Webデザインをするうえで、レイアウトは非常に重要です。見た目による違いはもちろん、Webサイトの使い勝手にもレイアウトは大きく影響します。特に近年は、スマートフォンやタブレットでWebサイトを閲覧することが多いため、「タッチデバイス」でも見やすいレイアウトにする必要があります。では、タッチデバイスにはどのようなレイアウトが適しているのでしょうか?
この記事では、タッチデバイス対応のWebサイト制作における注意点や、おすすめのレイアウトデザインなどをお伝えします!
タッチデバイスに対応するWebサイト制作の注意点
ここでは、タッチデバイスに対応するWebサイトの制作時に、特に注意したいポイントをご紹介します。
 ボタンなどの大きさや配置
ボタンなどの大きさや配置
PCでWebサイトを見る際、一般的にはマウスを使用しカーソルを動かして操作します。
カーソルはピンポイントな操作が可能なため、Webサイトにあるボタンやチェックボックスなどが多少小さくてもクリックすることができます。
一方、タッチデバイスの場合は基本的に指でタップして操作するため、ボタンなどが小さいと正確な位置に合わせづらくなってしまいます。
また、ボタンが隙間なく隣り合っていたり、上下位置が近かったりする場合も押し間違える可能性があります。タップが必要なボタンなどの周りには、じゅうぶんな余白が必要です。
画面構成
一般的なPCのディスプレイは横型のため、Webサイトの表示は基本的にどのメーカーのPCで見ても大差はありません。
一方、スマートフォンやタブレットはデバイスを縦に持つか横に持つかでWebサイトの表示の向きも変わります。
これはタッチデバイス特有の機能のため、タッチデバイス対応のWebサイト制作においては、縦・横画面の両方に適したデザインにしなければなりません。
タッチデバイスにおすすめのレイアウトとは?
では、タッチデバイスにおすすめのレイアウトにはどんなものがあるのでしょうか?
ここでは、代表的なWebデザインのレイアウト手法と、それぞれのメリット・デメリットをご紹介します。
 グリッドレイアウト
グリッドレイアウト
「グリッドレイアウト」とは、Webサイト上のテキストや画像などのコンテンツを格子(グリッド)状に配置するレイアウト手法の1つです。
もともとは紙媒体の印刷物などで一般的に使用されていた手法で、「グリッドシステム」または「グリッドデザイン」とも呼ばれています。
【メリット】
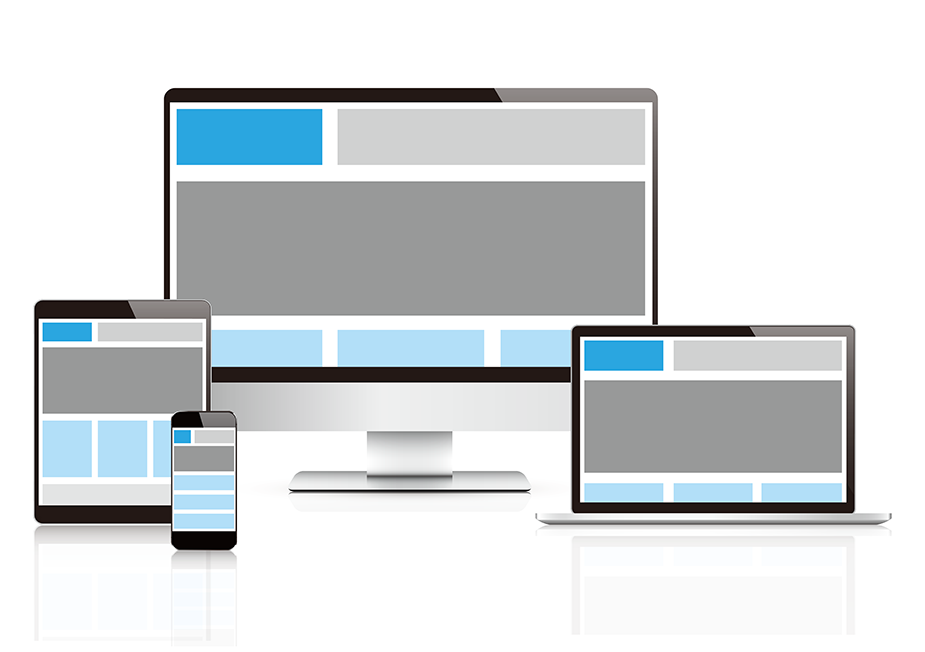
・ブラウザの表示領域に合わせて最適化されるため、スマートフォンやPC、タブレットなど多様なデバイスに対応できる
・サイト内のコンテンツが多い場合でも、全体のデザインを統一しやすい
・コンテンツがブロックのように配置されるため、ユーザーが情報を見つけやすく、タッチしやすい
【デメリット】
・全体的に統一感が出るため、コンテンツの重要度がパッと見てわかりにくい
・一度に視覚に入る情報量が多く、ユーザーが閲覧する順番を迷いやすい
リキッドレイアウト
Webブラウザの表示領域に合わせて、Webサイト内のコンテンツの位置や幅が変更される、グリッドレイアウトから派生したレイアウト手法の1つです。
【メリット】
・グリッドやブロックの幅を固定せずに、デバイスのウィンドウサイズに応じて相対的・可変的に幅を変えられる
・ブラウザサイズが大きい場合はより多くの情報を提供できるため、結果的に縦スクロールの回数を減らすことにつながる
・ブラウザサイズが小さい場合には、横スクロールバーを出さずに情報を提供することが可能
【デメリット】
・横幅が変えられるため、ブラウザやデバイスによってページの見え方が異なる
・ウィンドウ幅に応じて横幅が変わるため、凝ったデザインがしにくい
・テキストコンテンツが多いサイトをウィンドウ幅が狭いデバイスで見る場合、改行が多くなり読みにくい
まとめ
今回は、タッチデバイスに対応できるWebサイト制作の注意点、おすすめのレイアウト手法などについてご紹介しました。
タッチデバイスにはピンポイント操作可能なマウスカーソルが存在しないため、タッチで操作しやすいレイアウトにする必要があります。
指でも押しやすいボタンのサイズや配置にするほか、縦・横どちらにも最適化できる画面構成を意識し、タッチデバイスでも見やすいWebサイト作りを心掛けましょう!

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他