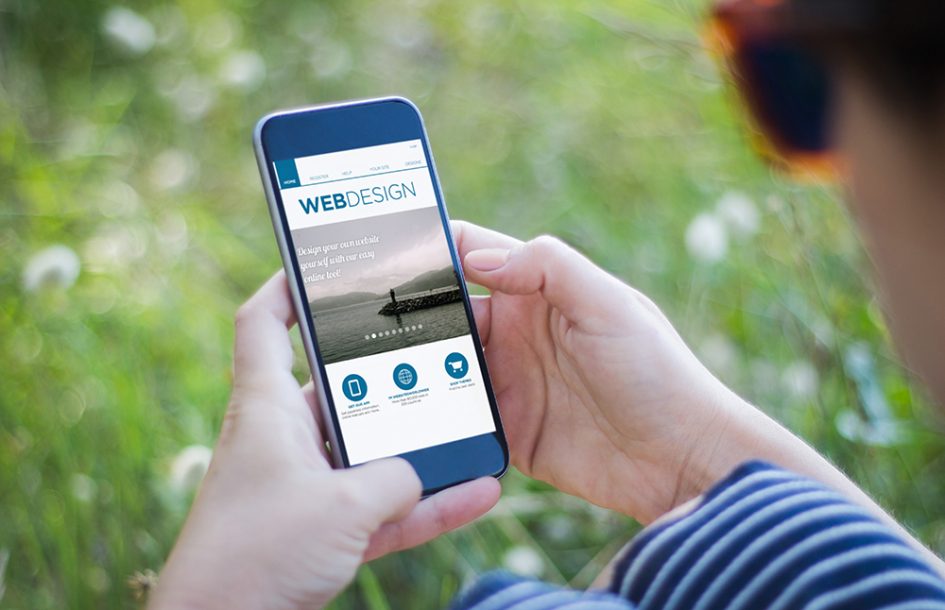
スマートフォンやタブレットからのインターネットアクセスが増加し、PCからの閲覧よりもモバイル端末からの閲覧が多いWebサイトも少なくありません。そのため、Webサイトの制作側もユーザーの閲覧環境の変化に合わせて制作を進めることが必要です。今回は、スマートフォンサイトをデザインする際に重要な「モバイルファースト」について取り上げます。
モバイルファーストとは

スマートフォンはパソコンと比較して画面が小さく、Webサイトの視認性に十分注意しなければなりません。テキストのサイズや行間のとり方など、PCの場合と同じように考えてしまうと、スマートフォンではとても見づらいサイトになってしまう可能性があります。
モバイルファーストという考え方は、必ずしもスマートフォン向けWebサイトのみを作ったり、先に公開したりすることではありません。ユーザーの利用状況などの情報を元にWebサイトを設計し、スマートフォンでもストレスなく利用できるデザインにすることです。
「スマートフォン向けサイトを優先的に制作・公開する」という意味で、モバイルファーストという言葉が使われることもありますが、PCユーザーをないがしろにするという意味ではありません。
モバイルファーストのデザインの考え方

モバイルファーストの考えでは、スマートフォンなどでページを閲覧した時にユーザーにストレスを与えないような配慮が必要となります。具体的には、どのような点に気を付ければ良いのでしょうか。
まずは、スマートフォンでWebページを閲覧する際のユーザーの閲覧状況を考えます。スマートフォンは画面が小さく、通信環境が不安定です。また、マウスやキーボードではなく、タップや画面に指を触れて滑らせる「スワイプ」による操作が中心となります。このようなことを踏まえた上でWebデザインを決めていきます。
モバイルファーストを意識することにより、Webサイト設計時に不要な要素がページ内に数多く存在していることに気付くかもしれません。
ECサイトの場合、ユーザーが重視するポイントは商品情報の分かりやすさや簡易な購入手続きフローです。それ以外の要素で省けるものは、思い切って省いてしまっても良いでしょう。必要最小限の情報を適切なレイアウトで設計することにより、見やすいモバイルサイトに一歩近づけることができます。
しかし、Webサイトによっては、スマートフォンよりもPCからの閲覧が多いケースも考えられます。例えば、対企業で取引や事業を行うBtoB(Business to Business)企業のWebサイトの場合、スマートフォンからの閲覧が増加傾向にあるものの、PCからの閲覧が大半です。
また、Webサイトを会社の昼休みに自席のPCから閲覧し、退社後はスマートフォンで閲覧するなど、複数端末から閲覧するユーザーもいます。
このようにスマートフォンとPCの双方を意識してWebデザインをするのであれば、レスポンシブWebデザインの導入を検討すべきです。PC向けWebサイトとスマートフォン向けサイトを別々に制作してそれぞれを更新することは、時間も労力もかかります。レスポンシブWebデザインを適用することで、閲覧環境に合わせて表示レイアウトが変更されるため、Webサイトをデバイスごとに制作するコストも削減できます。
まとめ
Googleは2016年11月5日、ウェブマスター向け公式ブログで検索インデックスをモバイル寄りにする「モバイルファーストインデックス」の導入を発表し、モバイルサイトを重視する姿勢を明らかにしました。
スマートフォンをはじめとしたモバイル端末の利用は今後も増加が予想されます。魅力あるWebサイトを制作するため、モバイルファーストの考え方はますます重要になるでしょう。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他