Webデザイナーを目指される方の場合、少しずつ自分でスキルを身に付ける必要がありますが、自分の勉強方法に自信が持てない方も多いでしょう。そのような方には資格試験の受験をおすすめします。資格試験の対策をすることで、バランス良く知識や技術を学ぶことが可能です。
採用の際に資格の有無によって能力や熱意を判断されることもあるため、これからWeb業界で働こうと考えている方にとって、資格取得はプラスに働きます。今回は、初心者の方を対象としてWebデザインのスキルアップに役立つ資格を7つ取り上げます。
Webデザイナーになるのに資格は必要?
Webデザイナーになるのに国家資格などは必要ありません。スキルを身に着けて、Web制作会社に就職する、フリーランスとして案件を重ねて「Webデザイナー」と名乗れば誰でもWebデザイナーになることができます。
資格がなくてもWebデザイナーになることはできますが、Webデザイナー関連の資格を取得することで大きなメリットを得ることができます。
デザイン関連資格を取得するメリット
Webデザイン関連資格を取得するのには以下のようなメリットがあります。
効率的にWebデザインを勉強できる
Webデザイナーとしてのスキルを身に着けたい!と思っても、毎日の仕事がある中でなかなか自分からインプットする時間を設けるのは難しいです。
そこで、自分で稼いだお金を投資して、資格取得という目標設定をすることで、「やらなきゃ!」という強制力が働き、勉強するモチベーションが生まれます。
また、Webデザインの現場でゴリゴリ働いている人も、意外と座学や基礎的なインプットができていないこともあるので、資格取得のためのプロセスの中で新たな視点を身につけることができるのもメリットと言えるでしょう。
Webデザイナーとして箔がつく
資格取得に成功すると、自分の名刺や履歴書に「Webデザイン技能士」のような資格名を加えることができるようになります。
これによって、クライアントの信頼感を増すことができたり、何の資格も持っていない人より転職や就職が有利になったりします。特にフリーランスでWebデザイナーをやっている人にとって大きなメリットと言えるでしょう。
デメリットとして資格取得にはお金が必要になりますが、仕事が1,2件取れたら元が取れるくらいのものなので、自分のブランドを強化するための費用として投資するのをおすすめします。
それでは、初心者のWebデザイナー向けにおすすめの資格をご紹介します。
※資格情報はいずれも2020年7月時点のものですので、変更されている可能性があります。
【国家資格】ウェブデザイン技能検定
| 受験費用 | 受験資格 | 合格基準 | 資格有効期限 |
| 1級:学科: 7,000円 / 実技: 25,000円
2級:学科: 6,000円 / 実技: 12,500円(35歳以上)または7,000円 3級:学科: 5,000円 / 実技: 5,000円 (35歳以上)または7,000円 |
特になし | 筆記試験:70点以上(100 点満点)
実技試験:70点以上(100点満点:ただし、各作業分類において配点の60%以上の得点を得ること) |
期限なし。 |
Webデザインに関する資格にはさまざまな種類がありますが、Webデザイナーを目指している方にまずおすすめしたい資格が「ウェブデザイン技能検定」です。ウェブデザイン技能検定は国家資格であり、検定試験に合格すれば「技能士」を名乗ることができます。
試験は1級・2級・3級の3つのレベルが用意され、2級と3級が年4回の実施、1級は学科と実技が別の日程で年1回の実施です。
3級は業務でWebデザインに携わっている方でなくとも、公式テキストなどを参照しながら要領よく勉強をすれば合格する可能性があります。公式サイトによると合格率は60~70%です。
3級を取得したら2級にチャレンジしましょう。HTML・CSSの基礎知識とコーディングの経験があれば、スムーズに理解できるはずです。Adobe社のPhotoshopを使ってWebサイトを作ったことがある方は、2級の合格を目指しても良いでしょう。合格率は40~50%です。
難易度は国家資格だけあり、他の民間資格よりも高いです。
Web検定(Webデザイナー)
| 受験費用 | 受験資格 | 合格基準 | 資格有効期限 |
| 10,000円+税 | 特になし | 正答率70% | 2年 |
「Web検」の通称で知られるWeb検定の「Webデザイナー」試験は、これからWebデザイナーを目指す学生、社会人の方やWebデザインの知識を職務上必要とする方を主な対象としています。Webに関わるのはホームページのメンテナンス程度という方にもおすすめです。
試験はCBT方式(コンピューターによる解答方式)で実施され、月曜から日曜までの毎日、J-Testingテストセンター(全国約200会場)または、プロメトリックのテストセンター(全国約200会場)にて受験可能です。
Web検定にはWebデザイナー試験の他、一般的なWebに関する知識を問う「Webリテラシー」試験もあります。デザインに限らずに広くWebについて学習したい方にはぴったりです。なお、デジハリ・オンラインスクールは認定教育機関として認定されています。
勉強方法としては、公式テキスト・問題集が発売されているので、そちらを購入して勉強するとよいでしょう。
難易度は、高すぎないレベルです。
ITパスポート
ITパスポートは、ITを利活用するすべての社会人・これから社会人となる学生が備えておくべきITに関する基礎的な知識が証明できる国家試験です。
国家試験ということもあり、IT系資格の中でも多くの方が受験しており、ITの専門知識だけでなく、経営やプロジェクトマネジメントなど、幅広い知識が問われるのが特長といえるでしょう。履歴書などでも書きやすいです。
勉強方法については、ITパスポート関連の参考書を購入し、そちらをもとに学習していくのが主流です。
| 受験費用 | 受験資格 | 合格基準 | 資格有効期限 |
| 令和4年(2022年)4月以降 7,500円 | 特になし | 総合評価点600点/1000点 以上であり、かつ分野別評価点もそれぞれ 300点/1,000点 以上であること | 期限なし。
|
HTML5プロフェッショナル認定資格
| 受験費用 | 受験資格 | 合格基準 | 資格有効期限 |
| 15,000円+税 | 特になし | 非公表(正答率約70%) | 期限なし。
5年間の有意性の期限(再認定ポリシー)はある。 |
Webデザインの世界は絶えず進歩しており、HTMLも例外ではありません。就職や転職の場で新しい知識をアピールするなら「HTML5プロフェッショナル認定資格」を取得しましょう。
Webサイトで動画を使う場合、HTML4まではFlashやSilverlightなどのプラグインが必要でしたが、HTML5からはプラグインなしで動画を取り扱うことができます。
難易度としては、初心者が学ぶにはちょうどいいレベルです。
HTML5プロフェッショナル認定資格には、「Level.1」と「Level.2」の2つのレベルがあり、Level.1がHTML5を使用した静的コンテンツ、Level.2はLevel.1で求められる知識を前提とした上で、JavaScriptとオブジェクト指向プログラミングによる動的コンテンツを作成するスキルなどが試されます。試験方式はCBT方式(コンピューターによる解答方式)で実施され、マウスによる選択方式が大半ですが、キーボード入力問題も多少出題されます。
勉強方法としては、教材による学習か、認定機関による研修が挙げられます。
デジハリ・オンラインスクールは本試験を実施するLPI-Japanと共同で開発した「HTML5マスター講座」を開設しており、動画授業にはHTML5の基礎や応用だけでなく、本試験の対策も含まれています。
進歩の早いWeb業界では、資格はWebデザインに関する知識を持っていることの証明になります。準備のために若干の時間は掛かりますが、履歴書に書くこともできるため資格を持っていても無駄にはなりません。スキルアップをしたいが、なかなか勉強に取り掛かれないという方は、関連資格の取得を目指して勉強を始めてみましょう。
アドビ認定アソシエイト(ACA)
| 受験費用 | 受験資格 | 合格基準 | 資格有効期限 |
| (一般価格)10,780円(税込)
(学割価格) 8,580円(税込) |
特になし | 非公開 | 期限なし。(資格取得から3年以上経つと「旧バージョン」での資格となる) |
アドビ認定アソシエイト(Adobe Certified Associate-ACA)は、アドビが公認する国際認定資格。主に学生や新卒研修などがメインターゲットの資格です。ACAは初めて使い始める人にとって直近の目標になるよう難易度が設定されているため、もちろん努力は必要ですが、比較的ライトなレベルです。
アドビは他にも、プロとして3年以上活動している人くらいのレベルが対象となる「アドビ認定エキスパート(ACE)」、指導者になることができるAdobe認定 インストラクター(ACI)などの資格も存在しています。アドビを使いこなせることはWebデザイナーとして欠かせませんし、現場経験を積んだ後にチャレンジしてみるとよいでしょう。
Webデザイナー検定(CG-ARTS)
| 受験費用 | 受験資格 | 合格基準 | 資格有効期限 |
| エキスパート:6,700円
スタンダード:5,600円 |
特になし | エキスパート、スタンダード共に正答率約70% | 期限なし。 |
CG-ARTS(公益財団法人 画像情報教育振興協会)が実施するWebデザイナー向け資格試験です。
Webサイトのデザインにおける、コンセプト設計から実際の運用までに関する知識を問う内容となっており、「エキスパート」と「スタンダード」の2コースが存在しています。
コンセプト設計などの「企画」フェーズや、実際の「運用」面での知識習得にも向いているので、Webデザイナーはもちろん、WebディレクターやWebプランナー、Webプロデューサーにもおすすめです。
エキスパートではWebサイト制作における専門知識の理解と応用を、スタンダードではWebサイト制作における基礎知識の理解が求められます。
難易度は、スタンダードはライトな内容、エキスパートはそれなりに現場経験を積む必要がありそうです。
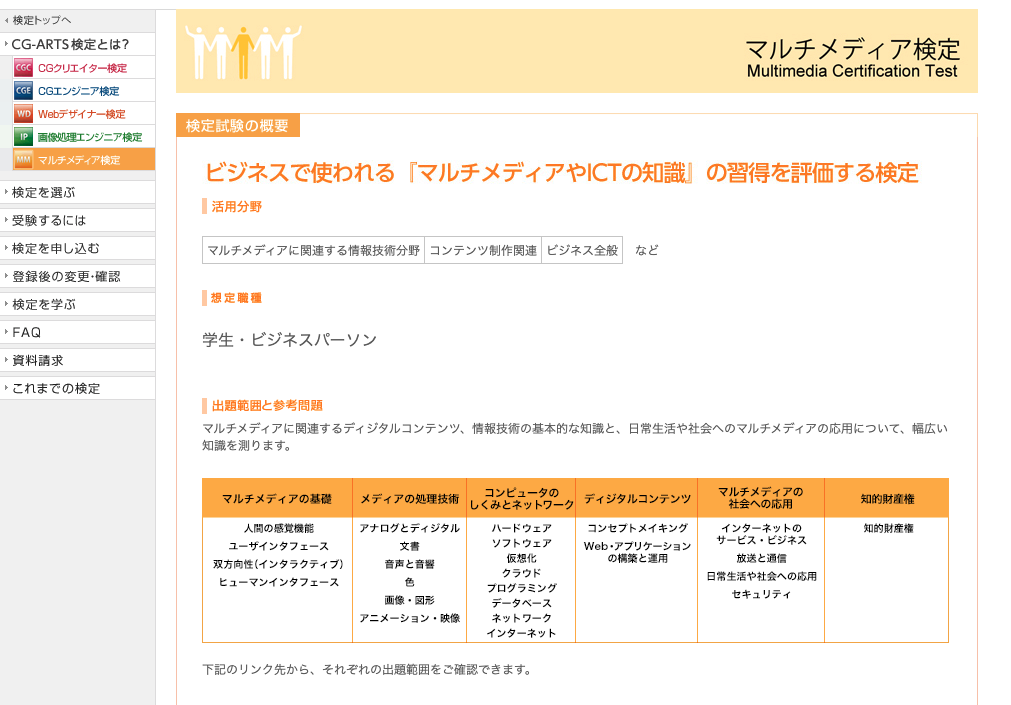
マルチメディア検定
マルチメディア検定は、ビジネスで使われるマルチメディアやICTの知識の習得を評価する検定です。
Webデザインに直接ガッツリかかわる領域というより、Webデザインで食べていく上で役立つメディア領域の教養を身につける上で役立つような検定です。
基礎知識を問う「マルチメディア検定 ベーシック」と、専門知識の理解と応用を問う「マルチメディア検定 エキスパート」の2種類が存在しています。
出題範囲としては、マルチメディアの基礎、メディアの処理技術、コンピュータのしくみとネットワーク、ディジタルコンテンツ、マルチメディアの社会への応用、知的財産権など。
| 受験費用 | 受験資格 | 合格基準 | 資格有効期限 |
| エキスパート:6,700円
スタンダード:5,600円 |
特になし | エキスパート、スタンダード共に正答率約70% | 期限なし。 |
Illustrator®クリエイター能力認定試験
| 受験費用 | 受験資格 | 合格基準 | 資格有効期限 |
| エキスパート:8,600円
スタンダード:7,600円 |
特になし | ■エキスパート 知識問題・実技問題の得点率65% 以上で、かつ実践問題の得点率70% 以上■スタンダード 実技問題の得点率65% 以上で、かつ実践問題の得点率70% 以上 |
期限なし。 |
サーティファイ ソフトウェア活用能力認定委員会による、AdobeのIllustratorのスキルを問う試験です。
「エキスパート」と「スタンダード」の二種類があり、エキスパートでは「クライアントのニーズに対応した創造性の高いコンテンツ制作ができる」ことが合格条件。スタンダードでは、「指示通りの作業を正確かつ合理的に行う事ができる」ことが問われます。
初心者の方は、スタンダードのほうがおすすめですが、1,2年ほど修行してエキスパートに挑戦するのもよいでしょう。
Photoshop®クリエイター能力認定試験
| 受験費用 | 受験資格 | 合格基準 | 資格有効期限 |
| エキスパート:8,600円
スタンダード:7,600円 |
特になし | ■エキスパート 知識問題・実技問題の得点率65% 以上で、かつ実践問題の得点率70% 以上■スタンダード 実技問題の得点率65% 以上で、かつ実践問題の得点率70% 以上 |
期限なし。 |
Illustrator同様、サーティファイ ソフトウェア活用能力認定委員会によるAdobeのPhotoshopのスキルを問う試験です。
こちらも、Illustrator同様、エキスパートとスタンダードの2コースがあり、合格基準も同じです。
画像編集のスキルはデザインの仕事に携わる限り、確実に必要になりますし、実務寄りの資格として短期的なレベルアップを目指すなら取得してもよいでしょう。
Webデザイナーの資格取得にかかる費用
費用としては以下が挙げられます。
- PC:5万円~15万円
- Adobe系ソフト:年間7~8万円
- 資格受験料金:5,000円〜25,000円
- サーバー代:月額5,000円
単純に資格取得コストだけを考えると、それほど高くはありませんが、本当にゼロからWebデザイナーの資格取得のために動き始める場合、初期コストは20万円近くかかることになります。
Webデザインの仕事を個人で受注できれば、1案件でもとをとれる価格ではあるので、未来への投資として割り切るとよいでしょう。
Webデザイナー系資格習得の勉強方法
Webデザイナー系の資格はもちろん、資格ごとに攻略方法は異なりますが、だいたい以下のような勉強方法となります。
- ベースとなるWebデザインの基礎を身につける(まずはここが重要です)
- まずテキストを購入して勉強してみる
- 過去問がWebサイトや書籍で出ている場合はそちらを参考に実際にテストをしてみる
- 実技試験に備えてお題をイメージして対策しておく
資格習得までのフローはシンプルですが、まずはベースとして資格取得の土俵に立つために、ベースとなるWebデザインの基礎を固める必要があります。
そして、座学での知識はもちろん、実技として評価されるものを作れる必要があります。
ですから、これから初心者としてデザインを始める方は、基礎スキルの向上にすぐに取り掛かるようにしましょう。
Webデザイナー系資格を取得する方法
Webデザイナー系資格を取得するにはどのような方法があるのか、いくつかパターンをまとめてみます。
資格取得を目指す人にもいくつかパターンがあります。
①スキルアップを効率的にするために、1つの目標として資格取得をするパターン
②資格取得するための基礎技術は習得してきて、その後、対外的に自分の技術を証明するために資格を習得するパターン
もちろん①②以外にもパターンはあると思いますが、資格取得を志す上でのスキルの程度によって学習方法は変わってきます。今回は、すでにある程度スキルのある②の方ではなく、これからスキルアップを目指す①の方向けにまとめてみます。
大事なのは、資格取得すること自体を目的とするのではなく、その先のWebデザイナーとしての活躍を見据えた上で、一つのステップとして資格取得に臨むことです。
独学
Webデザイナーとしてレベルアップをする上で、独学で学習する人は多いです。
良い点としては、自分のペースで、スクールのように費用をかけずに学習していけるところ。反対にデメリットとしては、三日坊主で辞めてしまうリスクや、プロからのフィードバックが受けにくいことで、上達の速度が遅くなるリスクがあることなどです。
資格取得を目指す場合も、資格の参考書や対策本を購入し、それをもとに試験勉強をしていきます。Webデザイナーとして必要な実務的なスキルと、資格取得に必要な座学的な知識は乖離がある可能性があるので、それぞれに応じた学習を進めていくのが重要です。
通信講座・オンラインスクール
Webデザイナーとしてレベルアップしたいのであれば、通信講座やオンラインスクールもおすすめです。
独学だと学習が続かない問題があり、一方で専門学校やスクールに通学する場合は、通学時間がかかったり強制的に時間がかかってしまい、プライベートや仕事が慌ただしい場合、スケジュールを抑えにくいという課題があります。
その間のちょうどいい学習方法が通信講座やオンラインスクールです。
自分の好きなタイミングで、好きな場所から学習できるため、子育てなどでプライベートが忙しい方にもおすすめできます。
Webデザインのスキルアップ講座とは別で、ある資格取得自体を目的としたオンラインスクールも存在していますので、強く「この資格を取りたい!」という方は探してみるとよいでしょう。
専門学校・スクール
プロから学びたい、一緒に学ぶ仲間を作りたい という方におすすめなのは専門学校やスクールです。
直接講師から指導とフィードバックを受けられ、かつ、同じクラスで学ぶ仲間がいるのは、モチベーションアップにもつながります。
専門学校やスクールであれば、資格に関する対策ノウハウや知見もあるので、講師などに相談してみるとよいでしょう。
資格以外に必要なスキル
資格取得を目指すのももちろん価値あることですが、資格取得のプロセスでは得られないスキルというのも多く存在しています。
Webデザインの実務に近い領域や、いかに売れるデザインをつくるかというマーケティングに近いような視点は資格取得工程ではなかなか得にくいスキルといえるでしょう。座学と実践では、どうしてもギャップは生まれるので、資格取得工程で学んだ知識を、実践の中で肉付けしていきましょう。
また、顧客がほしいと思うようなデザインをつくるための、「ユーザー視点」を育んだり、Webデザイナーとしてチームメンバーと気持ちよくコミュニケーションをとっていくための人間関係構築力を磨いたりするなど、ビジネススキルの向上も欠かせません。
Webデザイナーとしての基礎スキルを身につけたいあなたへ
「Webデザイナーの資格を取得したいけど、まだまだスキルに自信がない…」という方におすすめしたいのが、デジハリ・オンラインスクールのWebデザイナー講座です。
デジハリ・オンラインスクールのここがすごい
- オンライン講義なので、場所や時間にとらわれずに勉強できる=続けやすい!
- 就職や転職、フリーランスとしての独立に強い!実績多し!
- 自分一人ではなく、仲間やスタッフとのSNSやサポート体制が充実している
- 講義に通わなくても自宅で勉強できる
以上のような強みを持っています。
まずは、以下のリンクからどのような講義やコースがあるのかをチェックしてみてください。
きっとあなたの背中を押してくれるはずです。

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他