Webサイトで導線設計をするうえで欠かせない、バナー。
広告や、サイト内でのページ案内など幅広い用途で使われているバナーですが、作成をするうえでどのようなポイントに気をつければいいのか、どのようなサイズのものがあるのかなどを解説したいと思います。
これからデザインやWebサイト制作に携わる人は参考にしてみてください。
バナーとは一体何?
バナーとは、「旗、横断幕」という意味があります。すなわち、お店の前にある看板や旗などイメージするとわかりやすいでしょう。
Web上で、案内したい情報や遷移してもらいたいページを目立たせる機能を持っています。
こちらは、Web広告業界では最も有名なバナー広告の枠、YAHOO!JAPANの右上バナー。
このように、届けたいターゲットが見ているサイトにバナーを設置することで、商品の認知・購買へとつなげることができるのです。
こちらは本Webサイト「くりたま」に設置したバナーです。ページ右上という見えやすい位置に、サイト内の別ページへとアクセスできるように印象的なバナーを設置しています。(よかったらアクセスしてください!)
このように、外部のサイトや、サイト内の別ページへと案内するための「案内板」的機能を果たしています。
バナーの種類
Webサイトのバナーにはどのような種類があるのでしょうか。解説します。
1:サイトバナー
Webサイト上で広告やコンテンツを表示するためのバナーを指します。ユーザーがWebページを閲覧する際に、サイトバナーが画面上部や側面に表示され、重要な情報や広告を伝えるのに役立ちます。サイトバナーはさまざまな形やサイズであり、目的に応じてデザインされています。
2:バナー広告
バナー広告は、ウェブサイト上で広告主が自社の商品、サービス、イベントなどを宣伝するために使用される広告形式です。バナー広告は通常、画像、テキスト、リンクによって構成されており、各Webページのコンテンツと連動して表示されます。バナーをクリックすることで、ユーザーは関連するWebページに遷移します。
リスティングのようなテキスト広告とバナー広告の違いとしては、バナー広告のほうがよりビジュアルを活かした視覚的な訴求ができ、テキストの方が自然なリンク設置ができるという特徴があります。同じ広告でもそれぞれの特徴を理解して使用していきましょう。
バナーの重要性・役割とは?
Webサイトやサービスを運用するにあたってのバナーの重要性を解説していきます。
商品やサービス、訴求したいページに誘導できる
Webサイトを運用する上で、おすすめしたいページへと誘導するのがバナーの役割です。たとえば、食品系ECサイトを運営している場合は「秋の味覚特集」のような特集ページをバナーとしてサイト内に設置して誘導し、購入につなげるといった施策を組むことが多いでしょう。
バナーはビジュアル訴求ができるのが強み。「秋の味覚特集」であれば美味しそうなきのこやフルーツなどの画像を用いて、魅力づけすることで、購入用のLPへと誘導しやすくなります。
A/Bテストなどをすることで、どのバナーがどのような人たちにどれくらい反応されるのかも数値的にわかるため、ユーザーの反応を理解した上で運用できるのも特徴です。
購買促進できる
バナーは広告として運用することで、ユーザーの購入を促進できます。自社サイト内はもちろん、他のさまざまなWebサイトへの出稿もすることでユーザー獲得につながります。リスティング広告とは異なり、視覚情報からの訴求ができるため、より目を引き付けやすく、商品を知らない人に認知してもらうのにも役立ちます。
また、印象的なビジュアルであればブランドカラーやキャラクターがユーザーの記憶に残り、ブランド認知の向上にもつながる可能性があります。
このように、「自社サイト内での誘導や購買促進」「さまざまなWebサイトからの集客導線」などさまざまな方法でバナーは使用されており、デジタルマーケティング施策を進める上では欠かせないものです。
バナーのメリット・デメリットとは?
バナーのサイズ
バナーには、多くの場合、掲載するサイトや場所によって多く使われるサイズが決まっています。
代表的なバナーサイズをいくつか紹介します。
Google Adsense
Google Adsenseとは、Webサイト上にはタグを埋め込むことで、見ているユーザーにとって最適な広告バナーが表示され、クリックされることでサイト運営者の収益につながる広告システムです。
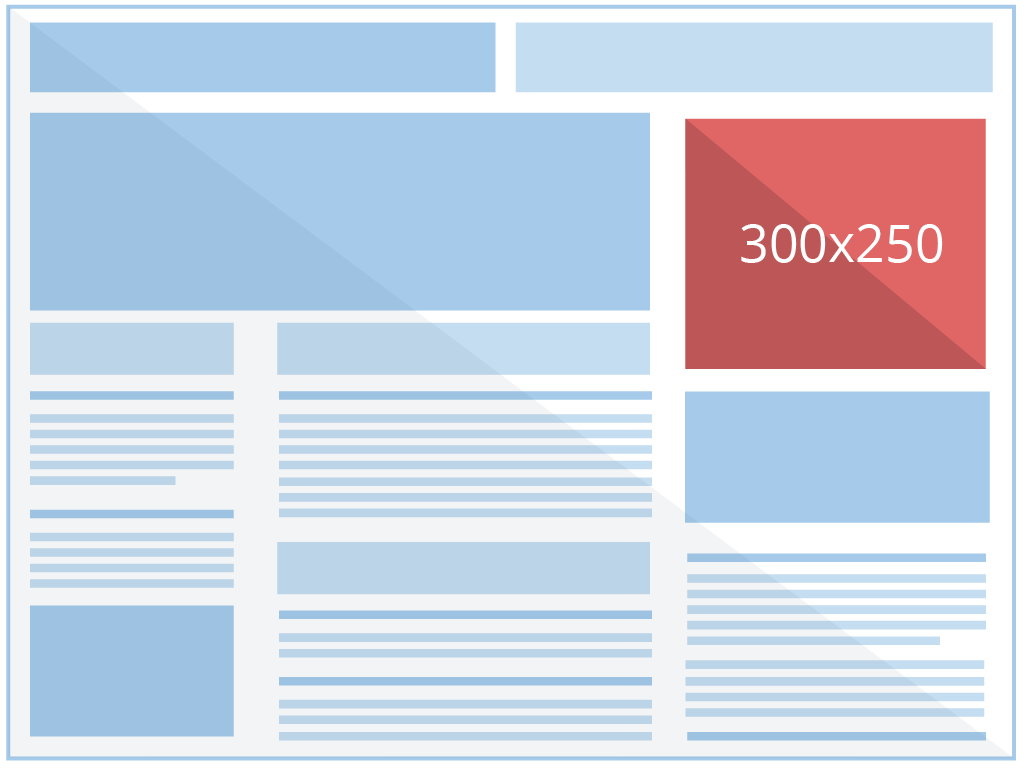
レクタングル中(300×250)
レクタングル(中)と呼ばれるバナーサイズです。広告主からの要望が多いサイズです。
ディスプレイ広告を配信しているサイトやWebメディアでよく見られます。
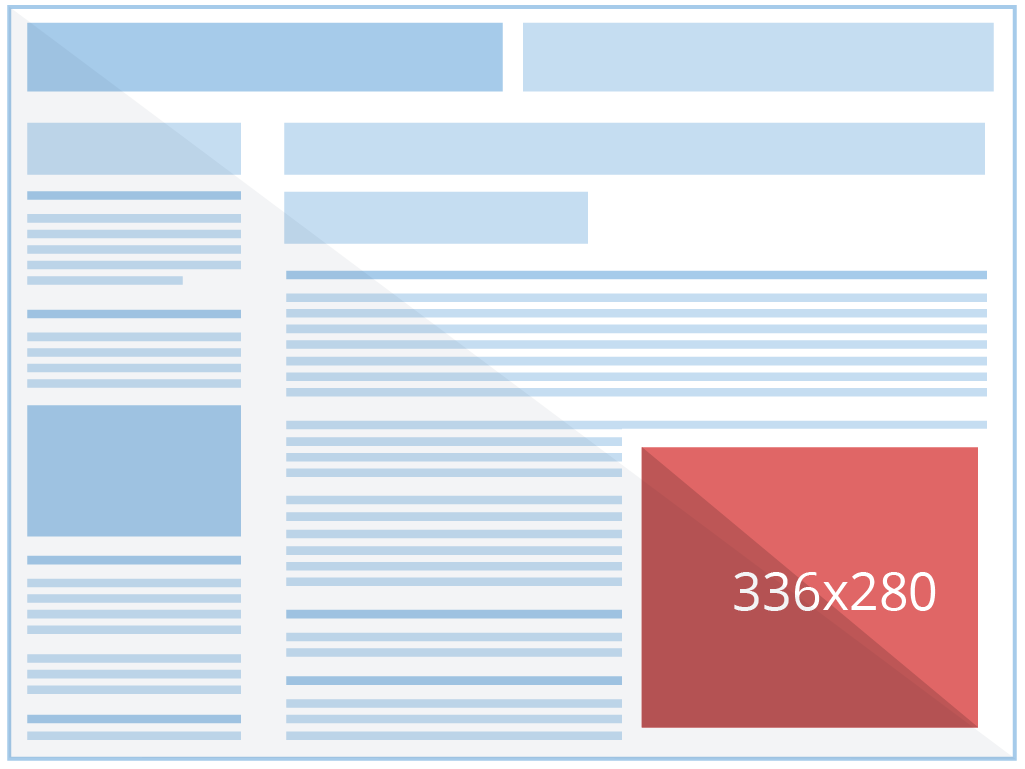
レクタングル大(336×280)
レクタングル(大)と呼ばれるサイズのバナーです。
テキスト コンテンツの中や、記事の末尾に埋め込むと効果的です。
ビッグバナー(728×90)
「ビッグバナー」と呼ばれるバナーサイズです。
メインのコンテンツの上部や、フォーラムサイトに配置すると効果的です。ビルボードと呼ばれることもあります。
ハーフページ(300×600)
「ハーフページ」と呼ばれるバナーサイズです。
縦長で印象に残りやすいサイズのため、ブランド認知度の向上を目的とする広告主が好む傾向があるようです。
モバイルバナー大(320×100)
「モバイルバナー(大)」と呼ばれるバナーのサイズです。
GDN
GDNとは、Googleで出稿できるディスプレイ広告です。
特によく使用されるGDNのバナーサイズには以下のようなものがあります。
- 300×250
- 336×280
- 728×90
- 160×600
- 160×600
- 468×60
- 320×50(スマホ)
- 320×100(スマホ)
配信システムや掲載メディアによってサイズがある程度決まっており、目的によって適したサイズのバナーを作成して設置するというわけです。
バナーの基本的な制作フロー
それでは、実際にデザイナーやWeb担当者がバナーを作成する上で考えておきたいポイントを紹介したいと思います。
目的・ターゲットの明確化
バナーを作成すると一言でいっても、広告用バナーとサイト内の遷移バナーでは目的が異なります。また、どういった商材を扱っているのかによっても、トンマナは異なりますし、設置箇所のレイアウトやサイズなどによっても内容は大きく変化します。
だからこそ、いきなり作成に取り掛かるのではなく、まずは目的を整理しておきましょう。
- ターゲットは誰なのか(年齢、性別、職業、趣味は何かなど)
- ターゲットにはどんな悩みがあるのか
- ターゲットをどう行動変容させたいのか
- 自社商材の何を訴求したいのか
これは一例ではありますが、ターゲットペルソナと、ターゲットが抱えている課題の明確化、訴求したい内容をシンプルに伝えるための方法を考えたうえで作成に移るようにしましょう。
伝えたい内容の整理
こちらの若手向け転職サイトのバナーを例に解説してみます。

出典:キャリアトレック
おそらく以下のようなペルソナ設定があったのではないかと予想します。
ターゲット:20代前半の社会人2~4年目
悩み:まずは3年働いてみることを大事にしていたが、現状のキャリアのまま進むかどうかを悩んでいる。
性別:女性
職種:IT系やベンチャー企業がメインターゲット
視認性が高く、転職検討層の若手社会人にとって深く刺さるようなキャッチコピーでサイトへを認知してもらうようなバナーだといえるでしょう。
バナーを作成する際は、まずターゲットとなるユーザーにヒアリングをして、どんな悩みがあるのかを実際に聞いておくと、リアリティのあるアウトプットになるでしょう。
設置位置・サイズの決定
バナーと一言でいっても、設置する位置やサイズによってクリエイティブが変わります。
バナーを掲載する箇所ごとの特徴を考えた上で、必要な分のバナー制作に取り掛かりましょう。
バナー掲載する情報の決定
前述したペルソナやターゲットを考えた上で、必要な要素を洗い出し、バナーの構成要素をまとめていきましょう。
バナーはサイズが大きいものであっても、載せられる情報には限界があります。キャッチコピー、使用する画像を設置位置やサイズを考えた上でラフ制作に移ります。
ラフの制作
上記のようにペルソナ設定やキャッチコピーの方向性が決まったら、まずはラフの作成に取り掛かりましょう。
いきなりIllustratorやPhotoshopでラフをつくってもいいですが、メモ帳などに手描きでいいのでざっくりとしたイメージを描いておくのもよいです。
バナーはたくさんクリックされればいいというわけではありません。バナーのクリエイティブを作成するうえで、メディアのトンマナやルールにマッチした内容にしないと、媒体側から掲載停止をされたり、ユーザーからクレームが挙がることもあります。
ですから、他のデザイン業務同様、クライアントやユーザーニーズを汲み取りながらも倫理観を持った上で作成する必要があります。
バナーと遷移先のLPの内容がズレているとユーザーはがっかりして離脱したり、動揺してしまうこともあるでしょう。ですから、掲載する文言や素材選びは慎重におこないましょう。
もう少しテクニカルな話をすると、バナーは色が多すぎたり、掲載する媒体とカラーやフォントの相性がよくないと、浮いてしまう可能性があります。ですから、掲載媒体のトンマナを崩さない、だけどクリックしたくなるようなものを作成するように心がけましょう。
バナーは複数パターン作ろう
バナー作りはなかなか抽象度の高い作業になります。当初のイメージのすり合わせをしっかりしていても、いざアウトプットしてみると色合いやキャッチコピーのフォントなどなど、手戻りが発生する可能性があります。
ですから、より依頼者とマッチしたイメージを作成するためにも、複数パターン作成しておくと、すり合わせ工数を減らせます。
・思い切ったAパターン
・手堅く作ったBパターン
・ガラッと雰囲気を変えたCパターン
のように2,3種類ほど作っておくと、選定する側も判断しやすいです。
このように、バナーデザインは事前と事後のコミュニケーションが非常に重要な仕事です。デザイン力はもちろん、要望やユーザーニーズを汲み取って、形にするためのすり合わせ力がデザイナーには問われるでしょう。
バナーデザインのポイント
バナーデザインをする上で、具体的にどのようなポイントに気をつけながら制作するとよいかをまとめます。
配色
フォントから画像まで全体の配色のバランスをとるのは非常に重要です。企業ごとに決まっているブランドカラーがあればそちらを使用するレギュレーションがあることも多いです。配色する上で、色合いの与える印象によってユーザーの受け取り方も変わるので、選択した色味が与える影響についても考えながら色を選定していきましょう。
フォント
フォントはメッセージの印象を大きく左右します。ブランドとして決まっているフォントがあればそちらを使用するのがよいでしょう。フォントを選ぶ際に、大事なのが視認性の高いフォントを選ぶことです。一見かっこいいのだけど、メッセージが伝わりにくい というフォントもあるので、視認性と伝えたいメッセージにマッチしたものの両立を目指しましょう。
また、フォントサイズが与える影響力も大きいです。サイズ感によってキャッチコピーの掲載できる範囲にも影響が出ますし、キャッチコピーから与える印象も大きく変わるでしょう。
キャッチコピー
キャッチコピーはバナーのコアとなるメッセージを伝える存在です。いかに簡潔でわかりやすく態度変容を起こしてもらうかを考えながらメッセージを決めていきましょう。なんとなくかっこよかったり、収まりがよいフレーズではなく、バナーからどんな行動をとってもらいたいかを考えた上で案を書き出してみて、選定していきましょう。
バナーデザインの参考にしたいおすすめは?
続いて、実際のバナーの事例を解説したいと思います。
世の中の印象的なバナーの条件やこだわりポイントにはどのようなものがあるのでしょうか。
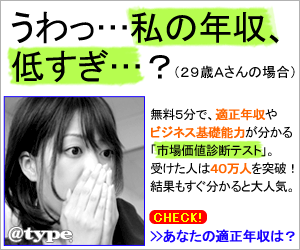
バナーの事例:@type

出典:@type
ネットでも話題になっていたこちらの転職サイトのバナー。
- 明確にターゲットとなる年齢と性別を押し出している
- 視認性が高く、かなり印象的なキャッチコピーがある
- ビジュアルとキャッチコピーがマッチしている
- 適性診断というキャッチーな施策へと誘導している
このようなポイントが話題を呼び、印象的なバナーになったのではないでしょうか。
転職サイト系のバナーの中では伝説的なものといえるでしょう。
バナーの事例:スマ婚

出典:スマ婚
結婚式場予約サービスのバナーです。
- 婚約後女性を明確なターゲットにしたビジュアル
- ピンクを貴重としたハッピーな雰囲気の色合い、フォント
- サービス名がわかりやすく表示されている
- テーマパークチケットというターゲットが好みそうなキャンペーン情報の掲載
シンプルにターゲットを絞って、響きやすいようなクリエイティブを作成した、お手本のようなバナーといえるでしょう。
このように、カラーリング、フォント、ビジュアル素材、キャッチコピーのバランスがバナーの成果を左右すると覚えておきましょう。
バナーの事例:FASTCODING

出典:FASTCODING
かわいらしいビジュアルが印象的なこちらのバナー。
- コーディングというビジュアル訴求が難しい領域を猫というポップな素材でカバー
- コーダーを含め、猫は多くの人に訴求できる
- キャッチコピーの太文字のインパクトが大きい
少しかためになりそうな領域に、猫のかわいさを交えることで大きなインパクトを出しているこちらのバナー。
ネットのかわいい動物動画などをついつい見てしまうように、人間の心理を上手くとらえたバナーです。猫や犬などの動物ものバナーは、鉄板のクリックされやすいバナーの一つと言えるかもしれませんね。
バナーの事例:Prostyle

出典:Prostyle
ヘアスタイル商材のバナーです。
- ターゲットである10代後半〜20代前半の女性を起用したビジュアル
- Before→Afterがひと目見て明らかにわかるような商材訴求
- ターゲット女性が好きそうなかわいらしいカラーリング・フォント
- 文字量が少なく、ブランドやメッセージ名が際立っている
このように商品を使うことで、どのような効果があるかがたった一枚のクリエイティブでわかるバナーです。
ヘアスタイリングに悩んでいる若手女性であれば、クリックしてしまいそう。
バナー事例:DHC

出典:DHC
インパクト大の美容企業、DHCの広告バナーです。
- シミ・小じわ・毛穴へのコンプレックス商材をわかりやすく訴求
- 皮膚のリアルな画像は嫌われることが多いので、フルーツに差し替えながらも想像がつくビジュアル
- 白バックで文字とフルーツがパッとわかる
- 下部にBBクリームだとわかる訴求文がある
美容商材やコンプレックス商材などは、Web広告と相性がよい領域です。一方でリアルすぎる皮膚の広告はユーザーにとってはショッキングで広告を非表示にされることがあると広告業界では言われることがあります。
ユーザーに不快感を与えずに、インパクトを出すという「プランC」のアイデアをよく考えられたバナーといえるでしょう。
このように、バナー作成をしていくうえでは、ユーザーを不快にさせないような工夫や薬機法などへの理解が必要になることも多いです。
場合によっては、バナー1枚で企業炎上にもつながるケースもあるので、バナーデザインに携わる人は、ユーザーを傷つけないような守りの視点も必ず持っておくようにしましょう。
バナー制作に使えるツールは?
バナー制作をする上で役立つツールをいくつかご紹介します。
Adobe Illustrator / Adobe Photoshop
バナー制作と聞いて真っ先に頭に浮かぶのはAdobeのIllustrator、Photoshopではないでしょうか。
画像の加工・編集からイラストまで幅広く作ることができる高機能なツールです。バナーはもちろん、チラシやPOPのデザイン、名刺など幅広いデザインに使えるためデザイナーであってもそうでなくても使用できるようにしておくと非常に便利です。
PowerPoint
PowerPointと聞くとプレゼンテーション用資料というイメージを持つ方も多いかもしれませんが、バナー制作にも活用できます。
スライドサイズをバナーサイズに合わせて、スライド内で資料を制作するようにバナーを制作できます。
デザイン性の観点や小回りを考えるとIllustratorやPhotoshopを活用した方がよいですが、PowerPointでもバナー制作自体は可能です。
Canva
バナー制作を無料で手軽にするならおすすめのツールがCanvaです。IllustratorやPhotoshopのような有料ソフトに契約しなくても登録さえすれば使用できるのがCanvaです。
スマホ用アプリもあり、豊富なテンプレートからバナー制作ができます。より本格的な制作ならIllustratorやPhotoshopの方が向いているかもしれませんが、とりあえずバナー制作したい!であればCanvaは非常に便利です。
まとめ
バナーは、もっともシンプルなデザインジャンルであり、その分、シンプルながらもとても奥深い領域となっています。
商材や、掲載媒体、掲載サイズ、配信形式などによって、「How」の部分は無限にやり方がありますが、大切なのは、ユーザーのことをきちんと理解したうえでバナーを作成し、届けるということ。
デザイナーを志す方であれば、バナー作成は避けては通れない道です。
枚数を重ねる中で自分の中での勝ちパターンを身に着けていき、成果に繋げられるようなデザイナーを目指していきましょう!

















 Webデザイン
Webデザイン




 3DCG・映像
3DCG・映像





 グラフィックデザイン
グラフィックデザイン
 Webマーケティング
Webマーケティング
 Webプログラミング
Webプログラミング
 アナログスキル
アナログスキル

 その他
その他