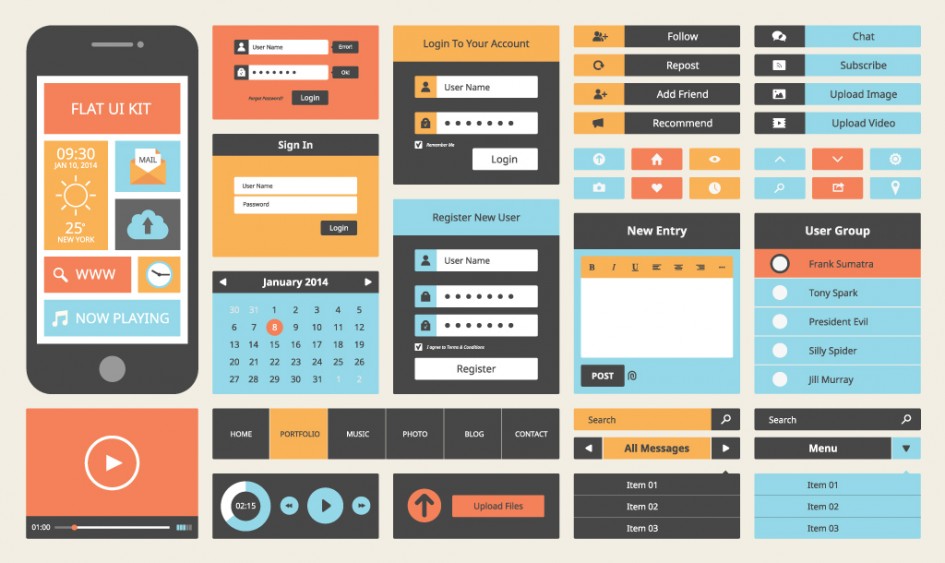
GoogleのロゴやiOS8のアイコンボタンなどに使用されている「フラットデザイン」は、現在のWebデザインのトレンドです。
デザインに直接関わることがない方にとってはあまりなじみがないかもしれませんが、Web関係の職業に関わる方ならば必ず知っておくべき言葉でしょう。
では、現在のWebデザインのトレンド「フラットデザイン」とは、どのようなデザインなのでしょうか?
フラットデザインとは
フラットデザインとは一般的に、無駄な装飾を排除し、伝わりやすさを重視したシンプルかつ大胆なデザインのことを指します。リッチ・デザインの対義語、あるいはミニマル・デザインの類似語として捉えることもできるでしょう。
フラットデザインが普及した背景には、スマートフォンなどのモバイル端末の普及によるWebサイトのマルチデバイス化があります。
美しく見栄えが良い装飾や大きな画像はパソコン上では映えますが、画面が小さいスマートフォンで表示すると文字がつぶれて見えたり、画像が切れてしまったりすることがあります。そのようなデバイスごとの見え方の差異をなくすために各サイトがシンプルなデザインを心掛けた結果、フラットデザインが広く取り入れられるようになりました。
フラットデザインに明確な定義はありませんが、近年のフラットデザインはユーザビリティを追求したデザイン手法だと言うこともできるでしょう。
フラットデザインのメリット・デメリット
サイトのデザインが何となく古臭く見え、「このサイトはアクティブではないのかも」と思って閲覧をやめたことはありませんか?
見た目の印象だけでサイトから離れられることは、サイトにとって大きな損失です。
現在流行のデザイン手法であるフラットデザインを活かしたサイトであれば、見た目によって信頼度が下がるようなことはないでしょう。
ただし、流行は変わり続けるものです。フラットデザインが新鮮さを感じさせるのはおそらく今後数年といったところでしょうか。
とはいえ、時代の流れに左右されないフラットデザインのメリットもあります。最大のメリットは、サイトの表示スピードが速くなることです。装飾を排したシンプルなデザインのサイトは読み込み処理が少なくて済むため、Wi-Fi電波が悪い環境でも比較的スムーズにサイトを表示できます。
さまざまなメリットのあるフラットデザインですが、フラットデザインが適していないサイトもあります。例えば、文字量を減らすことはフラットデザインの基本ですが、情報量が多いサイトや詳細な情報提供が目的のサイトの場合、文章量を減らすことは難しいでしょう。
フラットデザインの導入を考える際は、サイトの適性に合っているかどうかについても意識することが必要です。
フラットデザイン導入時の注意点
フラットデザインを導入する際に意識すべきポイントは主に3つです。
1. 余分な装飾は極力排除
1つ目は、余分な装飾を極力排除することです。例えば、立体感を生み出す装飾や色つきの罫線は、フラットデザインとは言えません。できるだけシンプルなデザインを用いることが、フラットデザインらしさを作ります。
2. テキストを簡潔にまとめる
2つ目は、テキストを簡潔にまとめることです。短い言葉で要点を的確に伝えるよう工夫しましょう。文字量は、キャッチコピーは10文字、サブコピー(商品の詳細説明)30文字、その他のテキストは75文字以内をおおよその目安としてください。
また、文字の書体選びも重要です。サイトの雰囲気やブランドイメージに合い、なおかつすっきりと読みやすいモダンな書体を選んでください。
3. 少数の単色を面で大きく使用する
3つ目は、色の使い方です。色数は少なくして、単色を面で大きく使用することがポイントです。また、複数の色を使用する場合は色相や明度を離し、色同士の区別をしっかり付けた方が見やすくなります。
まとめ
Webデザインのトレンドであるフラットデザインは、現在、数多くの大手サイトに取り入れられています。少し気にしながらネットサーフィンをしてみれば、フラットデザインから受ける印象やメリットについて体感的に理解できると思います。
最先端のデザインを導入して、画期的なサイトの構築に役立てましょう。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他