WebデザイナーやWebディレクター、アーティストやクリエイターには欠かせないポートフォリオサイト。
ポートフォリオサイトの作り込みは、自身の仕事のお問い合わせの数に大きく影響を与えます。
特にフリーランスのような、個人の名前で食べていく人たちにとっては、いかに自分の魅力を届けたい相手に届けるかが問われます。
どこかで見たことあるようなものではなく、印象に残るようなポートフォリオサイト。
今回は、これからポートフォリオサイト制作を検討している方に向けて、参考にしていただきたい、ハイレベルなポートフォリオサイトをまとめてみました。
- これから初めてポートフォリオを作る方
- 先輩クリエイターのイケてるポートフォリオサイトを知りたい方
- ポートフォリオサイト作成時の個性の出し方を知りたい方
そもそもポートフォリオサイトとは?
ポートフォリオサイトとは、クリエイターやビジネスパーソンが自分の過去実績をまとめて、新たな仕事や機会につなげることを目的にしたWebサイトです。
特にデザイナーやエンジニアなどの「つくる」職業の方が作成することが多く、紙やファイルでまとめたポートフォリオと併用するクリエイターも多いです。
紙ベースのポートフォリオと異なり、Webサイトの場合はいつでもどこでもWebサイトにアクセスして、すぐにポートフォリオを閲覧できるのが強みです。
フリーランスとして働く人にとっては特にポートフォリオサイトを用意して定期的に更新することは重要です。
Web/グラフィックデザイナー・ディレクターのポートフォリオサイト
まずはWebデザイナーやグラフィックデザイナー、Webディレクターの方のポートフォリオサイトを紹介します。
maima.me
Webデザイナー、ディレクターとして活躍される、Mai Imakitaさんのポートフォリオサイト。星野源さんやHERMES、伊勢丹などのWebサイトを手がけられています。
白をベースに極限までムダを削ぎ落とした、シンプルなポートフォリオサイトなので、スクロールするだけで手がけられた作品の魅力がストレートに伝わってきます。
各作品をクリックすると、一緒に携わったスタッフのクレジットも書かれており、一緒に働くスタッフへのリスペクトが伝わります。
TAKAAKI ISHIKAWA
都内のWebプロダクションでアートディレクター・デザイナーとして活躍される、TAKAAKI ISHIKAWAさんの個人プロジェクト「design studio drop.」のWebサイトです。
トップのアニメーションから惹きつけられます。作品とWebサイトの世界観がマッチしているのはポートフォリオサイトにおいて大事な要素だと感じさせるデザインです。
シンデザイン
東京都小金井・国分寺にてフリーランスWebデザイナーとして活動するShin Design(シンデザイン)さんのWebサイトです。
ポートフォリオページでは過去制作サイトのバックグラウンドやこだわりの紹介など、丁寧な仕事ぶりの伝わるWebポートフォリオとなっています。フリーランスのWebデザイナーを目指す方は参考にしてみるとよいでしょう。
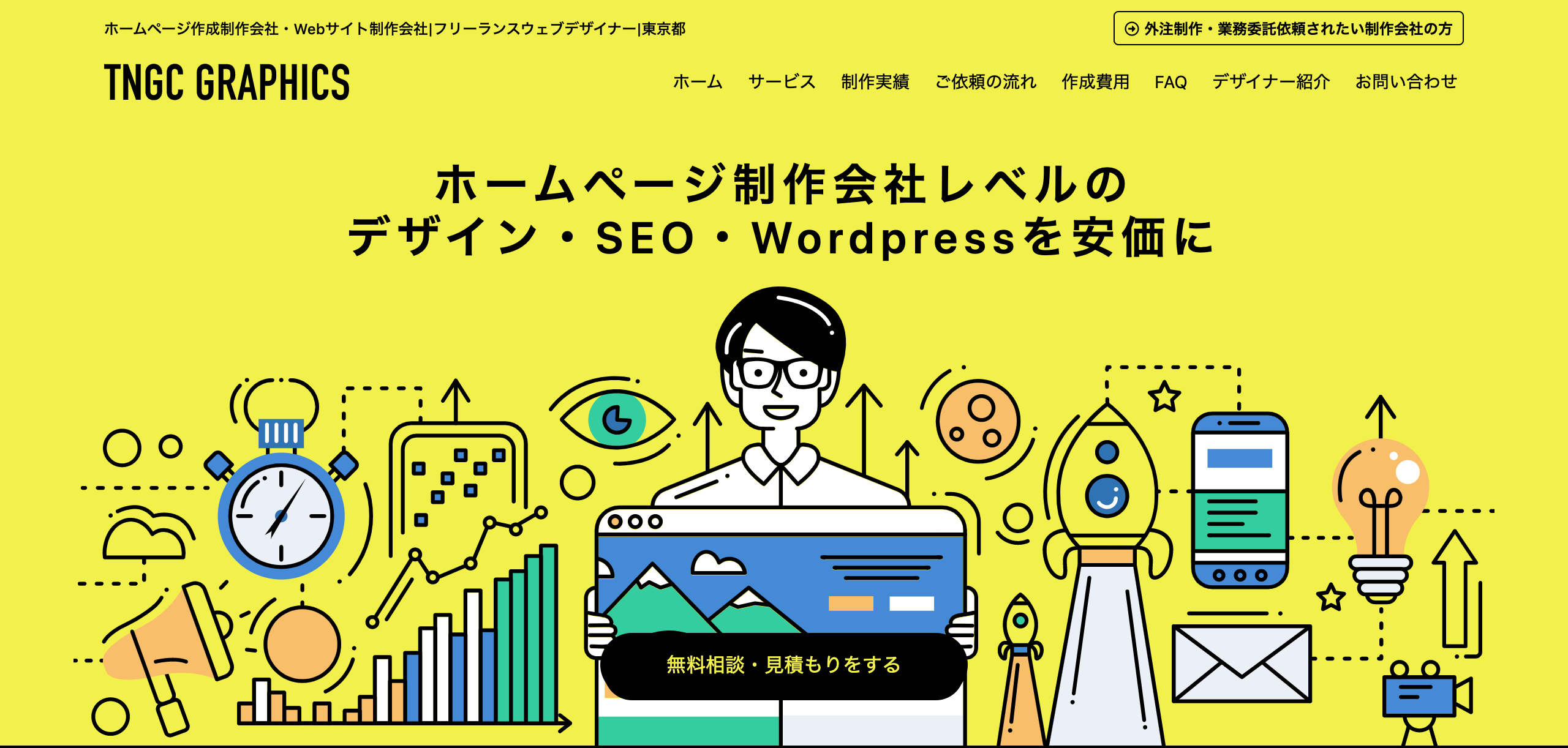
TNGC GRAPHICS
フリーランスWebデザイナーのTNGC GRAPHICSさんのWebサイト。
Web制作会社との違いや、自分たちの強みがわかりやすくまとめられています。キャッチーな色使いのイラストに親近感がわきます。
制作実績パートも多く作品が掲載されており、安心感があります。また、依頼後の流れやFAQコーナーも設けられていることで、Webサイト探しをしているユーザーにとっての悩みも解決できる作りになってるのも魅力的です。
👉ポートフォリオを作る前に、もうワンランクデザインスキルを上げたい方へ
遠水イッカン
Webだけでなく、DTPや動画制作のプランニングやディレクションまで広くカバーする遠水イッカンさんのWebサイト。
過去のポートフォリオだけでなく、趣味であるカレーについてや、仕事をする上でのこだわりについても、独自の切り口で書かれています。
誰かと同じではなく、自分の言葉と世界観で構築されたWebサイトを作りたい方は、刺激を受けるサイトといえるでしょう。キャッチコピーやビジュアルづくりの切れ味が光っています。
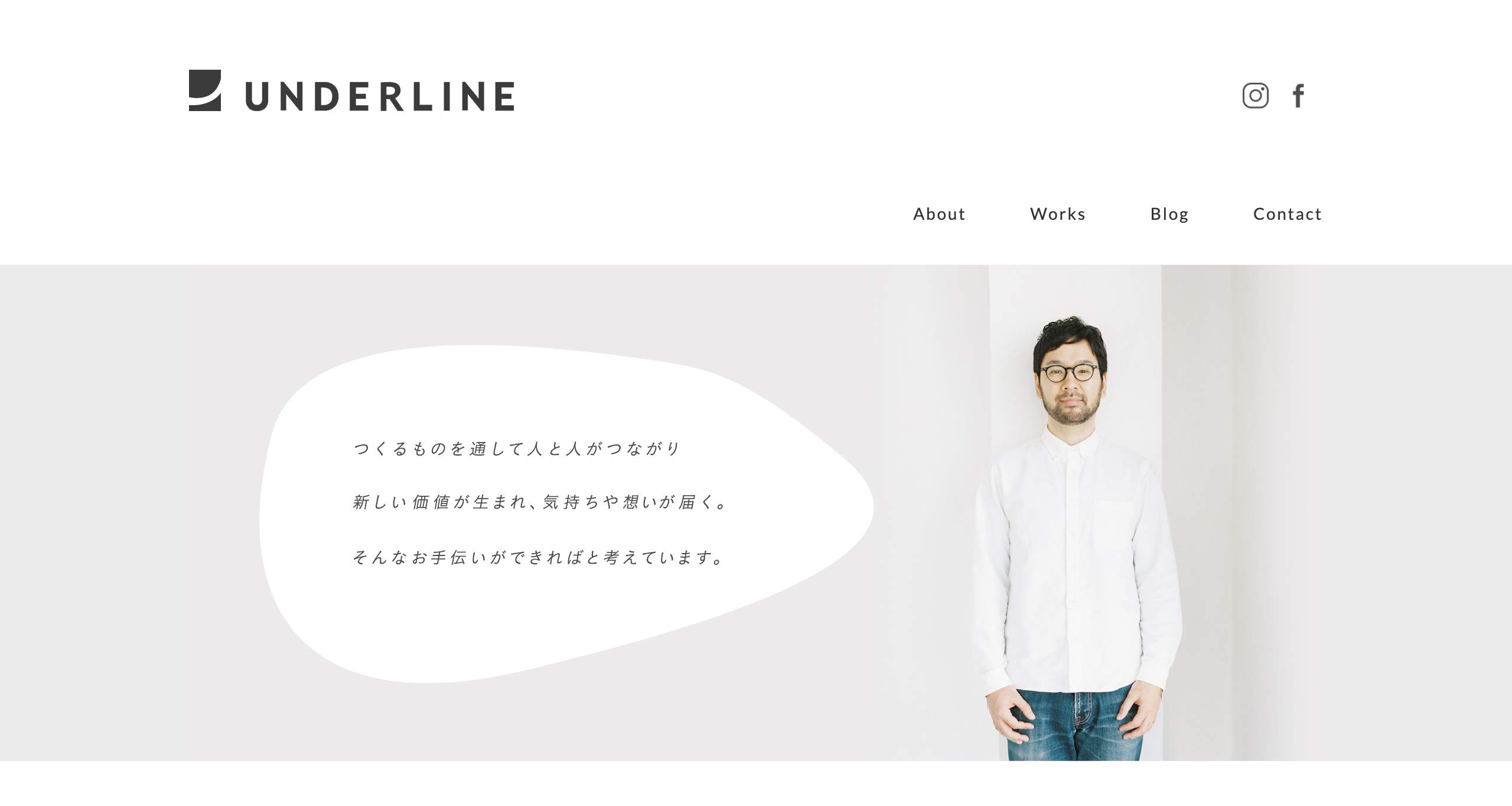
UNDERLINE
フリーランスとしてWebデザインやディレクション、コーディングを手がけられている徳田優一さん(屋号:UNDERLINE)のポートフォリオサイト。
トップのファーストビューから、大事にしている価値観と、どんな領域で活躍されているのかが即座にわかる、理想的なサイト構成となっています。
また、ご自身の写真がトップに掲載されていることで、ユーザー視点では安心感が伝わります。実績パートについても、ビジュアルが大きく、インパクトがあります。ブログが定期的に更新されているのも、人となりが伝わるので、好印象です。
フリーランスのWebデザイン領域で活躍したい方にとっては、ぜひとも参考にしていただきたいサイトです。
Webデザイナー向け「ポートフォリオサイト」の作り方・デザイン
BUROKI
大阪のフリーランスデザイナー、黒木 大輔(屋号:BUROKI design)さんのポートフォリオサイト。
こちらのサイトの特徴はなんといっても、コンテンツの更新頻度が高いこと。デザインについてのTIPSや、大阪のエリア情報などを細かくブログとして更新されています。
ポートフォリオサイトは作って終わりではなく、随時更新することが大事だと実感するサイトづくりとなっています。
また、ポートフォリオパートについても「お客様の声」が載っている点も、信頼感を持てます。
コンテンツの更新はSEO効果も見込めますし、効果的にWebを通じて集客をしていきたいフリーランスデザイナーにはかなり参考になるサイトといえるでしょう。
ひつじウェブ
大阪のフリーランスWebデザイナーによるポートフォリオサイトです。
フリーランスで「Web制作×Web集客」を打ち出してポートフォリオサイトを作りたい方にとっては、参考になるサイトでしょう。
提供しているサービス内容が明確なのがひつじウェブさんの魅力です。過去実績についても、どんなサービスを提供したのかがまとめられています。
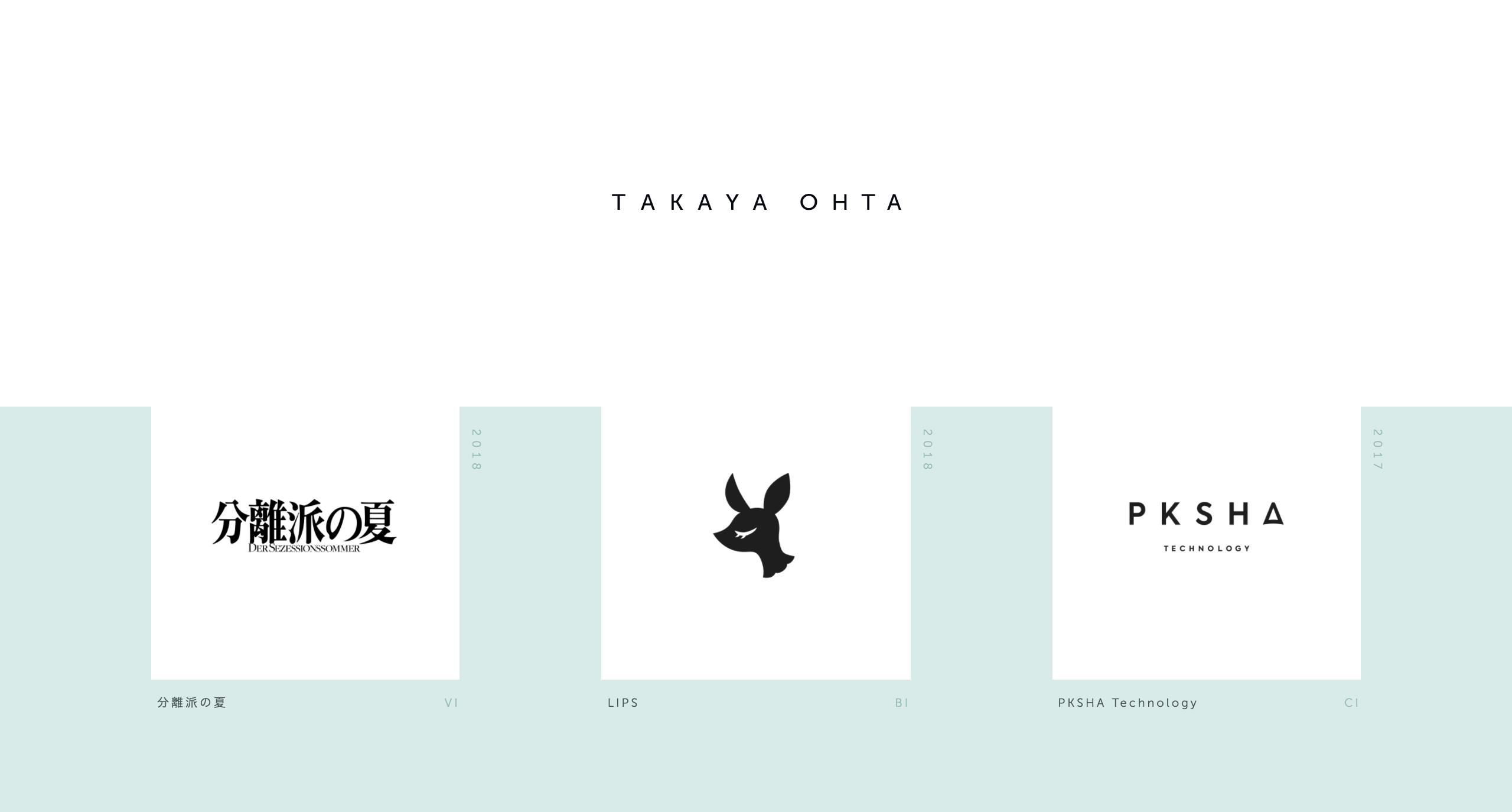
TAKAYA OHTA
CI/VI領域に強みを持つデザイナー/アートディレクターであるタカヤ・オオタさんのポートフォリオサイトです。
サイトはシンプルに過去実績が並んだ作りとなっており、クリックすることで、各作品の裏側のこだわりが丁寧にまとめられています。
ブログについては外部サイトへのリンクで設置されています。デザインのプロセス画像なども含まれているのが、実際にどのように作品をつくるのかがイメージしやすいです。
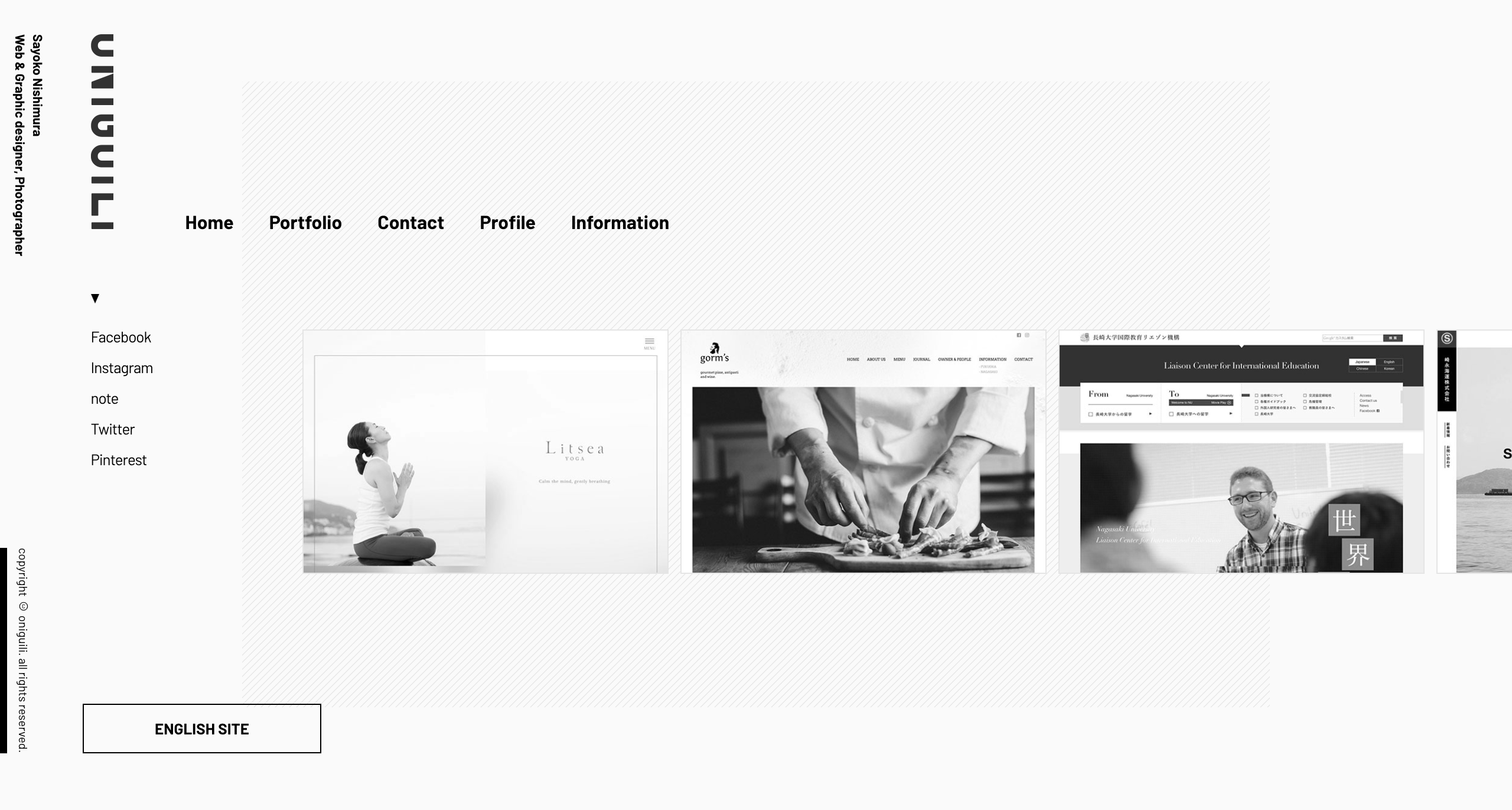
オニギリ 西村 沙羊子
ニューヨーク在住のフリーランスデザイナー、西村さんのWebサイト。
モノクロで構成されていますが、カーソルをあわせると各作品に色がつくようになっており、作品がより魅力的に見えます。
作品ページや各SNSへのリンクがわかりやすく設置されているため、サイト内外でいろんなページを見たくなるようなデザインとなっています。英語版サイトも作られているようです。
フォトグラファーのポートフォリオサイト
続いて、フォトグラファーのポートフォリオサイトを紹介します。
青山裕企
写真家の青山裕企さんのポートフォリオサイト。
トップではビジュアルが時間の経過と共に変わっていくスタイル。各種連絡先やSNSの情報だけでなく、掲載雑誌や個展の告知、通販サイトへのリンクなど、ポートフォリオサイトにとって必要な情報がわかりやすくまとまっています。
土田凌
フォトグラファーの土田凌さんのポートフォリオサイト。
まず、サイトを開いた瞬間、美味しそうなトマトの写真が画面いっぱいに飛び込んできて、一気に引き込まれます。フォトグラファーらしい、写真の魅力が最大限まで伝わるようなサイトデザインとなっています。
ギャラリーとしてWebサイト上で大サイズで写真を見られるようになっており、見ているだけでわくわくしてくるようなサイトです。
小林大輔写真事務所
広告写真を中心に活躍される小林大輔さんのポートフォリオサイト。
フォトグラファーのWebサイトには珍しく、音ありの動画がトップページで流れるようになっており、活気のある撮影現場の様子が伝わってきます。
また、掲載されている写真・作品の枚数が非常に多く、幅広い作風が伝わってきます。
中村力也
フォトグラファー中村力也さんのポートフォリオサイト。
過去のポートフォリオが人や本、旅行写真など、ジャンルごとに閲覧できるようになっています。
大サイズで写真を見ることができ、一枚一枚を見入ってしまうようなデザインとなっています。
また、サイト内のフォントやトーンも作品とマッチしたものが採用されて、独自の世界観が表現されています。
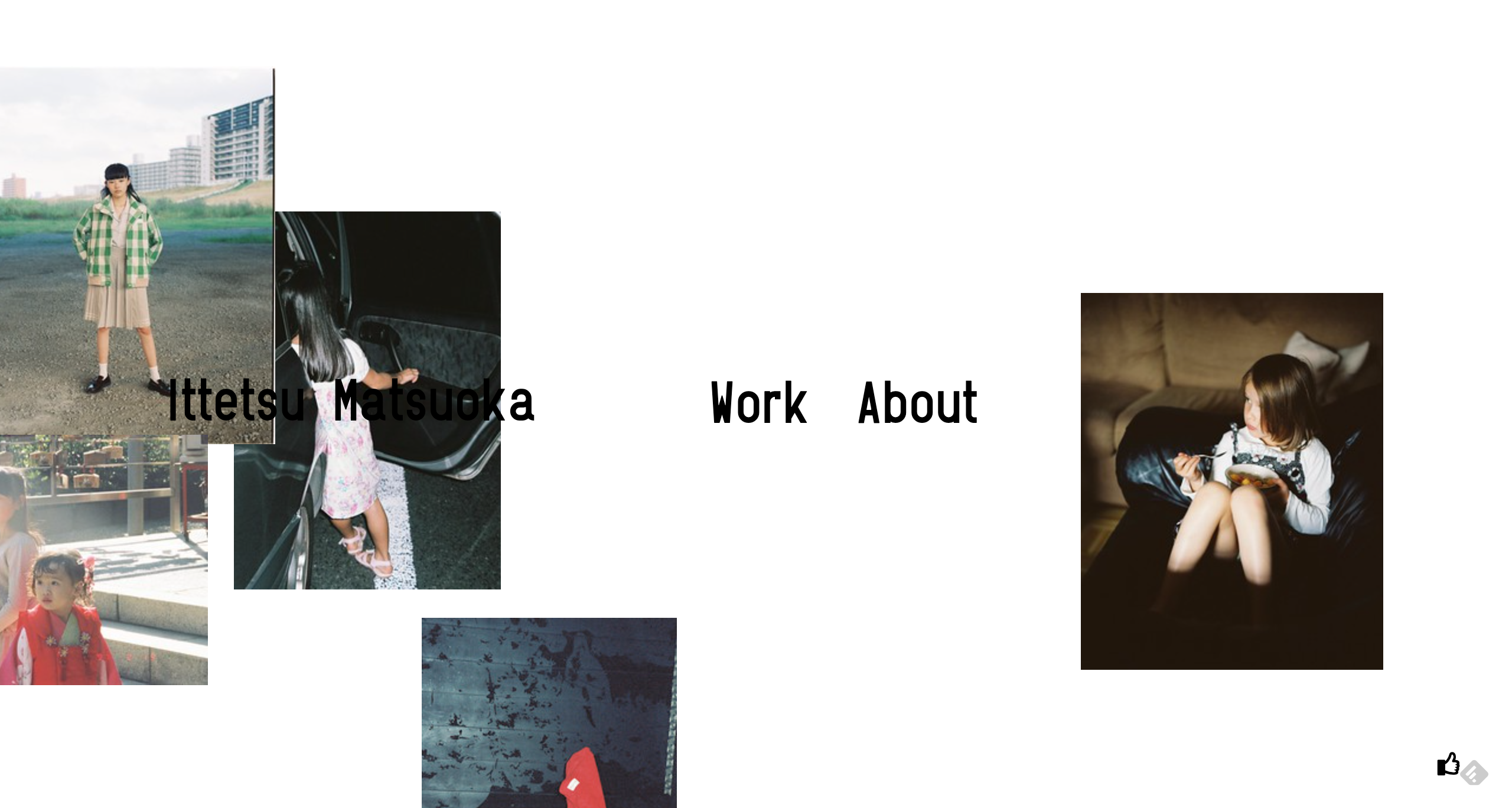
Ittetsu Matsuoka
写真家 松岡一哲さんのポートフォリオサイト。
ページをスクロールすると背景の写真がランダムに流れるようになっており、ひたすらスクロールしたくなるような、不思議な魅力のあるサイトです。
スクロールしたときに写真と共に流れる花びらのようなエフェクトがどこか儚さとあたたかさを感じさせます。
トップのボタンは「Work」と「About」のみというシンプルな作りながらも、インパクトが大きいサイトデザインです。
映像制作・映像作家のポートフォリオサイト
続いて、映像制作に携わる方や映像作家のポートフォリオサイトを紹介します。
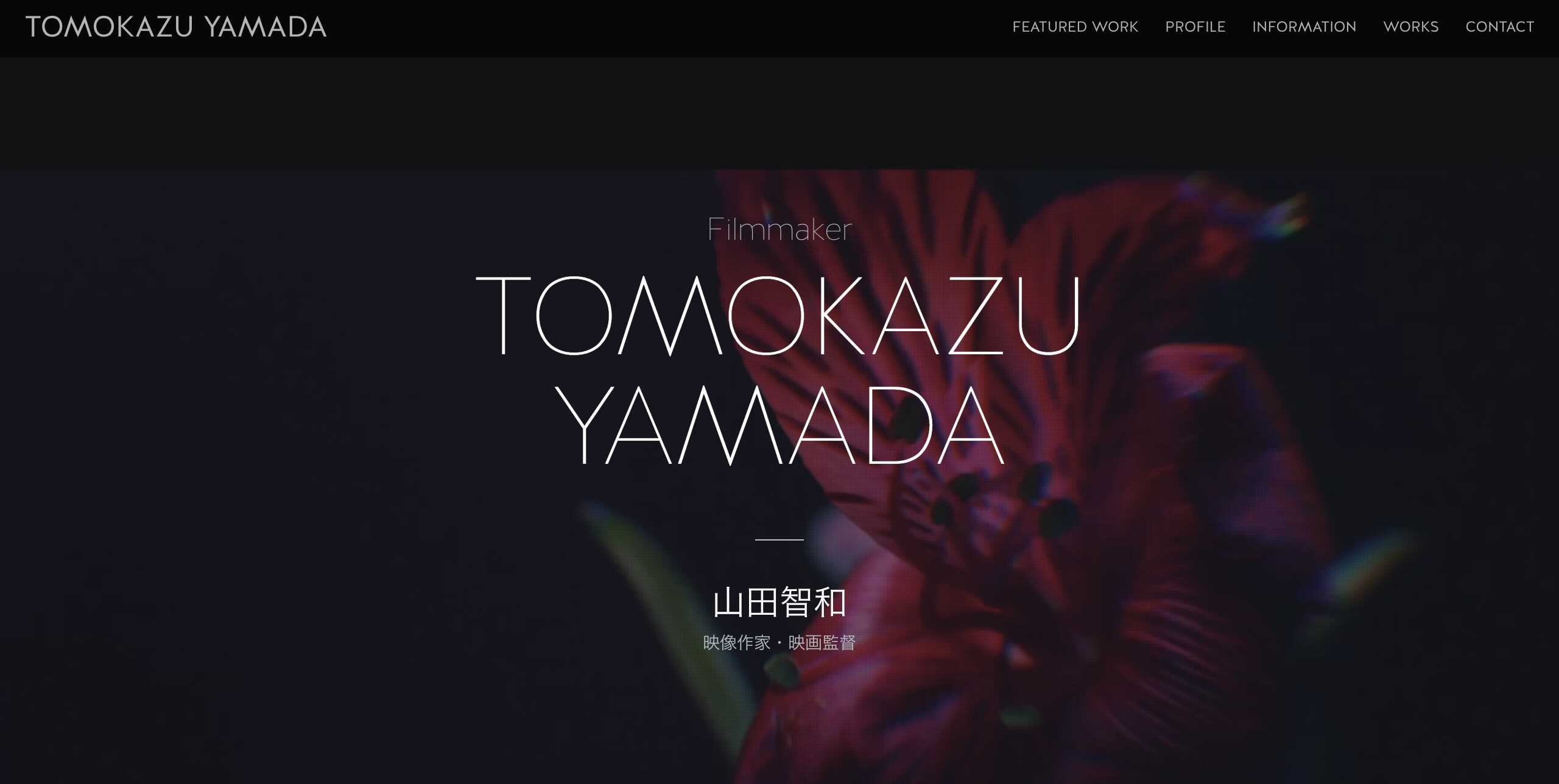
山田智和
米津玄師の「Lemon」やサカナクションの「years」などのミュージックビデオを手掛けたことで有名な映画監督、映像作家 山田智和さんのポートフォリオサイト。
黒を基調としたデザインで、全体的にシックな雰囲気があります。
RYOJI YAMADA FILM
映像クリエイター・アニメーションアーティストの山田遼志さんのポートフォリオサイトです。
サイトをスクロールすると、音声とともに過去の山田さんプロデュースのフィルム映像が再生されるようになっており、唯一無二の世界観を生み出します。
クリックすることで、各映像のYouTube動画へのリンクが開くようになっています。
小暮哲也
フォトグラファー、シネマグラファーとして活躍される、小暮哲也さんのポートフォリオサイト。
トップでは、画面いっぱいに小暮さんの映像が次々と流れていきます。
スクロールすると各作品をたくさんの写真と共に見られるようになっています。全体的にポップな雰囲気でサイトがデザインされており、あたたかみのある小暮さんの作風をさらに魅力的に見せるポートフォリオサイトとなっています。
小高雄平
フリーランスのビデオグラファー、小高雄平さんのポートフォリオサイト。
各作品をクリックすると、Vimeoの大画面で映像を再生できるため、その美しい映像の魅力が伝わりやすいです。
また、仕事依頼後の流れやFAQなども網羅されているため、Webサイト上で気になるポイントを把握できる点もユーザーとしてはありがたいでしょう。
瀧本幹也
映画「そして父になる」「海街diary」の撮影監督しても有名な瀧本幹也さんのポートフォリオサイト。
年代ごとで作品を振り返られるようになっており、過去の作風の変化が見てとれます。
CGクリエイターのポートフォリオサイト
続いて、CGクリエイターのポートフォリオサイトを紹介します。
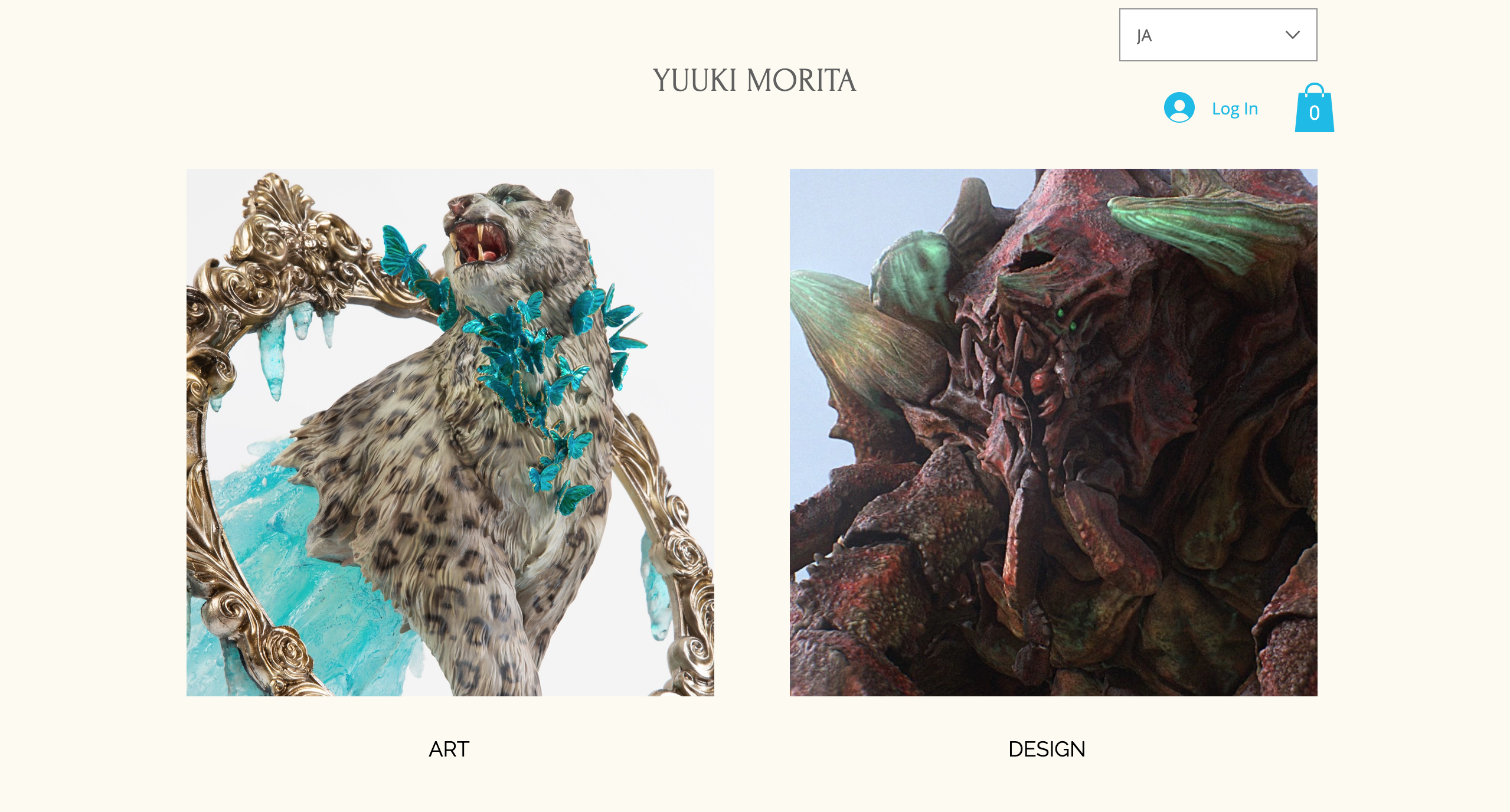
YUUKI MORITA
フリーランスのCGクリエイター、YUUKI MORITAさんのポートフォリオサイト。
ArtとDesignと2つから見たいほうを選び、関連したCG作品を見ることができます。美麗なCGクリーチャーを細部までWeb上で見ることができるのは、ありがたいですね。
CGデザイナーのポートフォリオの作り方。おすすめの内容やサイトを紹介
ポートフォリオサイト作りのポイント
ポートフォリオをこれまで紹介してきましたが、ポートフォリオサイトのデザインを考える上で重要なポイントをいくつかまとめておきます。
- TOPのビジュアルにインパクトがあること
- 自分が何者なのかわかる自己紹介があること
- 問い合わせフォームがあること
- 提供サービスの内容がわかること
- 他のサイトとは違う、独自の世界観があること
- 定期的に更新されていて、最新情報が載っていること
- SNSへのリンクなどがあり、サイト外でその人の情報をキャッチアップできること
- ターゲットに響くキャッチコピーがあること
- サイト全体のトンマナが揃っていること
- 人となりが伝わること
- お客様の声が載っていること
- ビジュアルだけでなく、裏側のこだわりが載っていること
- サイトデザインが見やすく、作品に集中できること
その他にも重要な要素はたくさんありますが、自分が届けたいターゲットに合わせて、大事にしたいことを決めてからサイトを作るようにしましょう。
ポートフォリオサイト作成のポイントについては、以下の記事も参考にしてみてください。
【徹底解説】ポートフォリオにおける自己紹介プロフィール作成時のポイントとは
【未経験者向け】ポートフォリオの作り方を解説。職種ごとのポイントやWebと紙の違いも
ポートフォリオサイトの無料おすすめ10選
無料でポートフォリオサイトを作れるサービスを10個ご紹介します。
WordPress
Webサイト制作といえば、真っ先に話題に挙がるのは世界でもっとも利用されているCMS、WordPressでしょう。
プラグインが豊富で、カスタマイズ性が高いのが特徴。利用ユーザーが多いため、Web上に多く情報が掲載されているのも特徴です。
ポートフォリオサイト用に使用しているクリエイターも当然多くいます。
note
Webサイト制作というより、個人の情報発信用のブログ的用途で使用されることが多いですが、noteも多くのクリエイターに利用されているサービスです。
すぐに無料で利用ができて、SEOに強く、拡散性が高いのが強み。一方で、Webサイトとして自由に設計できるわけではないので、メインのポートフォリオサイトは別途作成しつつ、サブのブログとして利用する方が多いです。
Wix
Wixは2024年10月時点で、世界で2億5000万人以上が利用するホームページ作成サービスです。
大企業から個人のクリエイターまで幅広く利用されており、自由度高く制作できるだけでなく、セキュリティ面でも高い評価を受けているのが特徴です。
Jimdo
Jimdoは、ドラッグ・アンド・ドロップで直感的にホームページ制作ができるサービスです。
特徴はなんといっても簡単につくれること。初めてのWebサイト制作にも向いていますし、有料でプロに制作依頼をすることも可能です。
Ameba Ownd
大手IT企業 サイバーエージェントが運営するホームページ作成サービスです。
Amebaブログなどでも有名な同社が作りやすさを重視して運営しています。
STUDIO
STUDIOはクリエイターや国内スタートアップ企業などで多く利用されているノーコードWeb制作プラットフォームです。
デザインにはこだわりたいが、手間をかけすぎずにサイトを構築したい、というクリエイターにおすすめです。
STUDIOには複数の料金プランが存在しており、利用する際はよりマッチしたものを選択するとよいでしょう。
Canva
Canvaは世界で急速にユーザー数を伸ばしている画像デザインソフトです。素材やテンプレートの豊富さが強みであり、LPやWebサイト制作に役立つ機能もリッチにそろっており、非デザイナーでも使いやすいサービスです。
Canvaでホームページを作成する方法はこちら
Canvaのお絵描きツールの詳細はこちら
salon.io
salon.ioは、ドラッグ・アンド・ドロップでポートフォリオサイトが作れるサービスです。
「ポートフォリオサイト」を作りたい、というニーズにマッチしており、会員登録をすれば無料で利用できます。
Foriio
Foriioは1分でポートフォリオをまとめることができるポートフォリオ作成サービスです。直感的にポートフォリオをまとめて、すぐに活用できる状態にしたいという方におすすめ。
更新がしやすく、ポートフォリオサイトは更新がついつい滞ってしまうという課題を解決にも繋がりやすいサービスです。
Adobe Portfolio
AdobeのIllustratorやPhotoshopを利用するユーザーなら誰でも気軽に利用できるポートフォリオサイト制作ツールです。
作品データをアップすることで簡単にポートフォリオサイトが作成できます。
ポートフォリオサイトに載せる作品をまずは作りたい・増やしたい方へ
ポートフォリオを作ったとしても、そこから仕事をとれるようになるには、まずは作品のクオリティアップが欠かせません。営業活動やマーケティングの前に、まずは基礎スキルの向上が重要。
クリエイターとして歴が浅い方は、まずは、自身のスキルアップに注力し、納得がいく作品が作れるようになりましょう。
せっかくたくさんの数の作品を作ったとしても、届けたい人の記憶に残らないものでは望むような成果には繋がりません。
そこで、「まだまだ正直レベルアップしたいフェーズだ」という方におすすめしたいのが、デジハリ・オンラインスクールです。
デジハリオンライン・スクールは、好きなときに好きな場所でクリエイターになるための勉強ができるスクールです。
数多のクリエイターを輩出してきたデジタルハリウッドがプロデュースする、オンラインの学校。近くにデザインスクールがない方にもおすすめです。
まずは以下のリンクから、講座情報をチェックしてみてください。
将来の夢や目標に向かって挑戦する方をデジハリオンラインは全力で応援します!

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他