が1つ動き出すと、1つ前のページを折り込むようなアニメーションが入り、ページ最下部まで移動すると、連絡先や住所、事業内容などの情報が表示されます。
2.Hi-ReS!
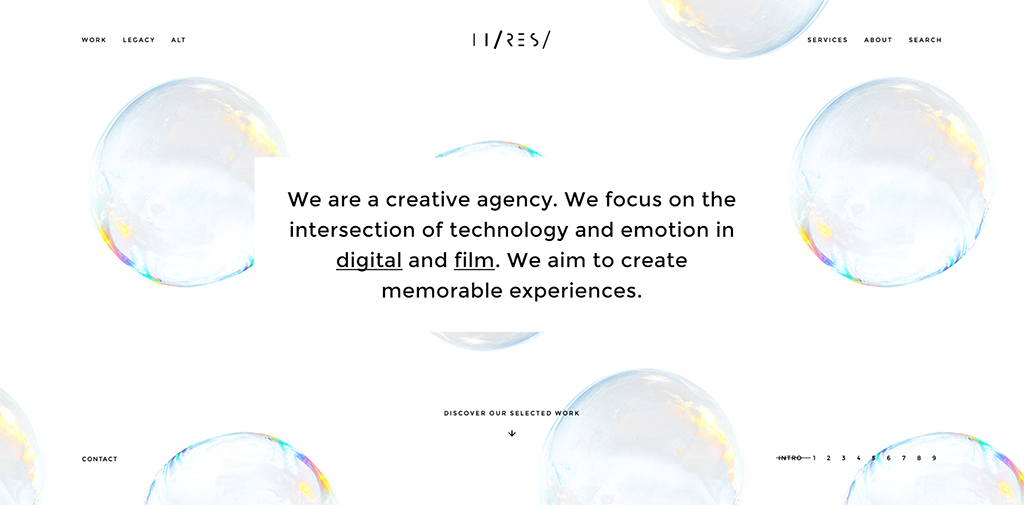
世界の名だたるクライアントを抱えるHi-ReS!のWebサイトでは、HTML5を使って動画を再生しています。マウスのスクロールボタンの動きに合わせて画面が切り替わり、動画が再生される仕組みです。
HTML5ではマルチメディア機能の強化が図られ、Flash Playerを利用せずに動画を扱うことが可能です。指定の動作をしたときに動画を再生させる仕組みも、videoタグで実現させています。
Flash Playerを利用する場合、Flashに対応していないiPhoneでは動画を再生できませんでしたが、HTML5であればそのような心配は不要です。
3.ロレックス
高級時計ロレックスのWebサイトも、マウススクロールに応じて背景が変更される仕組みを取り入れています。時計の画像を大きく表示し、ページの余白をゆったりと取っていることが特徴です。白と黒を基調としたサイトデザインが製品の高級感を演出し、まさに大人のためのロレックスを表現しています。
ページの説明文は製品画像の邪魔にならないように控えめに入れています。このWebサイトでは、画像を配置する際にHTML5から新たに追加されたfigureタグを使っています。
4.アクアリング
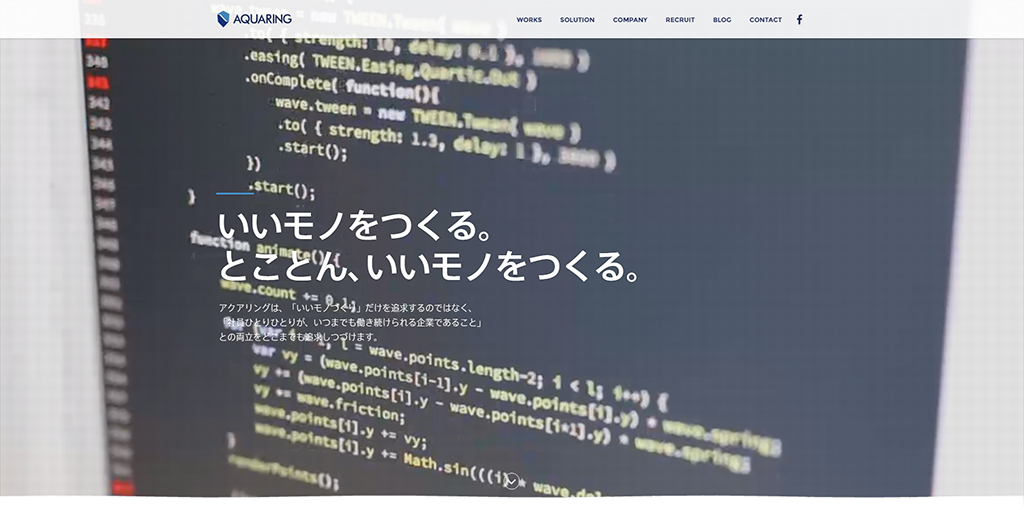
Webサイト構築などを手掛けるアクアリングのWebサイトは、モノ作りだけを追求するのではなく、仕事と生活を両立できる企業であることをアピールしています。Webサイトに訪問するとすぐにアニメーションが始まり、インパクトを与える仕掛けです。videoタグを利用して背景で動画を流し、社内の様子を紹介しています。
Webページをメインページと別ページで分け、さらにsectionタグで区分けしています。会社の実績紹介のセクションでは、ポートフォリオ上にマウスポインタを載せるとクライアント名と作品内容が表示され、興味のある作品から見ることが可能です。
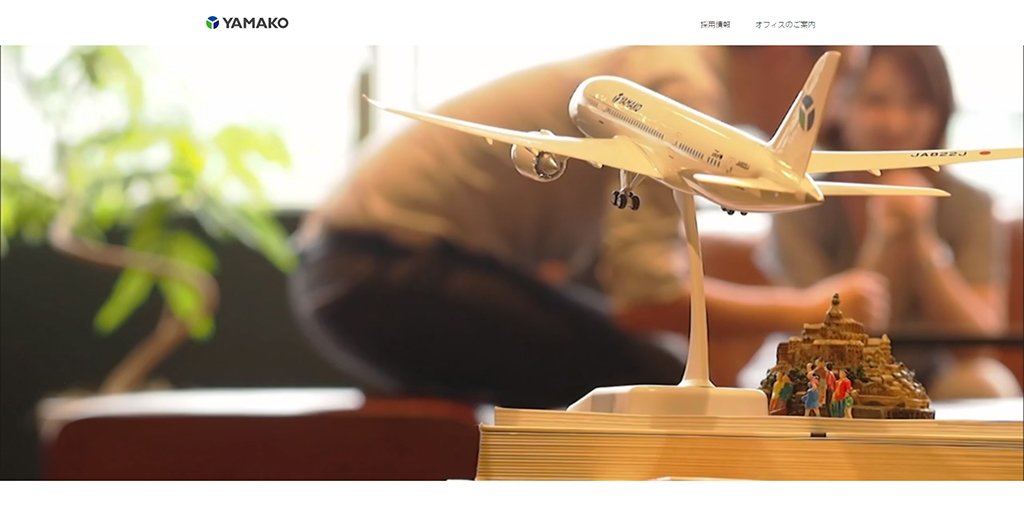
5.YAMAKO
Web制作・運用業務を展開するYAMAKOのWebサイトでも、videoタグによる動画再生が行われます。動画には企業名をバックにミニチュアの人や車、電車、飛行機が登場します。
画面を下にスクロールさせると、ジャンボジェット機のWebサイト制作なども行っており、なるほどと納得させられます。
このWebサイトもsectionタグを使うなどして、ページの見やすさを工夫しています。
Webサイト訪問者にできるだけたくさんの情報を提供したいと思うあまり、ごちゃごちゃしたデザインのWebサイトになってしまい、訪問者が必要な情報を見つけられないことがあります。しかしYAMAKOのWebサイトは、1ページに主要な情報が集約されており、マウスをスクロールするだけで、何をしている会社であるか一目瞭然です。
まとめ
HTML5を利用することでデザインの自由度だけでなく、機能性を高めることができます。さらに、利用できるAPIが増えていることなども、HTML5の魅力です。セキュリティの向上も図られているため、これから多くのWebサイトがHTML5を導入することが予想されます。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他