デザイナー系職種の人の必須アイテムの一つに挙げられる「Illustrator」。広告デザインやポスター制作、バナーやPOP制作などなど幅広い用途で使える便利なツールです。
本稿では、これからIllustratorについて学ぼうと考えている方向けに、Illustratorとはどのようなものなのか、また、よく比較される「Photoshop」との違いなどについてまとめて解説していきたいと思います。
Illustrator / Photoshopの基礎を学ぶなら
イラストレーター(Adobe Illustrator)とは?
まずは、Illustratorがどのようなものなのか解説します。
Illustrator(正式名称:Adobe Illustrator)は、Adobe社が提供するグラフィックデザインツールです。日本国内では通称、「イラレ」と呼ばれ、デザイナーやクリエイターにとっては欠かせないツールとして世界中で利用されています。
Adobe社では、「Adobe Creative Cloud」という名前で20種類以上もの多種多様なクリエイティブ系ツールをサブスクリプション(月額課金制)で提供しており、その中の一つとしてIllustratorも使用できます。
Illustratorとよく併用されたり、比較されたりするツールが「Photoshop(AdobePhotoshop)」です。日本国内では「フォトショ」と略されることが多いです。
Illustrator(イラストレーター)とは?|チュートリアル|基本的な使い方について初心者向けに解説
Webデザインにはどっちを使う?PhotoshopとIllustratorの違い
イラストレーター(Adobe Illustrator)の歴史
Adobe Illustratorの歴史を簡潔にまとめます。
1987年、Adobe SystemsがMacintosh向けに最初のIllustratorをリリースしました。元々は社内でフォント制作やPostScriptを編集するために作られたソフトでした。
1988年にはWindows版も登場し、クリエイティブ業界で急速に普及が進みます。
1990年代を通じて、Illustratorは機能を拡張し続けました。ペンツール、グラデーション、レイヤー機能などが追加されたことで、デザイナーの作業効率は大幅に向上しました。
2000年代に入ると、Adobe CreativeSuiteの一部としてPhotoshopやInDesignと統合され、より包括的なデザインワークフローを実現しました。
2013年からは、Creative Cloudの一部となり、定期的な更新とクラウド連携機能が追加されました。
現在も、AIを活用した新機能の追加や、モバイルアプリとの連携など、常に進化を続けています。
イラストレーター(Adobe Illustrator)のバージョン
歴代のIllustratorのバージョンの変遷を表にまとめました。主要なバージョンと特筆すべき特徴を含めています。
| バージョン | リリース年 | 主な特徴 |
| 1 | 1987 | 初版。Macintosh専用 |
| 2 | 1989 | Windows版登場 |
| 3 | 1990 | カラー対応強化 |
| 5 | 1993 | レイヤー機能追加 |
| 7 | 1997 | プラグイン対応 |
| 8 | 1998 | グラデーションメッシュ機能 |
| 9 | 2000 | 透明度機能 |
| 10.0 (CS) | 2002 | Creative Suite統合 |
| CS2 | 2005 | ライブトレース機能 |
| CS3 | 2007 | ライブカラー機能 |
| CS4 | 2008 | 複数アートボード |
| CS5 | 2010 | パースペクティブグリッド |
| CS6 | 2012 | パターン作成ツール |
| CC | 2013 | Creative Cloud移行 |
| CC 2015 | 2015 | Creative Cloudライブラリ |
| CC 2018 | 2017 | 可変フォント対応 |
| CC 2019 | 2018 | フリーハンドグラデーションツール |
| 2021 | 2020 | 3Dエフェクト強化 |
| 2022 | 2021 | 文字間隔の自動調整 |
| 2023 | 2022 | 3D機能のさらなる強化 |
この表は主要なバージョンのみを示しており、マイナーアップデートは含まれていません。Illustratorは常に進化を続けており、各バージョンで新機能や改善が加えられています。
Illustrator / Photoshopの基礎を学ぶなら
イラストレーター(Adobe Illustrator)が選ばれる理由
イラストレーターがこれほどまでに多くの方に選ばれる理由にはどのようなものがあるのでしょうか。
まずは、ロゴ、イラスト、アイコンなど、多様なデザイン制作に対応する充実したツールセットが挙げられるでしょう。多機能なだけでなく、常にアップデートがされており、プロのデザイナーの現場でも欠かせないものとなっています。
Creative CloudというAdobe製品独自の互換性のあるサブスクリプションモデルを提供している点も大きいでしょう。IllustratorだけでなくPhotoshopやInDesignなどAdobe商品を複合的に使うことで解約されにくい状況が生まれています。
チュートリアルやオンラインでのサポートコンテンツも充実しているため、初心者でも比較的とっつきやすく、ユーザーの多さから悩んだときに調べたら何かしらの記事がヒットするというのも大きいでしょう。
イラストレーター(Adobe Illustrator)でできること
続いて、Illustratorを使えばどのようなものが作れるのかをジャンルごとに解説していきます。
イラスト制作
Illustratorはペンツールやシャイプ形成ツールなどを使えば、かんたんにイラストが作成できます。
アンパンマンやドラえもんのようなシンプルなキャラクターの似顔絵から、複雑なアート作品まで、幅広いイラストを描くことができます。
ペンタブがなくても、ペンツールを使えばきれいな線が引けます。
図形作成
Illustratorには「長方形ツール」「楕円形ツール」「スターツール」などの図形作成がかんたんにできる便利ツールがあります。
また、図形を傾けたり、縮尺を変えたり、回転させたりと、さまざまな形に加工できるので、用途に合わせて変更できるのも便利です。
ロゴ制作
Illustratorを使えば、線を引いたり、イラストを描いたり、図形を作成することで、ロゴを作成できます。
Illustratorを使えばさまざまな便利機能が使用できますが、ロゴのような企業やサービスのアイデンティティを示す重要なデザインは、まずは下書きでデザインのイメージを固めておくのが重要です。
紙などでだいたいの方向性を決めてから、Illustrator上での作業に移るとスムーズに進むでしょう。
タイポグラフィデザイン
独自のフォントをつくりたい!というときにもIllustratorは役立ちます。フォントを加工して、自分たちのサービスならではの世界観のタイポグラフィを作りましょう。
パッケージデザイン
商品のパッケージデザインもIllustratorを使えばできちゃいます。
簡易なブックデザイン
ブックデザインは通常、中身のページが複数に渡る場合は「InDesign」という別のAdobeソフトを使用することが多いですが、表紙はIllustratorでデザインすることも多いです。
簡易なWebデザイン
Webデザインは別ソフトでおこなうことが多いですが、中にはIllustratorでページ内のヘッダーやメニューやアイコンなどの基本要素をすべてデザインする人もいます。
PhotoshopやUI/UXに近い領域はAdobe XDと併行して使うことも多いですね。
このように、Illustratorを使えば非常に幅広いデザインができるというわけです。
Illustrator / Photoshopの基礎を学ぶなら
イラストレーター(Adobe Illustrator)とPhotoshopの違い
IllustratorとPhotoshop、デザイン初心者の方からは、どちらのツールを使えば何ができるのかを混同してしまうことがしばしばあります。
違いを端的に説明すると、Illustratorは「ロゴ」や「デザインカンプ資料」などを作るのに長けています。そして、Photoshopは「画像加工・合成」「描画」などに向いています。
Illustratorは特徴として「ベクトル画像」を取り扱える点に強みがあります。ベクトル画像とは、文字やロゴを拡大・縮小しても、ぼやけずにくっきりと表示される画像です。
Photoshopは、アイドルの撮影写真を加工するようなシチュエーションをイメージすればわかりやすいかと思いますが、デジカメで撮影した画像を加工する際などに使用されることが多いです。Illustratorとは異なり、画像を拡大すると、どうしても粗く表示されてしまいます。
実際の使い分けで解説をすると、映画ポスターをデザインする際に、ロゴやキャッチコピー、基本となるベースの素材はIllustratorで作り、俳優さんの写真はデジカメなどで撮影したデータをPhotoshopで加工し、Illustrator上で合成するような使用方法となっています。
イラストレーター(Adobe Illustrator)の基本操作・使い方
それでは、実際にIllustratorを使用する際の基本的な操作方法・使い方を6つのパートにわけて解説していきます。
ファイル操作
まずはファイル操作の基本である、「新規作成」と「保存」の方法です。
Illustratorにログインして、「ファイル」から「新規」を選択します。「ホーム」から「新規作成」を選んでも同様の操作が可能です。
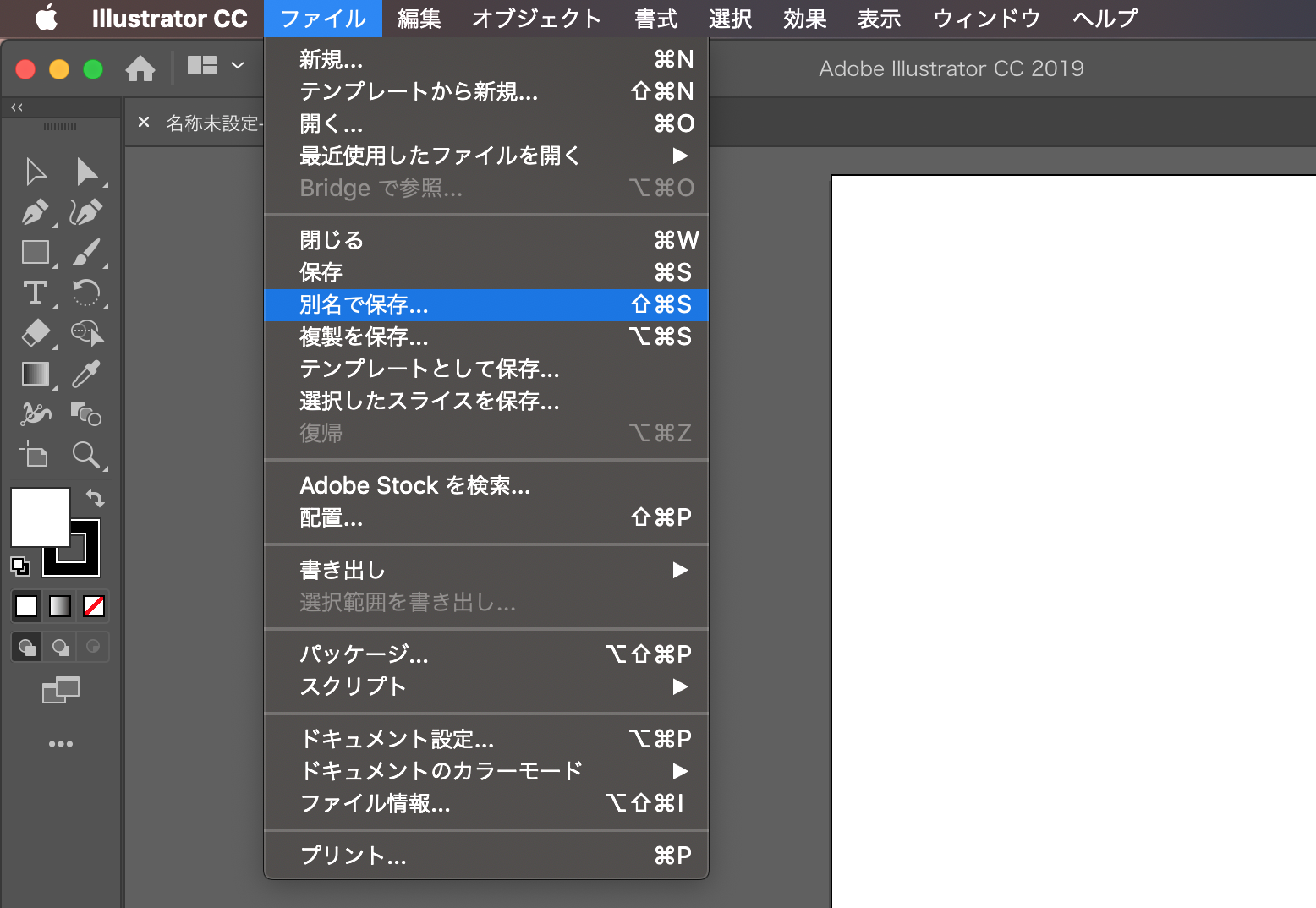
続いて、ファイルを保存しましょう。
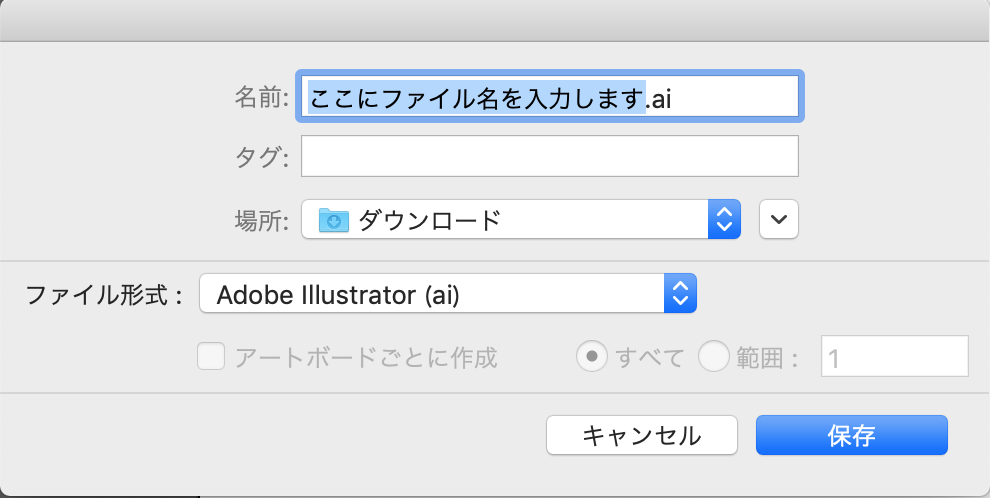
「保存」もしくは「別名で保存」をクリックします。
別名で保存の場合、任意の名前をつけて、保存したいフォルダを選択して保存しましょう。
画像操作
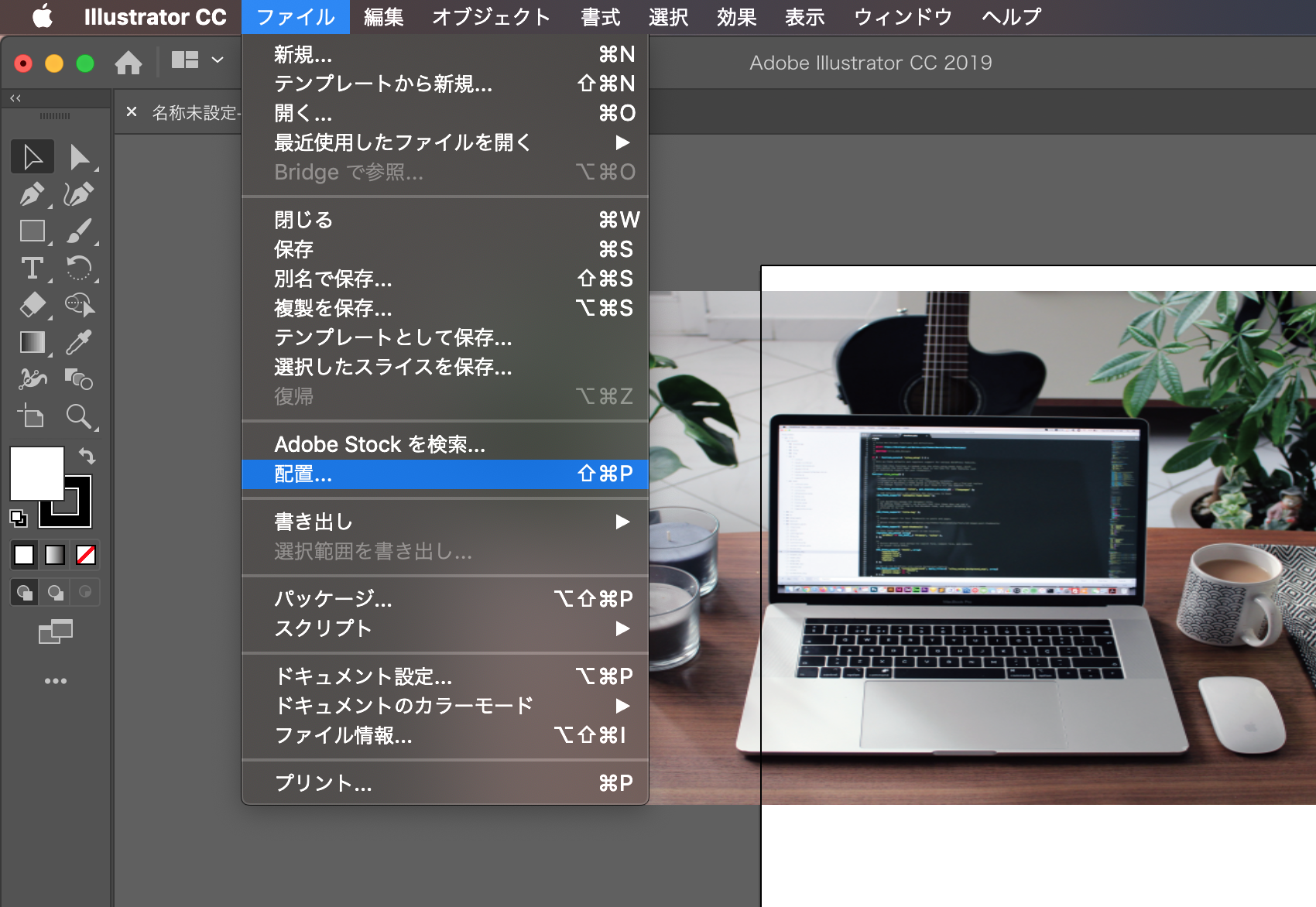
画像の配置は「ファイル」から「配置」をクリックして実施します。
配置したい画像をフォルダ内から選択したあとは、任意の場所に選択した画像を配置しましょう。
ツールバーの操作
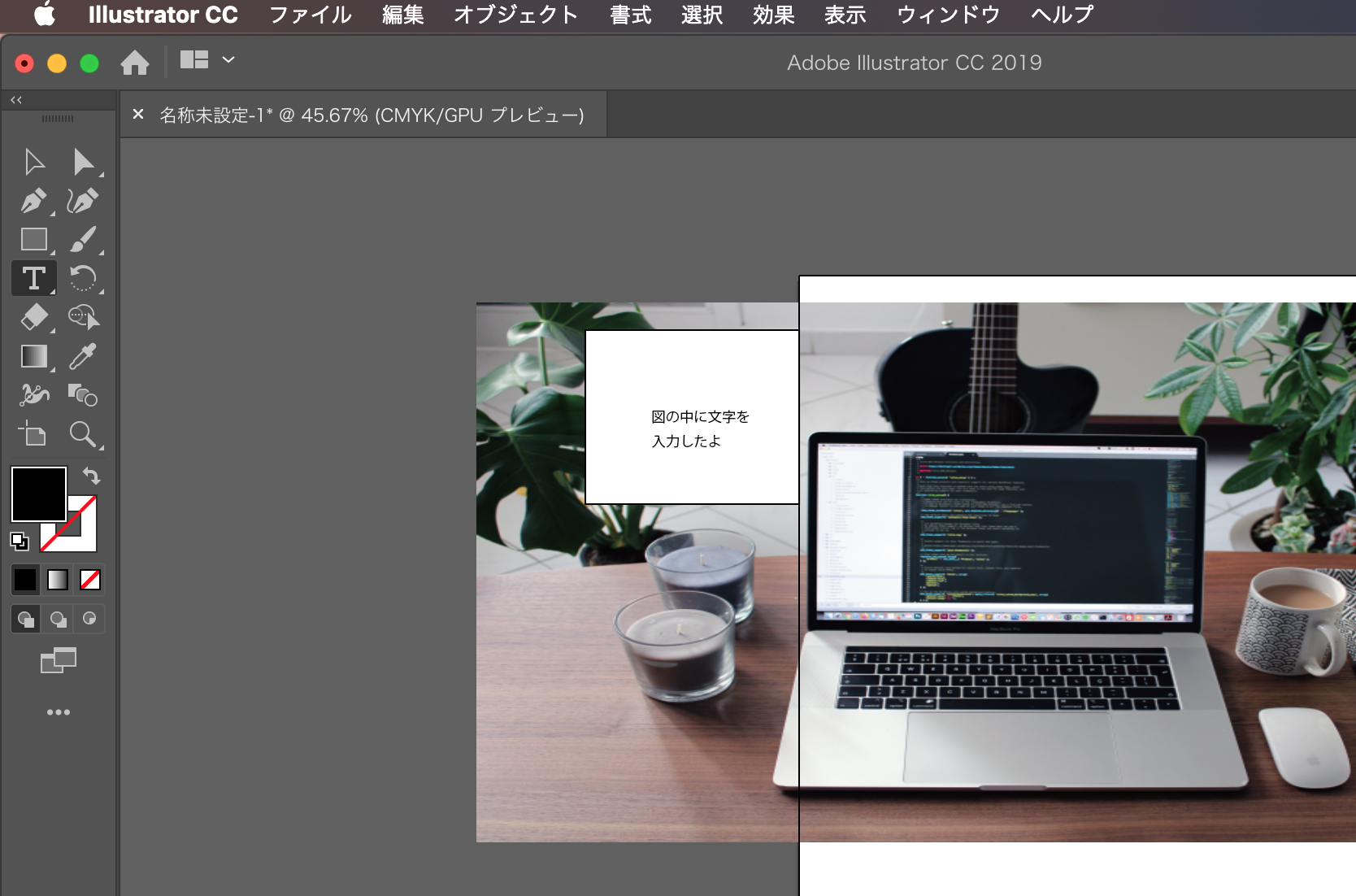
画面左手のツールバーより、さまざまな項目を選択して、図形の配置や文字の入力を実施できます。
こちらでは、先ほど配置した画像の上に、長方形の図を配置し、その上に文字を重ねて配置しています。
文字色の変更やフォントサイズ変更も「書式」や左手サイドバーの「カラー」の項目から操作できます。
色の付け方
「ウィンドウ」内の「カラー」から文字色や文字背景の色を変更できます。
スライダーを調整すれば明るさや色味も任意のものに変えられます。
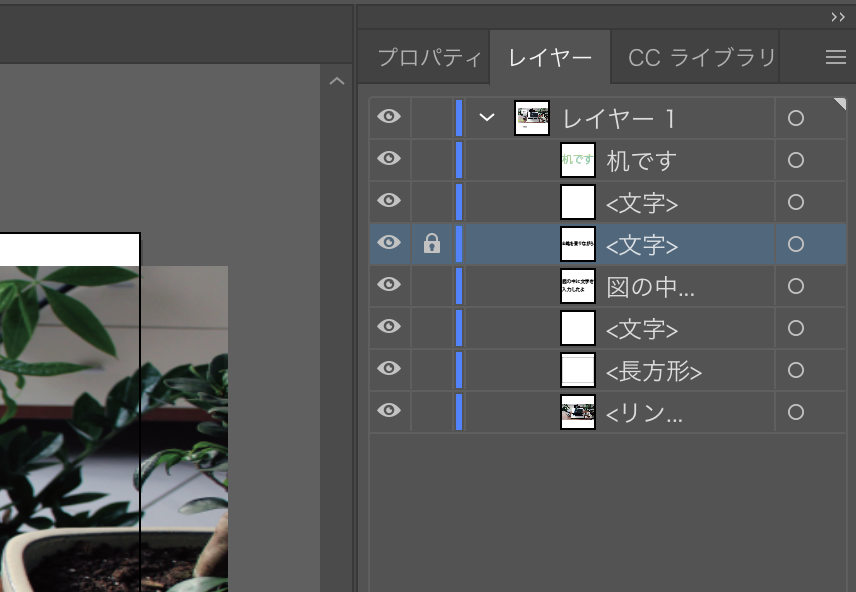
レイヤーについて
Illustratorを操作するうえで理解しておきたい基本的な考え方として「レイヤー」というものがあることを覚えておきましょう。
Illustratorは作業をおこなうアートボードのうえに、複数の層(レイヤー)を重ねて作業を進めていきます。一枚のレイヤーで操作をしようとすると、どうしても手間がかかったり、修正工数が必要となったりするためです。
レイヤーの編集は右サイドバー、もしくは「ウィンドウ」内の「レイヤー」からできます。必要に応じて切り替えながら作業を進めていきましょう。
イラストレーター(Adobe Illustrator)を使う上で便利な機能
Illustratorを実際に使っていく上で、覚えておくと便利な機能をまとめて紹介します。
ペンツール
ペンツールはIllustratorのすべての基礎となるようなツールです。マウスを使って、思ったような線が引けるように、まずはペンツールの使用に慣れていきましょう。
グラデーション
色合いを変えて、質感を変化させたいときに便利なのがグラデーションです。光の当たり方や雰囲気をガラッと変えたいときにおすすめです。
スポイトツール
スポイトツールとは、その名のとおり、スポイトのように画面上のある「色」「文字フォント」を吸い取ってIllustrator上で使用できるツールです。
「あの色を使いたいけど、デフォルトのカラーリングには入っていない…」
「あのフォントってなんだろう」
といった場合、スポイトツールを使うことで、ほしい色やフォントを使用することができます。
ちなみに、フォントや色を吸い取りたい画像をいったんIllustrator上にコピー&ペーストしてからスポイトする人もいますが、Webサイトの画面上にスポイトツールのカーソルを持っていけば、一度Illustrator上に貼り付けなくても、色を使用できます。
おすすめショートカットキー
新規ファイル:Ctrl + N
保存:Ctrl + S
別名で保存:Ctrl + Shift + S
Illustratorの終了:Ctrl + Q
前の処理を取り消す:Ctrl + Z
直前の変形を繰り返し:Ctrl + D
取り消した処理をやり直す:Ctrl + Shift+Z
オブジェクトを前面に:Ctrl + ]
オブジェクトを背面に:Ctrl + [
グループ化:Ctrl + G
グループ解除:Ctrl + Shift + G
新規レイヤー作成:Ctrl + L
重なったオブジェクトの背面を選択:Ctrl + ダブルクリック
イラストレーター(Adobe Illustrator)の使い方を学ぶ方法
Illustratorを学ぶ方法には独学かスクール、どちらかのパターンが多いです。独学は教本を購入して、それをもとに学習するため費用を抑えて学習できるのが特徴です。一方で、三日坊主になってしまいがちで、せっかく学び初めても途中でリタイアしてしまう方も多いです。
スクールは、費用はかかるものの、プロフェッショナルからたくさんフィードバックを受けながら学習できるのが特徴です。
デジタルハリウッドでは「デジハリ・オンラインスクール」というオンライン講座を提供しています。好きなときに好きな場所から学習できるため、仕事や学校や育児に忙しい方にもおすすめです。デジハリ・オンラインスクールは1994年の創業以来、多くのクリエイターを輩出してきたデジタルハリウッドが運営しているため「学びやすさ」に特徴があります。
Illustratorに関連した講座も豊富に用意しておりますので、ぜひページをチェックしてみてください。
Illustrator / Photoshopの基礎を学ぶなら
まとめ
Illustratorの基本情報から、どのような機能があるのか、Photoshopとの違い、便利機能の紹介などをまとめてきました。
Illustratorはデザイナー、クリエイターにとっては欠かせないツールの一つ、ぜひともマスターしてキャリアを広げていってみてはいかがでしょうか。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他